今回は、外部デバイスからの入力でScratchのスクリプトを制御する最もシンプルな事例として、タクトスイッチによるLEDのon/off制御を紹介します。
今回使った部品
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
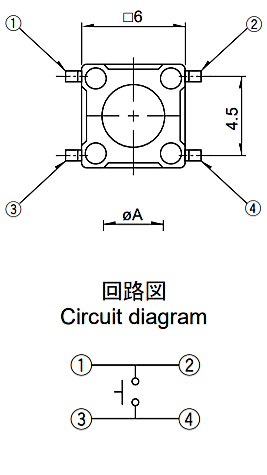
- タクトスイッチ
- ジャンプワイヤー(オス/オス) × 4
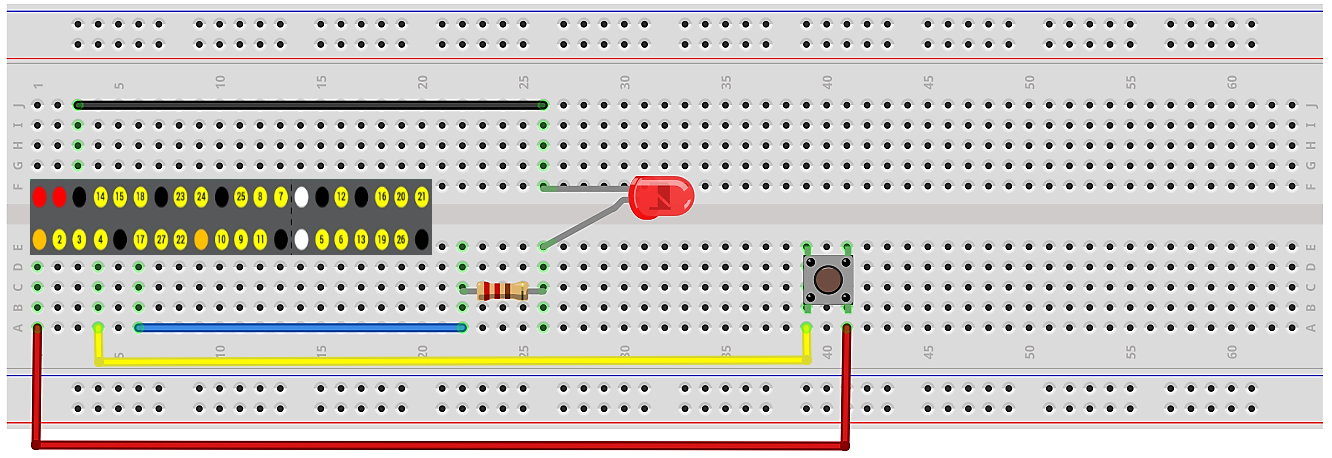
実体配線図
