【第7回】で、どうにか人感センサーを使って”Lチカ蛍”をon/offすることができるようになったのですが、消灯時の挙動に違和感が残ってしまいました。今回はLED消灯時にフェードアウトするスクリプトを組み込んだ上で、より本物の蛍に近いスクリプトにチューニングし、”Lチカ蛍”のプロジェクトを完成させたいと思います。
今回使った部品
- Raspberry Pi 3 Model B × 1
- 40Pinフラットリボンケーブル
- 40Pin T型GPIO拡張ボード
- ブレットボード × 1
- LED × 1
- 抵抗 220Ω × 1
- 人感センサー ( HC-SR501:焦電型赤外線センサーモジュール )
- ジャンプワイヤー(オス/オス) × 2
- ジャンプワイヤー(オス/メス) × 3
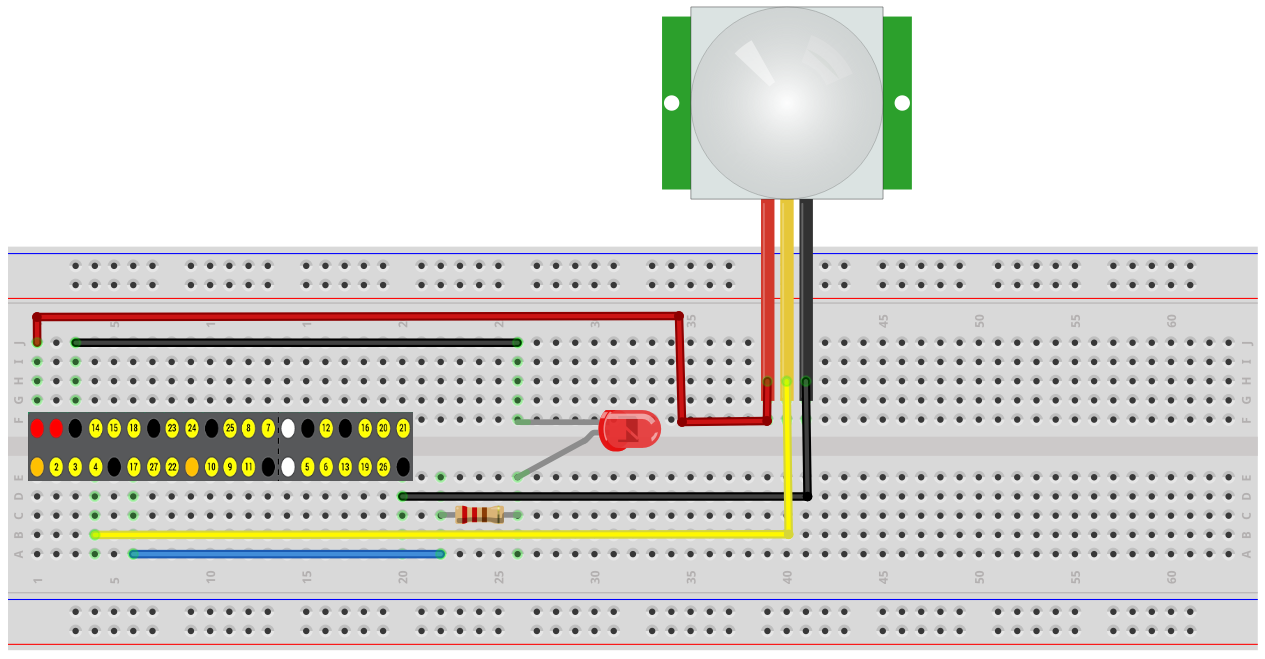
実体配線図
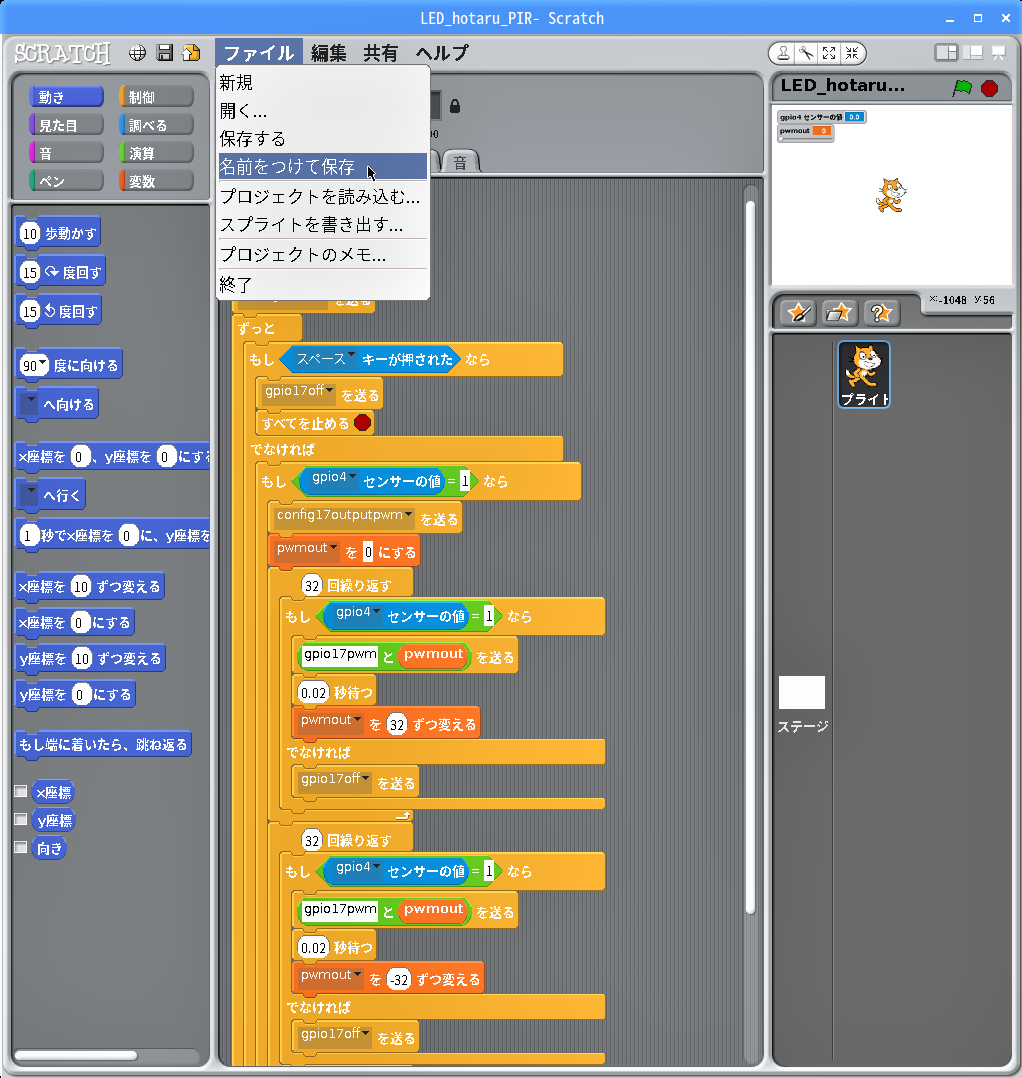
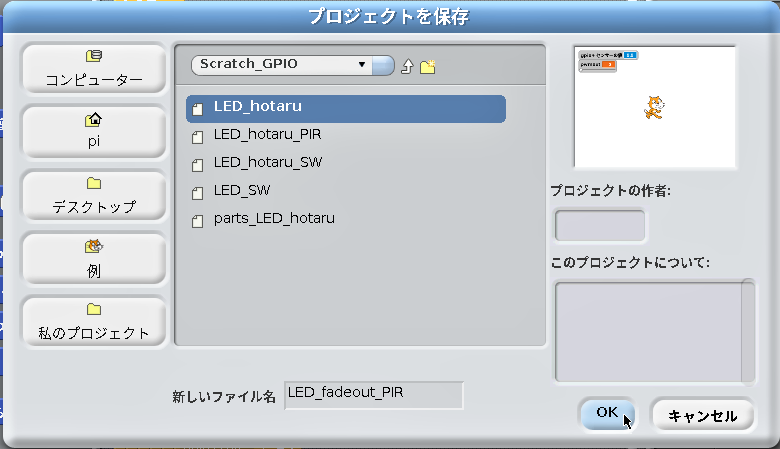
