micro:bitの光センサーを使って部屋の明るさを測ってみよう!
前回は、光センサーを使って温度計のプログラムを作成しました。
今回は、micro:bitの基板に搭載されているLEDに光を当てることで明るさを測定します。そこで得られた明るさをプログラムで処理して数値としてLEDに表示します。
【micro:bitのボタンAを押したときに、LEDに照度を表示させるためにはどうしたらよいか】
・micro:bitのボタンAを押すと、光センサーが動作するようにします。
・光センサーが測定した数値を、LEDに表示できるようにします。
・micro:bitに表示された数値を、消すようにします。
【micro:bitのボタンAを押したときにLEDに照度を表示させるための流れ】
・micro:bitのボタンAを押したときに光センサーを作動させて、測定した照度をLEDに表示させるように指定します。
・micro:bitのボタンBを押したときに、LEDに表示された数値を消すように指定します。
【micro:bitの光センサーを使ってLEDに照度を表示させて消すプログラムを作る】
・プログラミングソフトの左上にある「プロジェクト」ボタンをクリックします。
・表示されたウィンドウで「新しいプロジェクト」をクリックします。
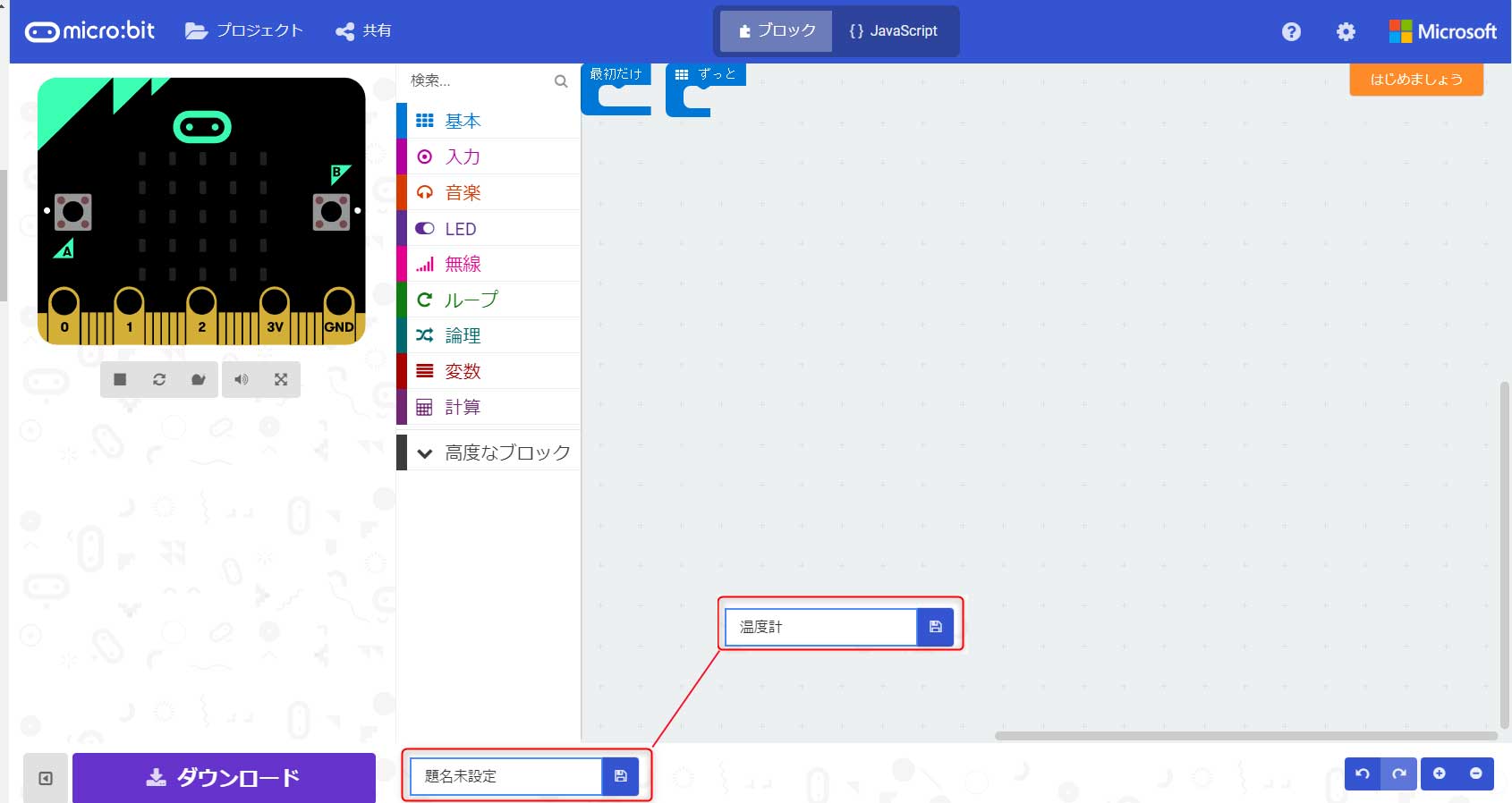
・プロジェクト名を決めます。
画面下のほうにある「題名未設定」を「照度計」という名前に変更します。
・ボタンAが押されたときに明るさを測定するプログラムを作ります。
ツールボックスの「入力」から「ボタンAが押されたとき」ブロックをプログラミングエリアにドラッグ&ドロップします。
・ツールボックスの「基本」から「数を表示」ブロックをプログラミングエリアにドラッグ&ドロップします。
・ツールボックスの「入力」から「明るさ」ブロックをプログラミングエリアにドラッグ&ドロップします。

「数を表示」ブロックの「0」となっているところへ「明るさ」ブロックを繋ぎます。
・ボタンBを押したときに、LEDに表示された温度を消すプログラムを作ります。
ツールボックスの「入力」から「ボタンAが押されたとき」ブロックをプログラミングエリアにドラッグ&ドロップします。
このブロックの「▼」をクリックします。
現れたウィンドウのなかから「B」をクリックして選ぶと「ボタンBが押されたとき」ブロックに変わります。
・ツールボックスの「基本」をクリックして、すぐ下の「・・・さらに表示」をクリックします。
表示されたなかから「表示を消す」プログラミングエリアにブロックをドラッグ&ドロップします。
「ボタンBが押されたとき」ブロックの中に「表示を消す」ブロックをつなげます。
・シュミレーターで動作確認をします。
シュミレターのボタンAをクリックします。
シュミレーター上に照度計が表示されて、LEDに0~255の範囲で、明るさが流れます。
シュミレーターのボタンBをクリックします。
ボタンAのすぐ隣に表示された照度計はそのままですが、LEDの表示が消えます。
・完成したプログラムをダウンロードしてmicro:bitに書き込みをします。
micro:bitとパソコンがUSBケーブルでつながっていることを必ず確認します。
プログラミングソフトの左下にある「ダウンロード」ボタンをクリックします。
・「ダウンロード完了」ウィンドウが開いたら「完了」ボタンをクリックします。
ダウンロードしたプログラムをmicro:bitに書き込みます。
手をかざすと明るさが変わるので数値の変化を見てみましょう。