GPIO4番ピンを入力端子に設定する
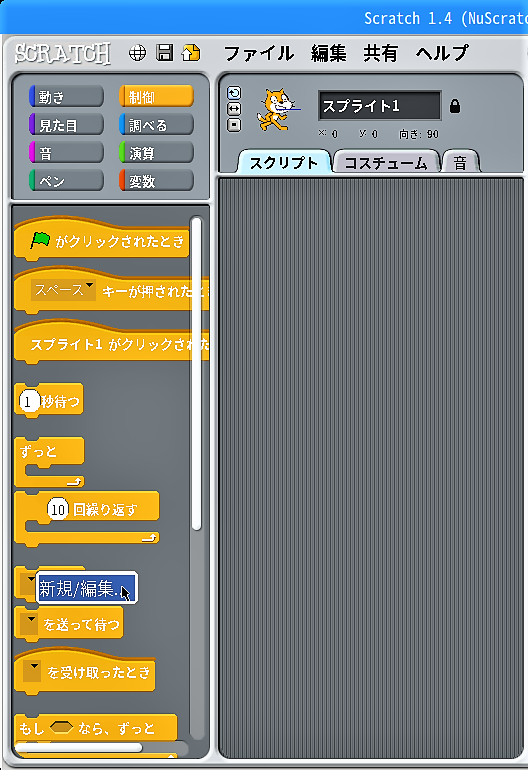
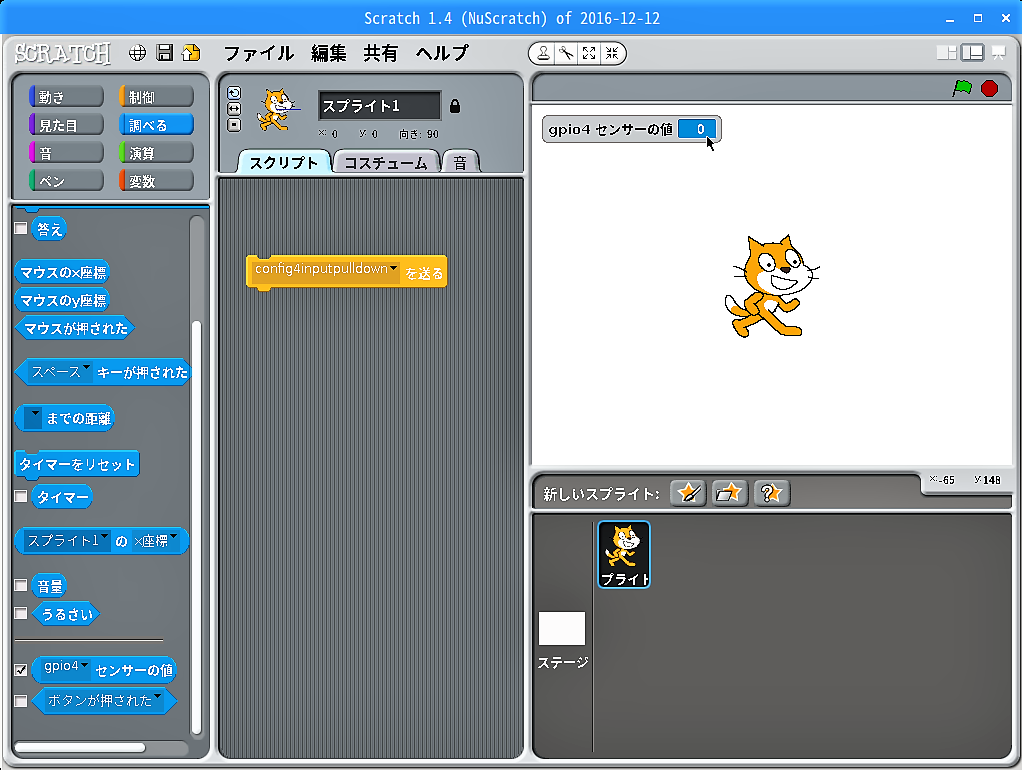
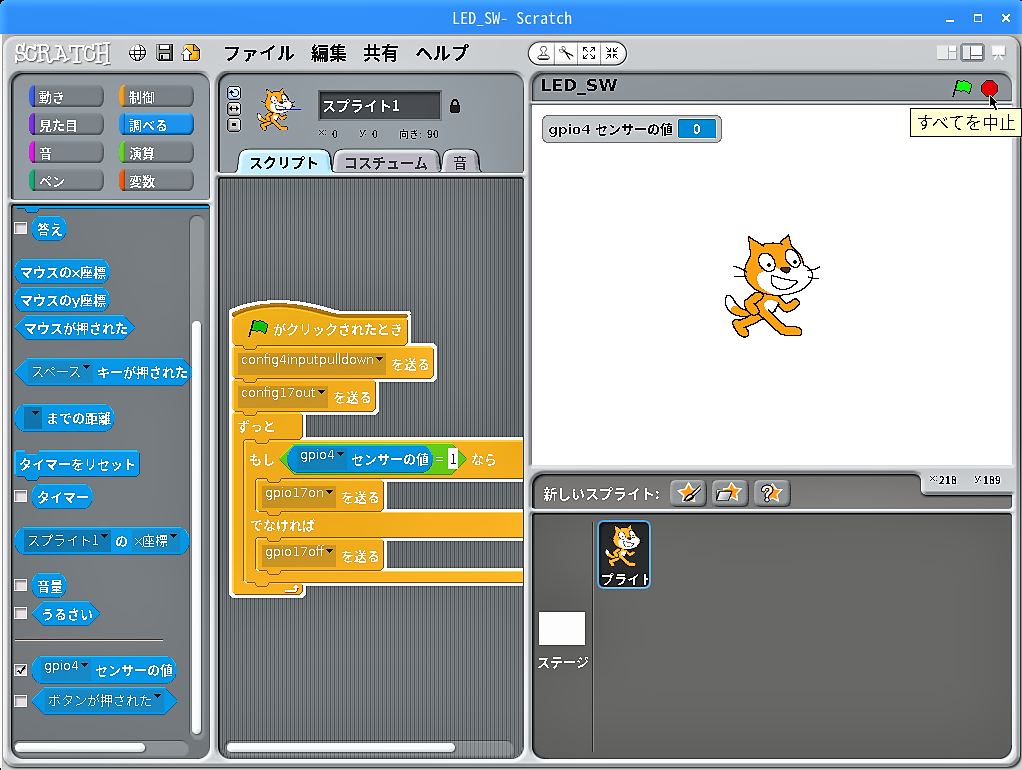
【第4回】のときと同じように「Scratch 1.4」を起動してGPIOサーバーを開始しておきます。
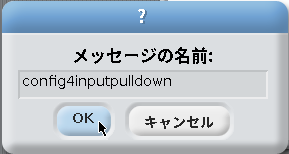
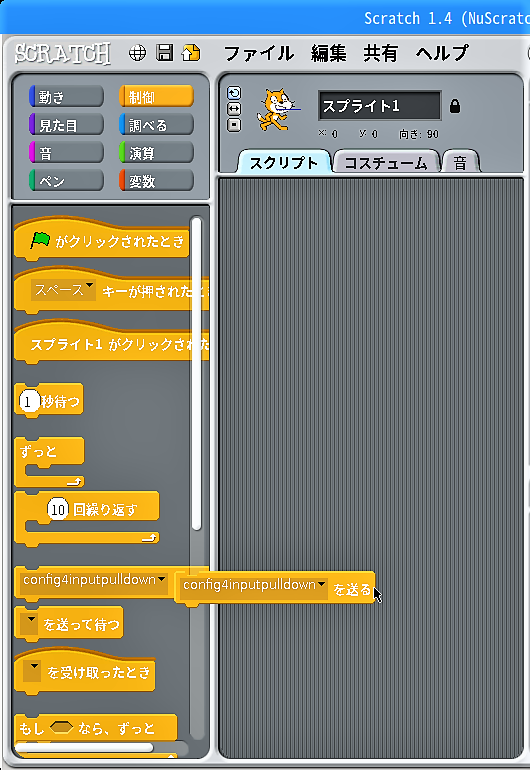