予め、新たなプロジェクトを別名で保存しておく
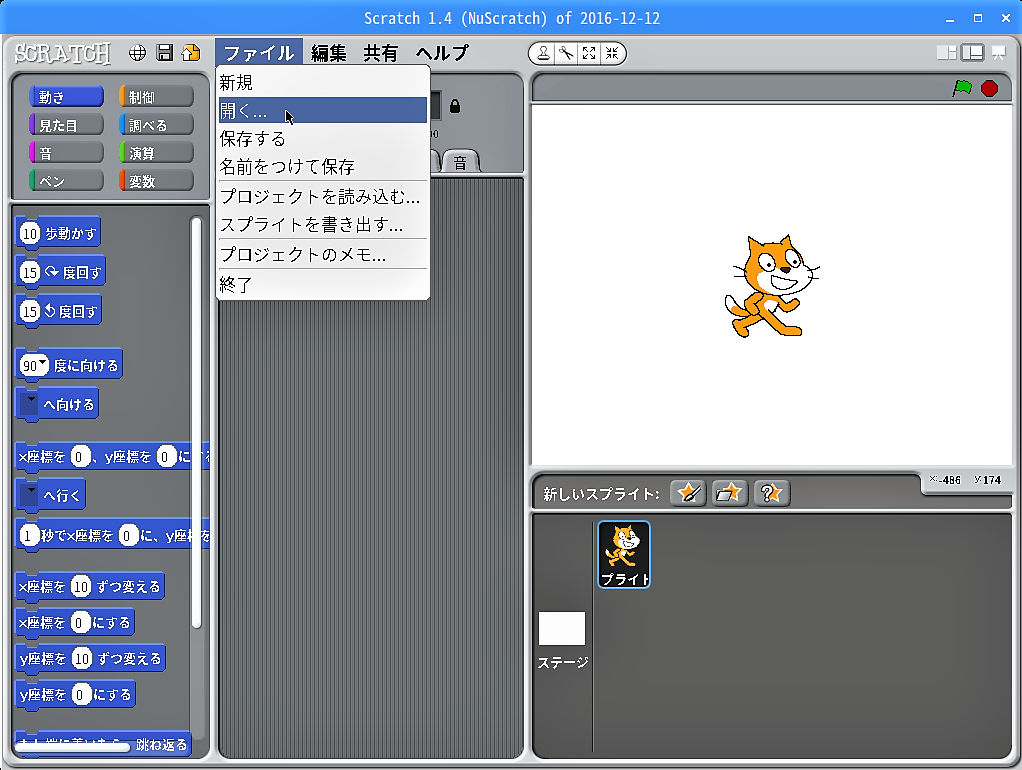
【第7回】と同じ「Scratch 1.4」を起動しますが、今回もGPIOサーバーを事前に起動しておく必要はありません。