できたブロック「 ( config4inputpulldown▼ ) を送る」を一度クリックすることで、GPIO4番ピンの入力端子設定が完了します。設定ができたらブロックをスクリプトエリアに引き出しておきます。
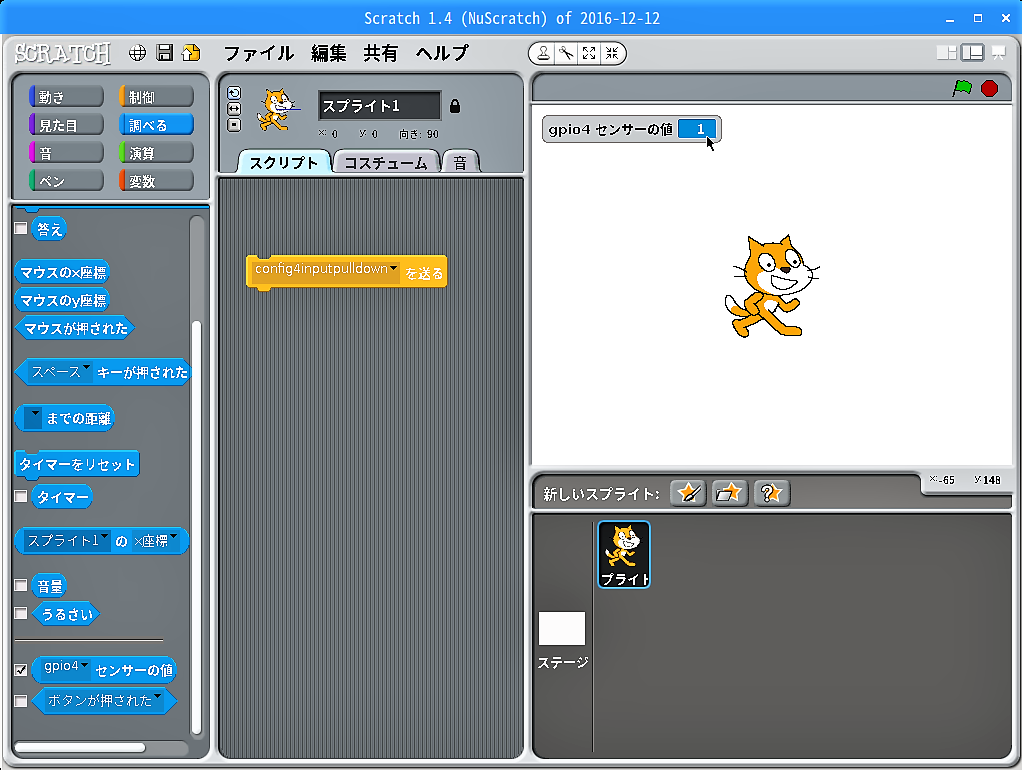
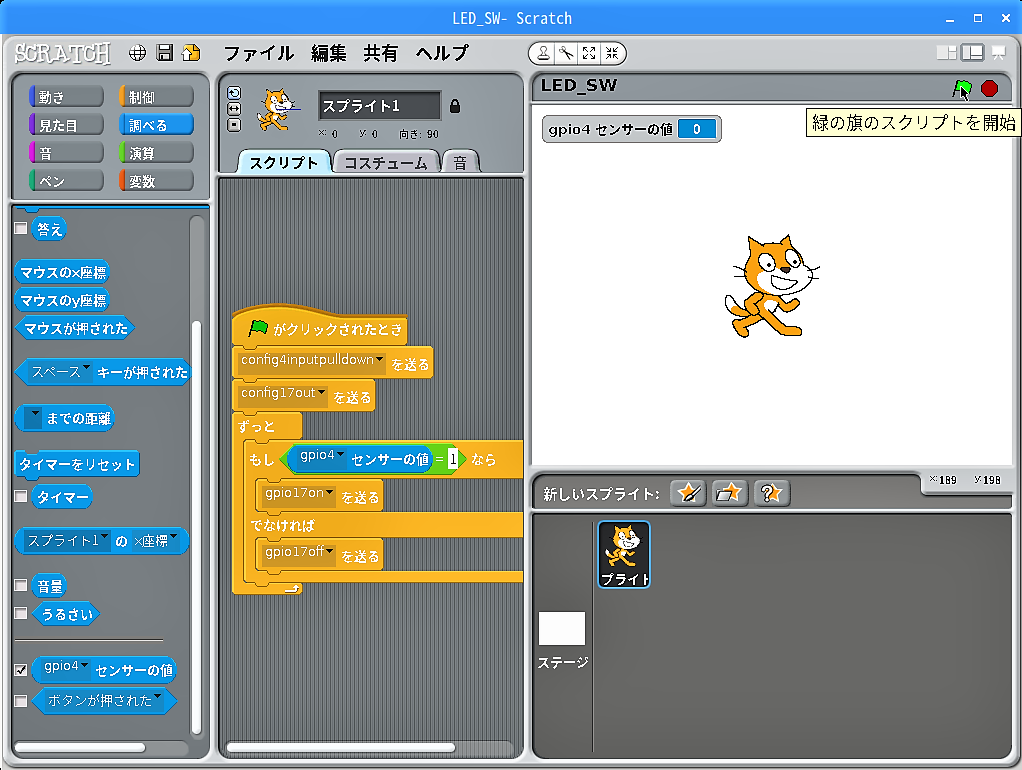
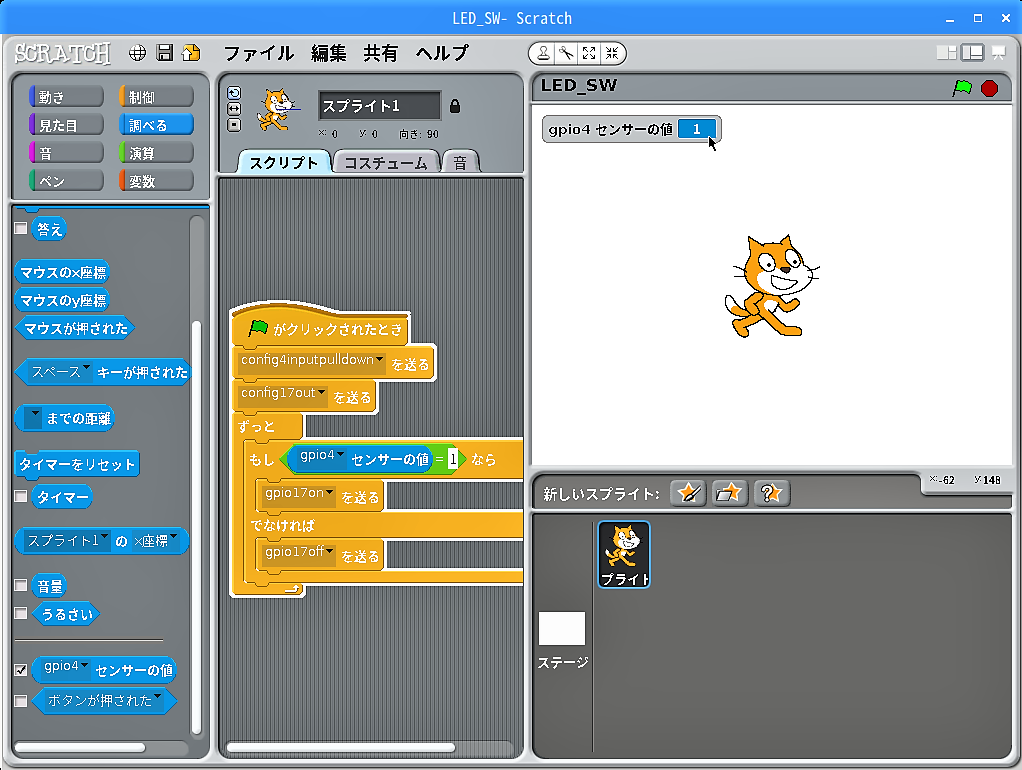
変数モニターでタクトスイッチの動作を確認する
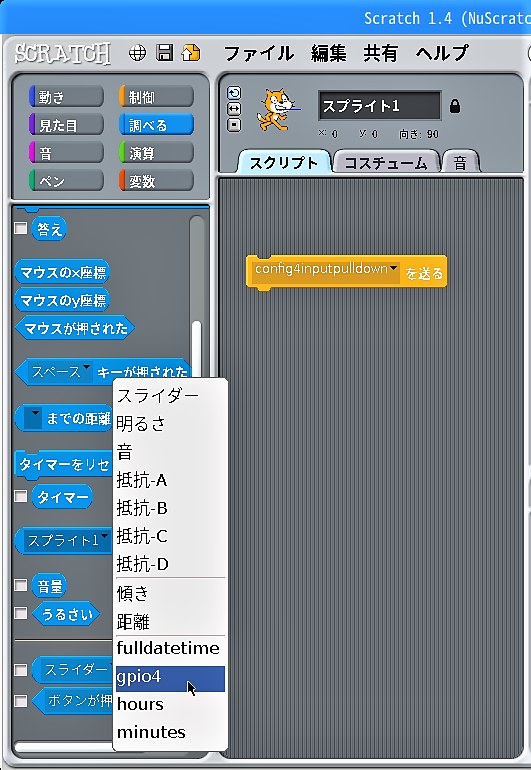
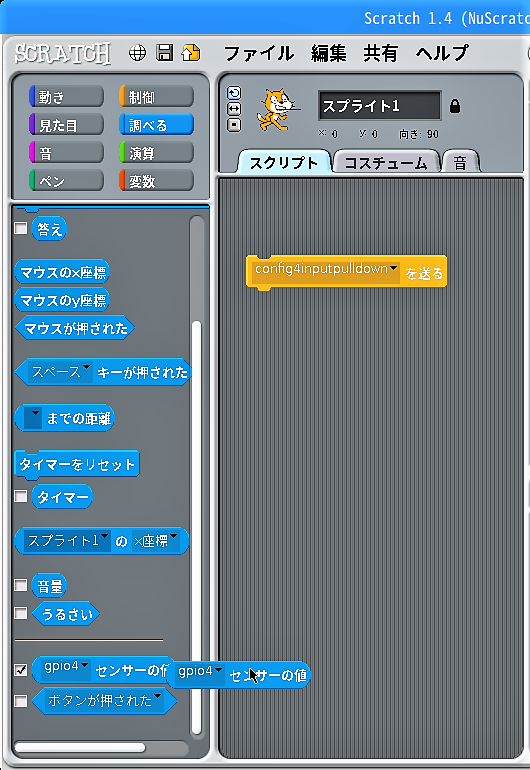
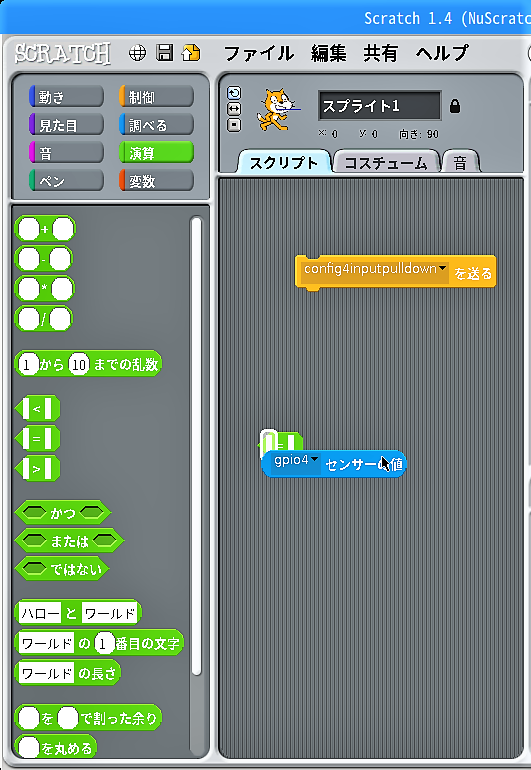
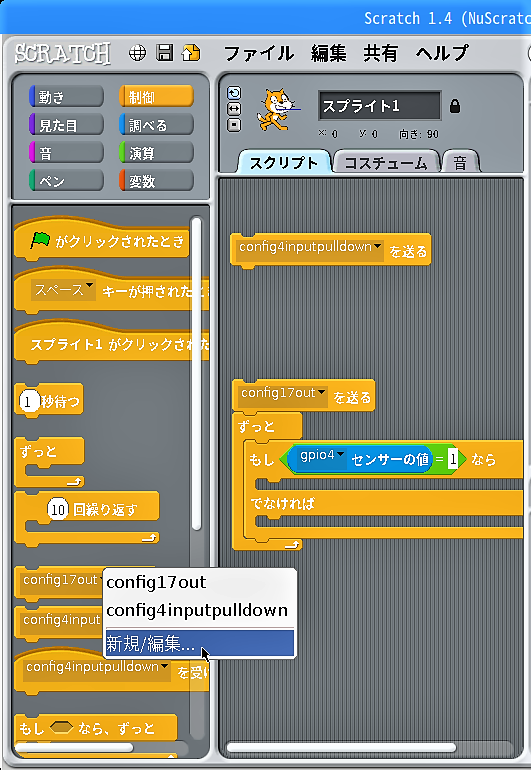
カテゴリー「調べる」のブロック「 ( スライダー▼ ) センサーの値」の”▼”をクリックして出るメニューに”gpio4″ができているのでクリックします。