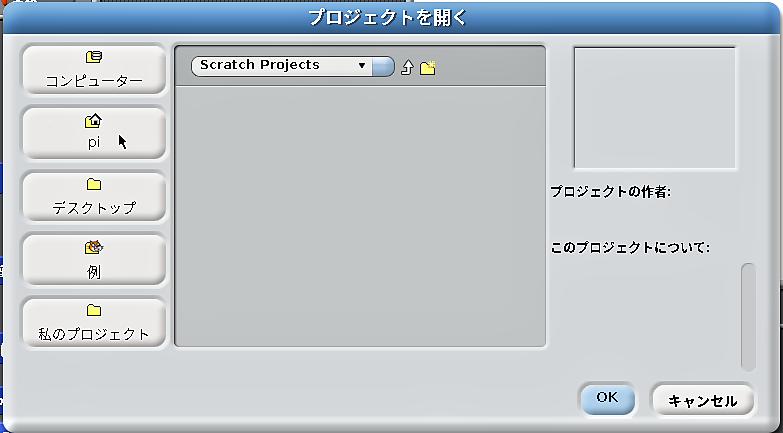
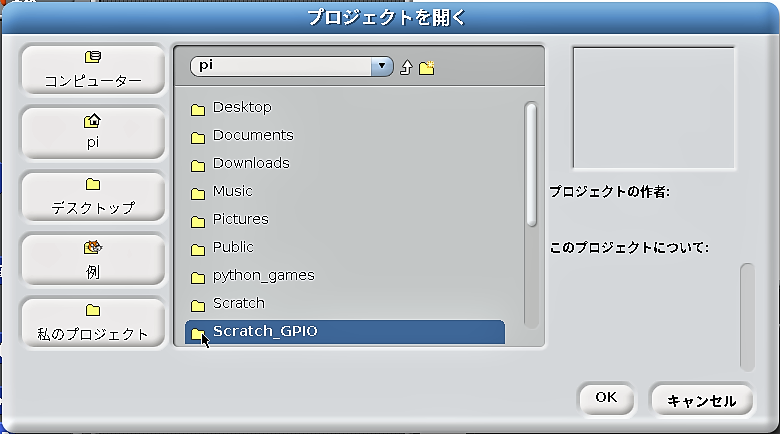
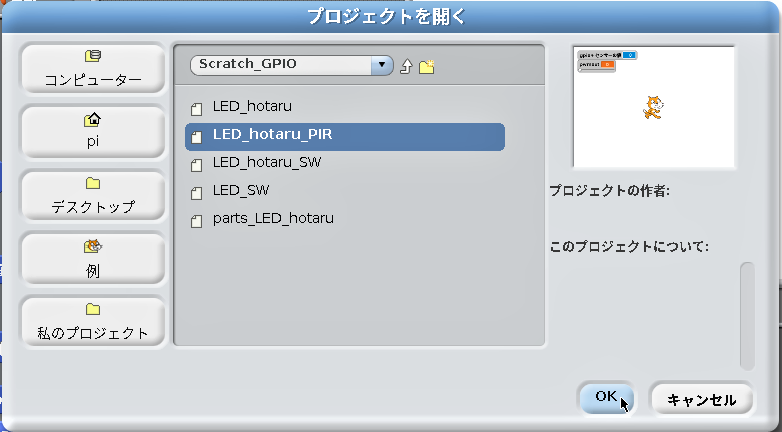
表示されたフォルダから、ベースとするプロジェクトが保存されたフォルダを選択します。