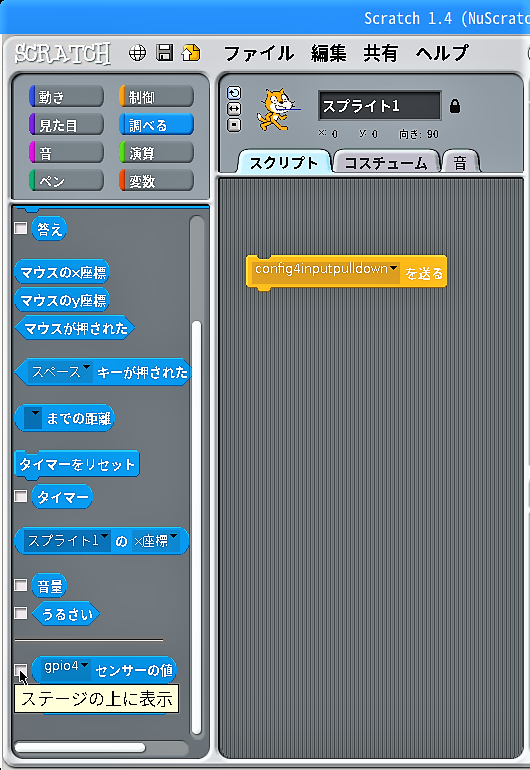
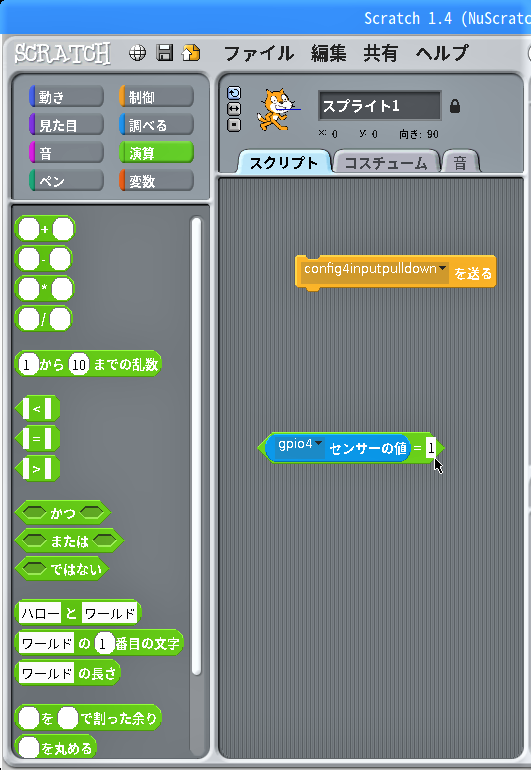
できたブロック「 ( gpio4▼ ) センサーの値」のチェックボックスにチェックを入れます。
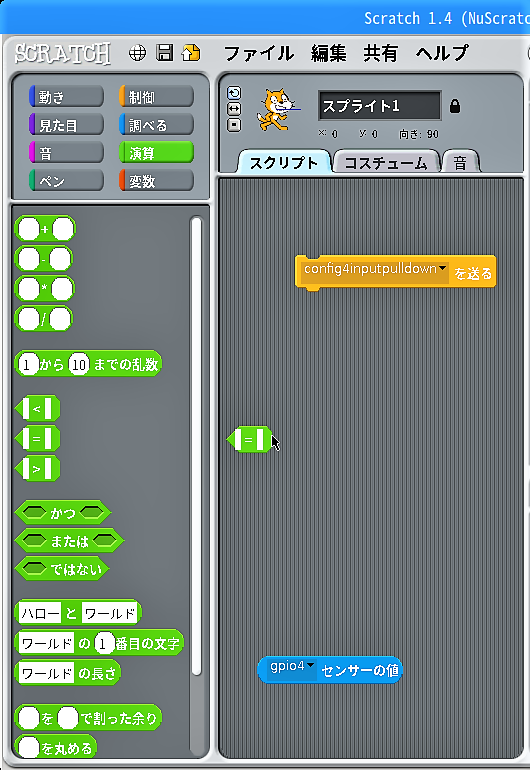
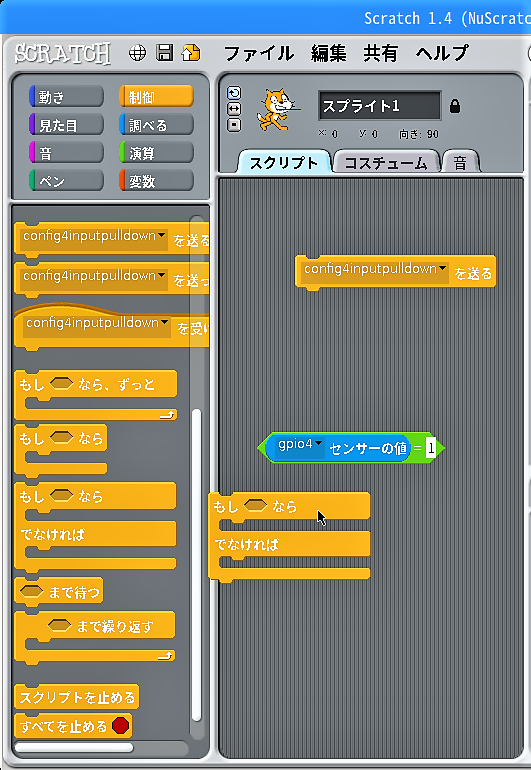
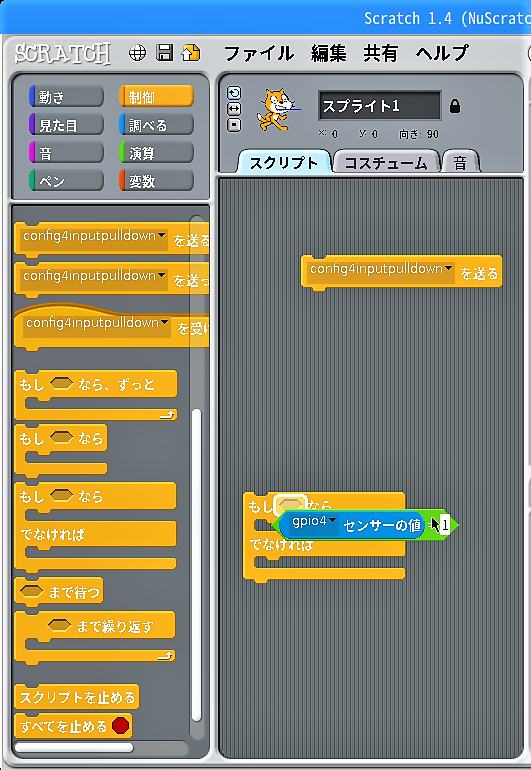
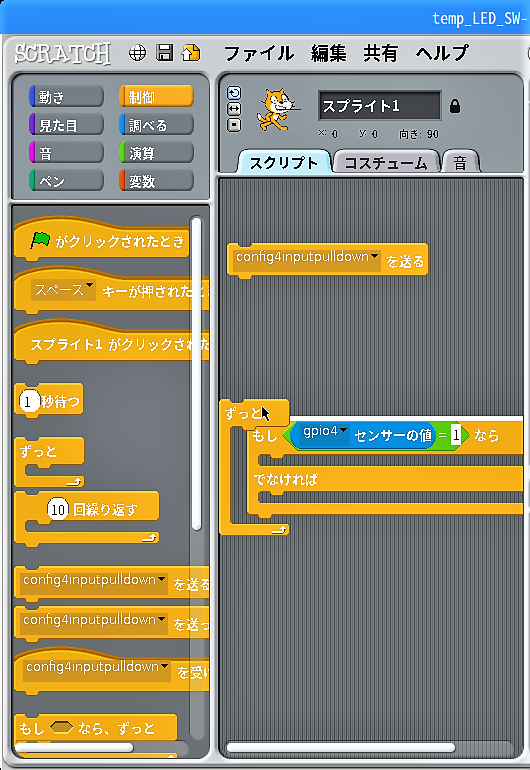
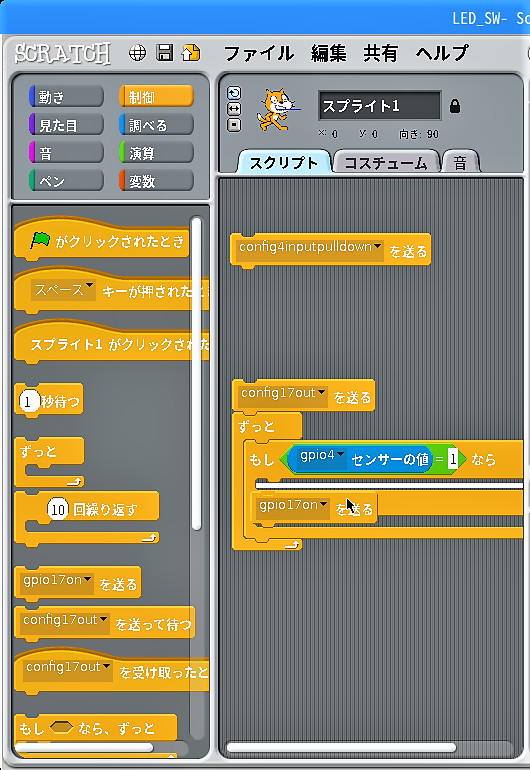
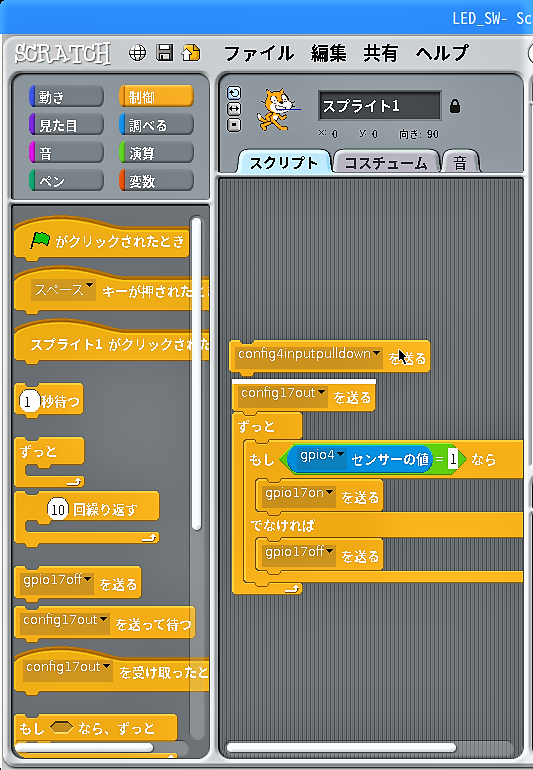
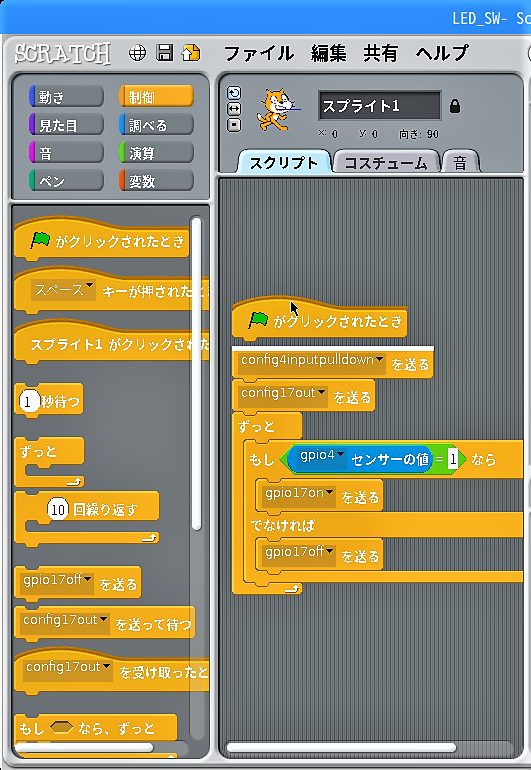
演算条件ブロックを組立てる
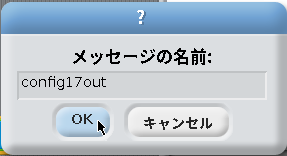
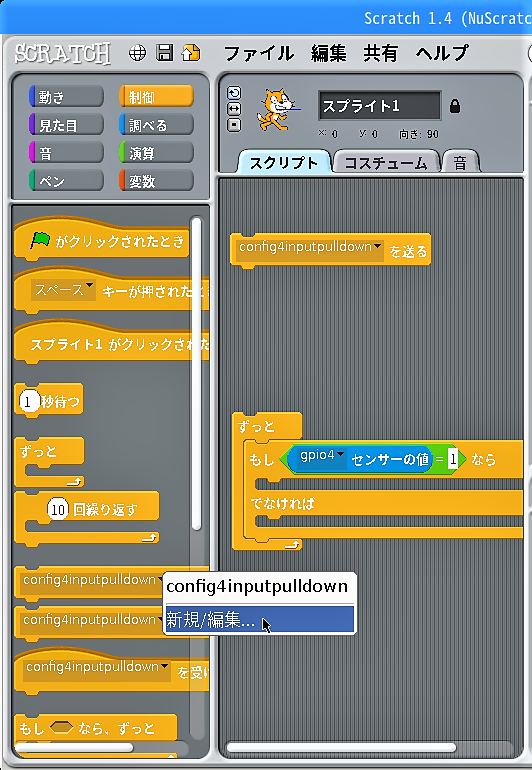
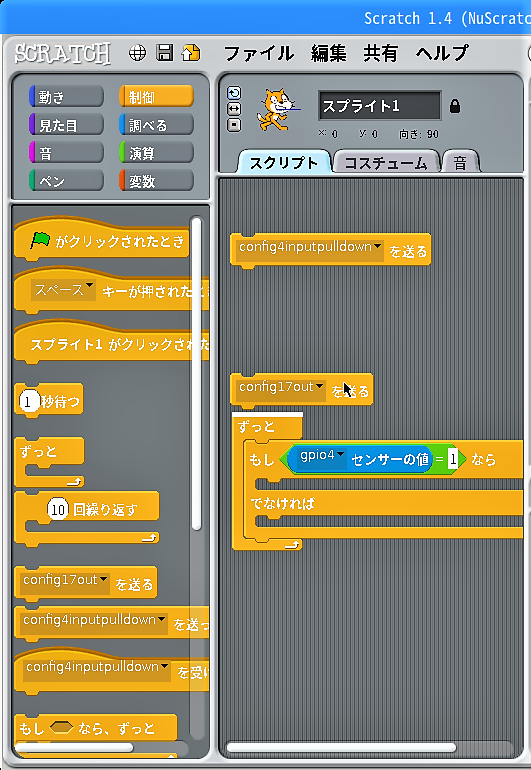