今回は、【第7回】のプロジェクト”LED_hotaru_PIR”を保存したフォルダ「Scratch_GPIO」をダブルクリックします。
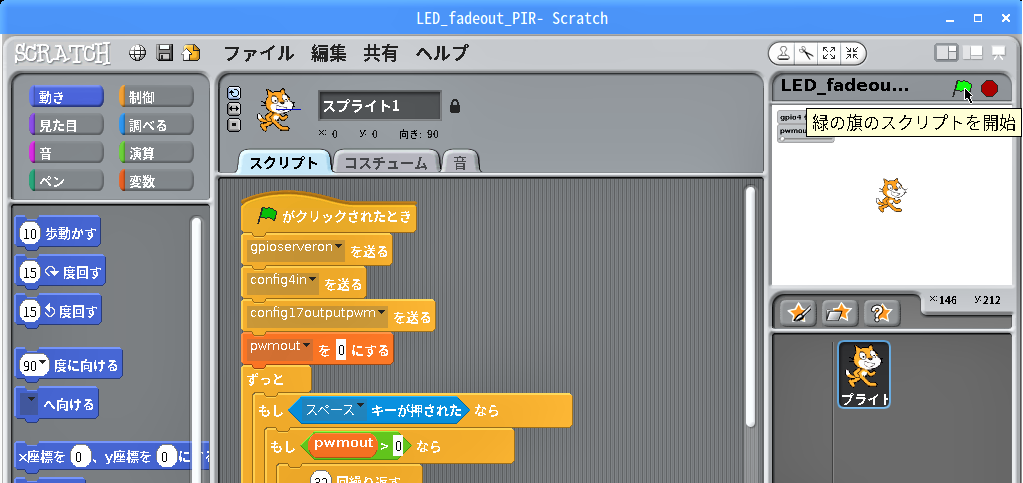
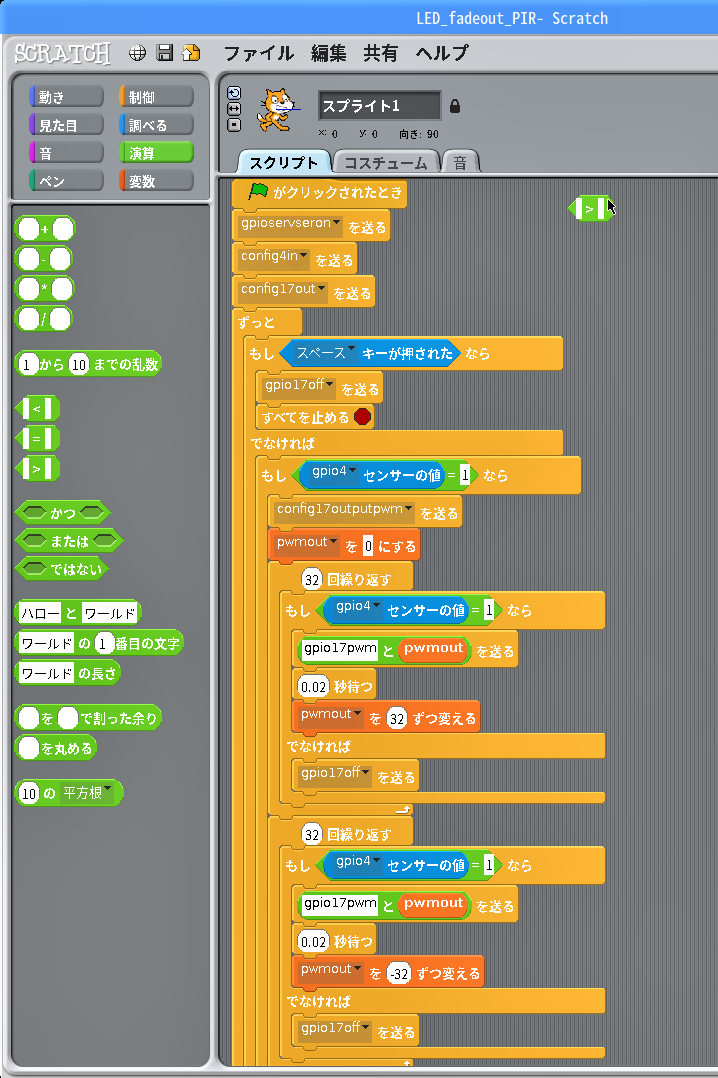