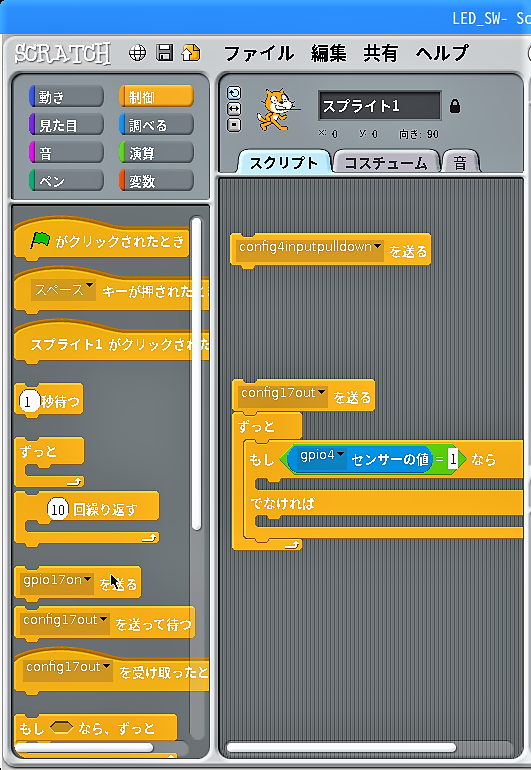
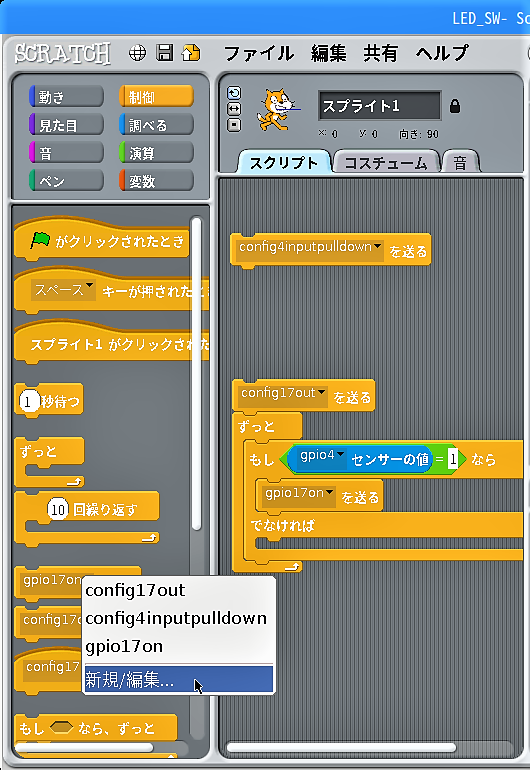
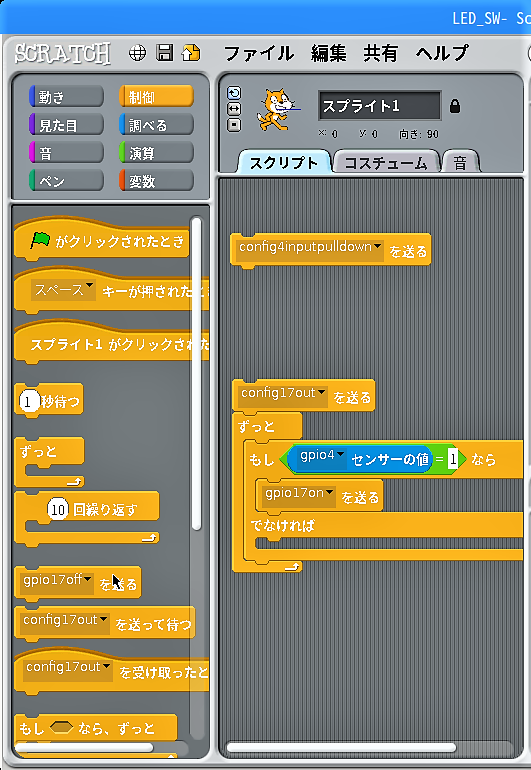
GPIO17番ピンの出力を設定する
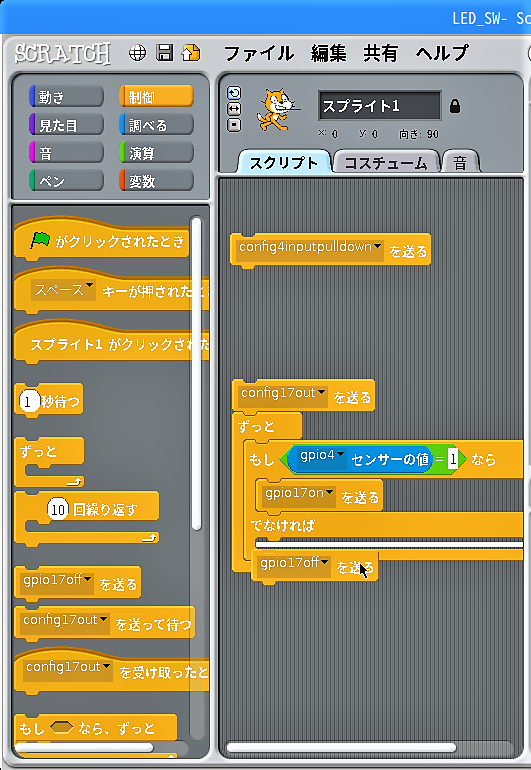
スクリプトを実行する
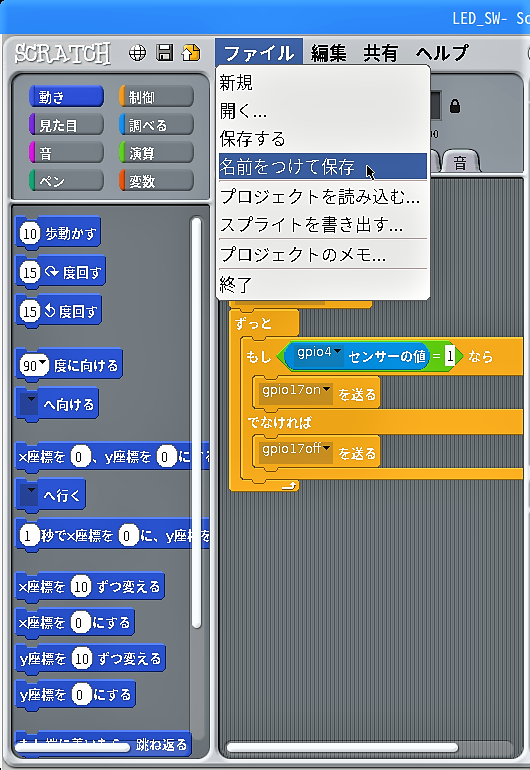