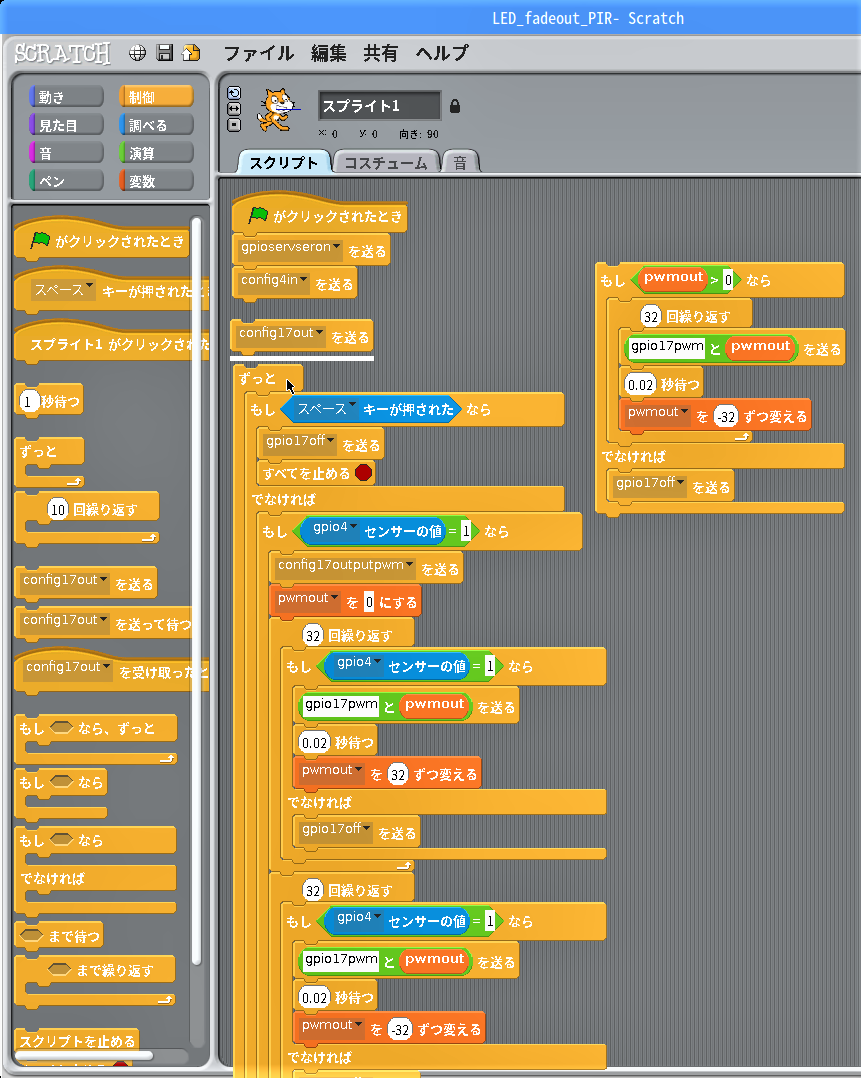
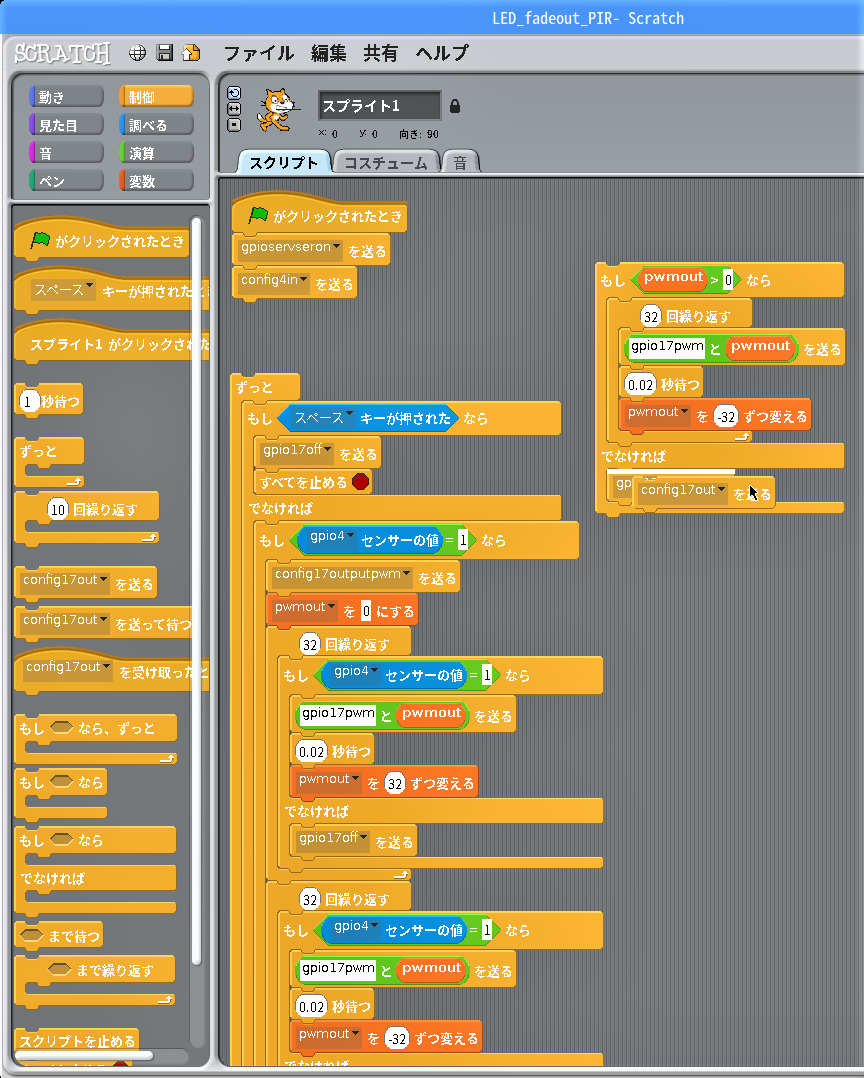
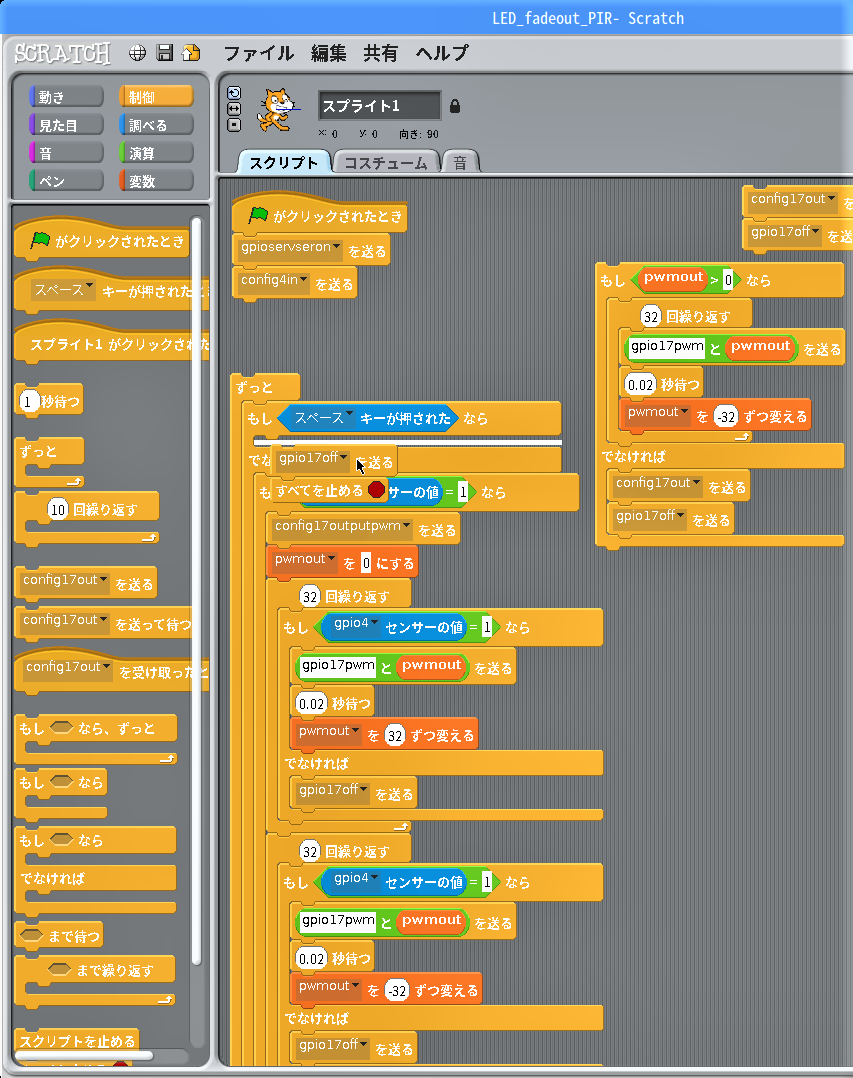
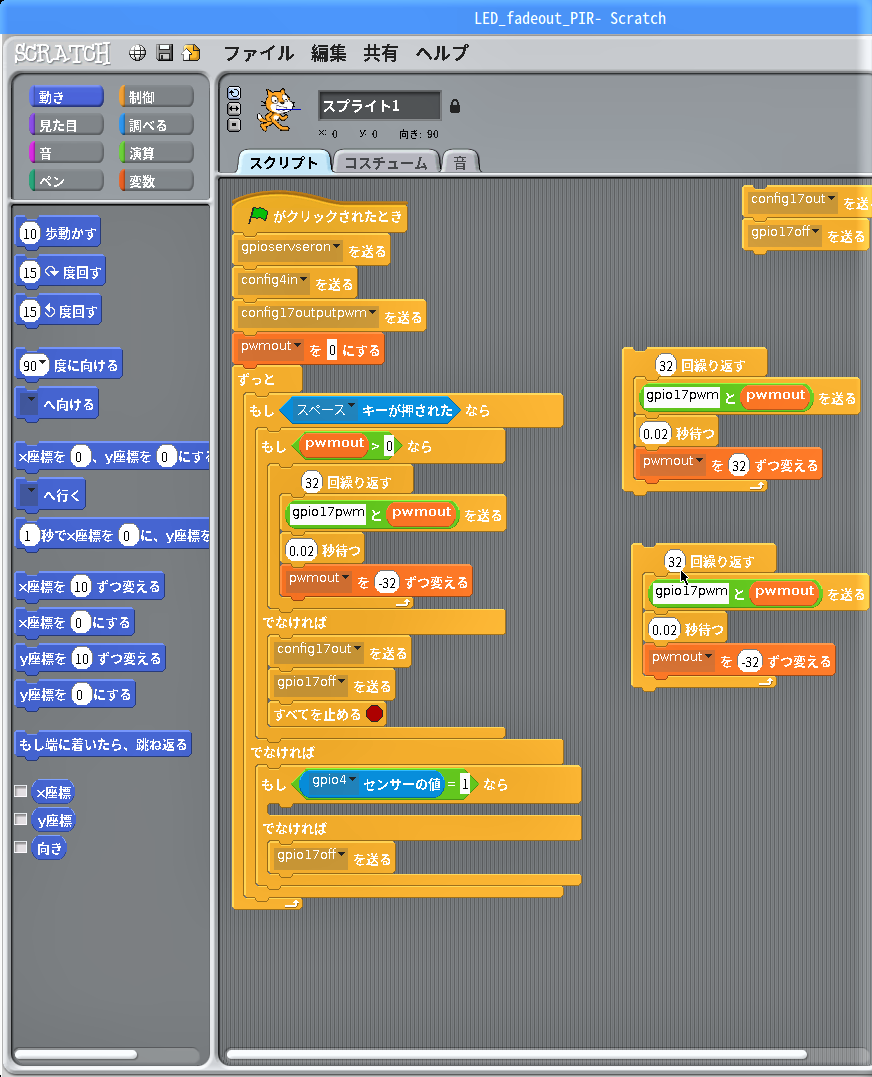