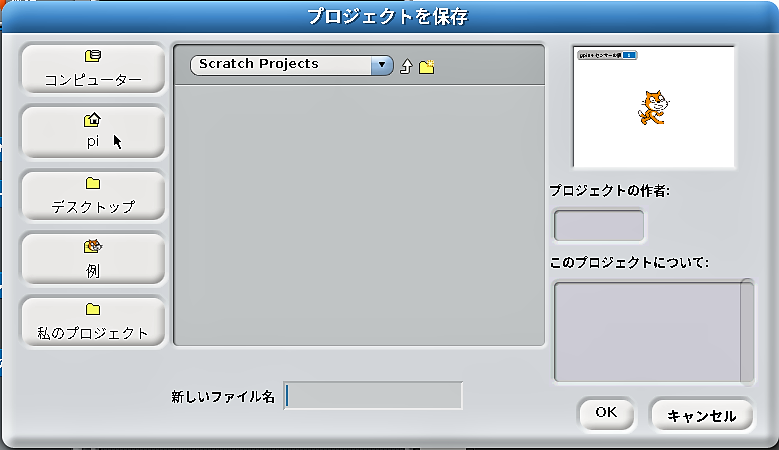
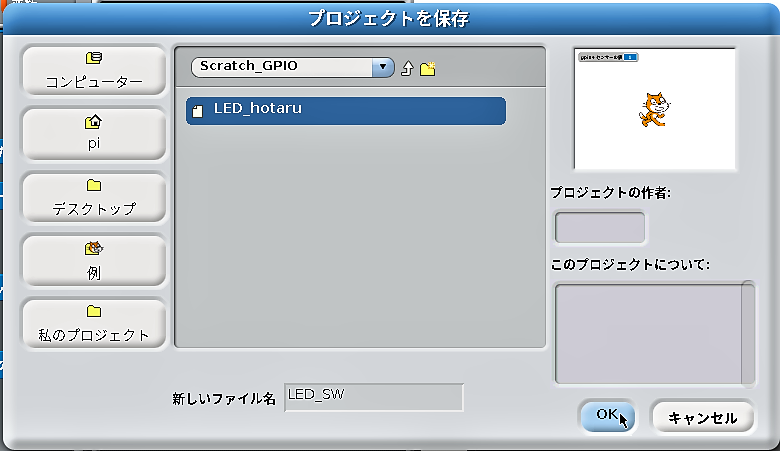
プロジェクトを保存する
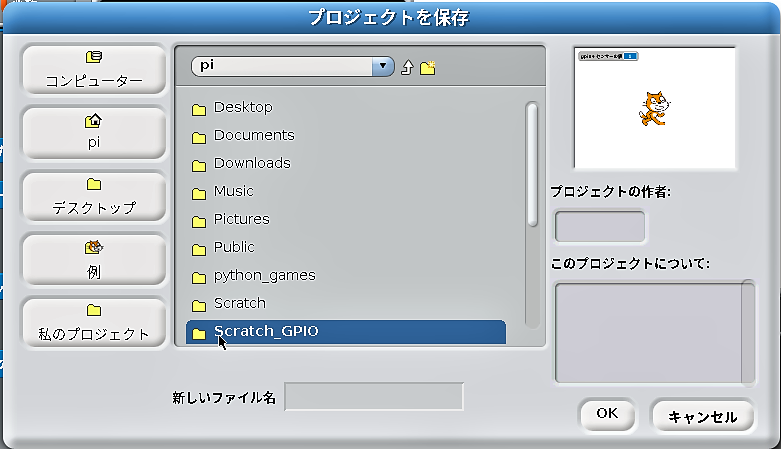
表示されたフォルダから保存するフォルダを選択します。この例では、【第3回】で作ったフォルダ「Scratch_GPIO」を選択しました。
次回は、今回のタクトスイッチによるScratchのスクリプト制御と【第4回】の”Lチカ蛍”を組合わせた事例を紹介したいと思います。