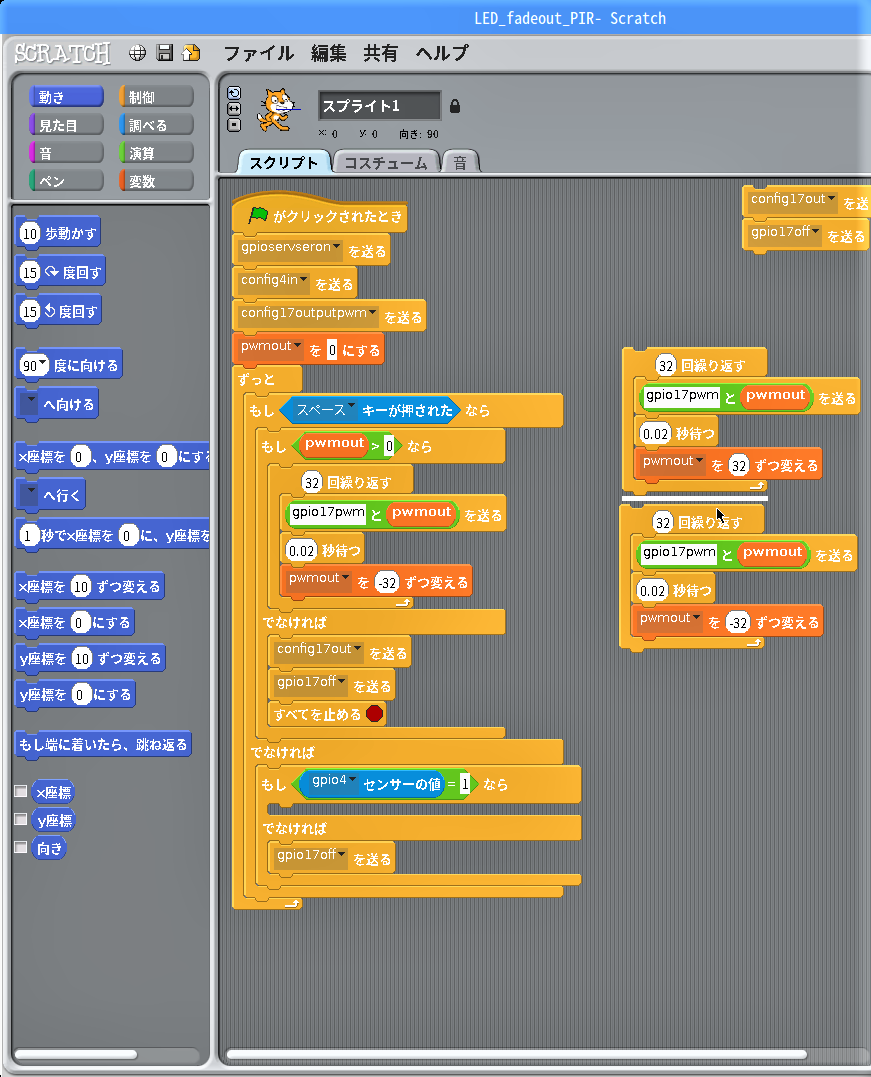
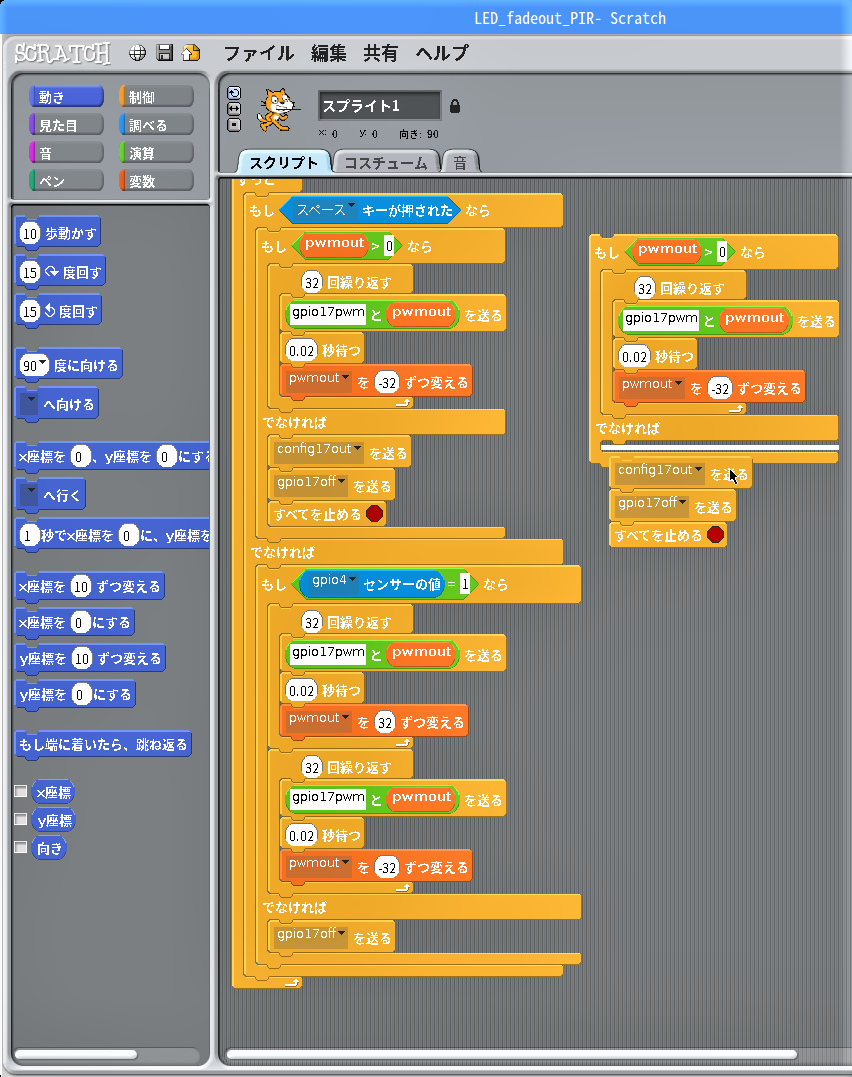
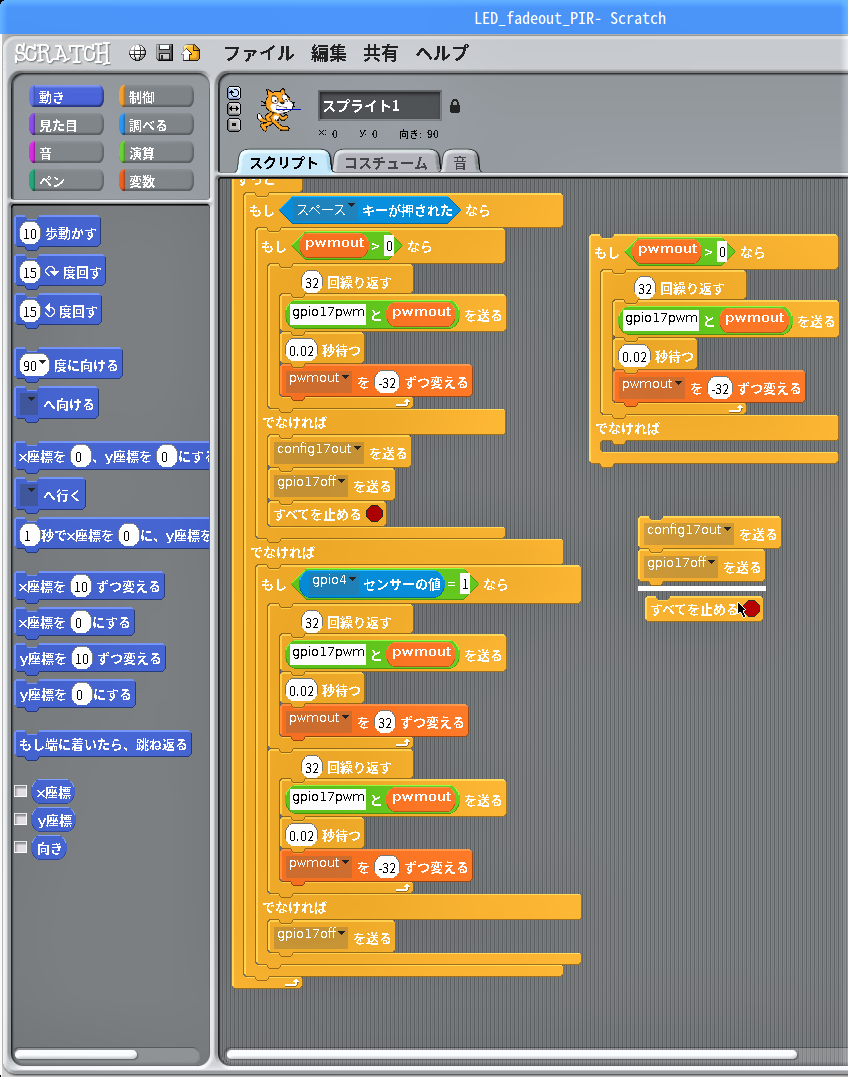
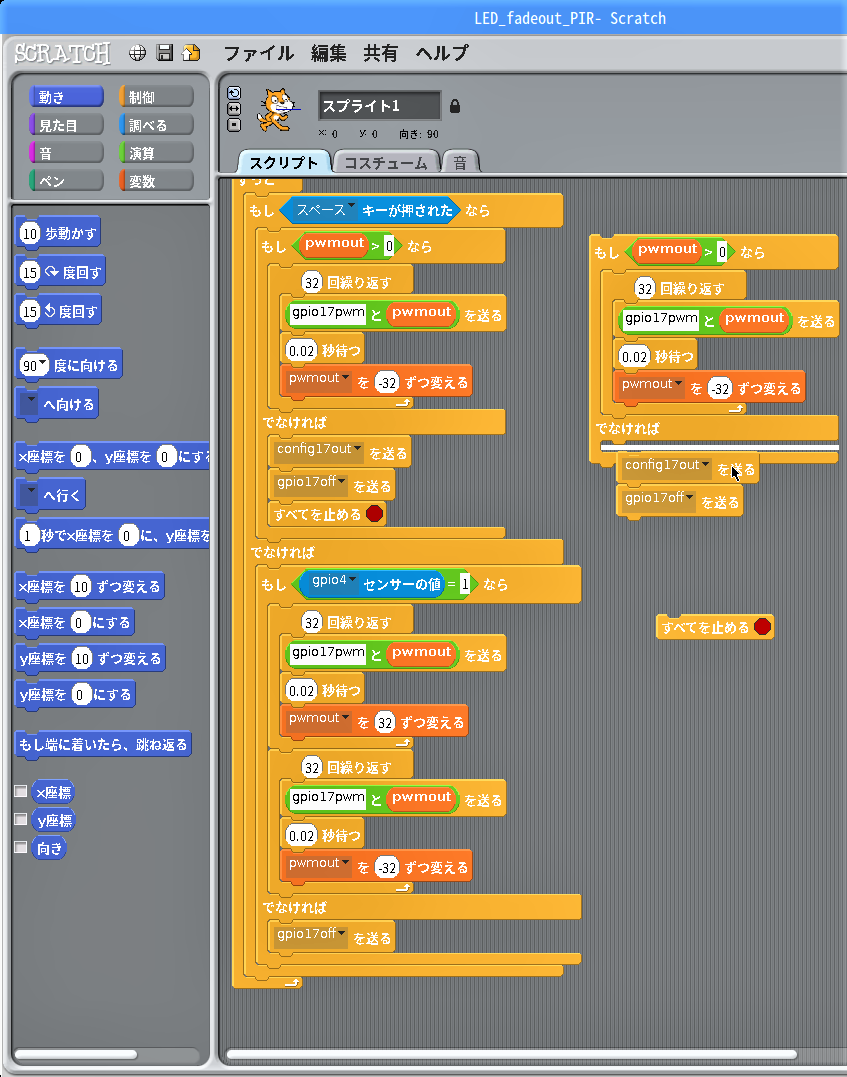
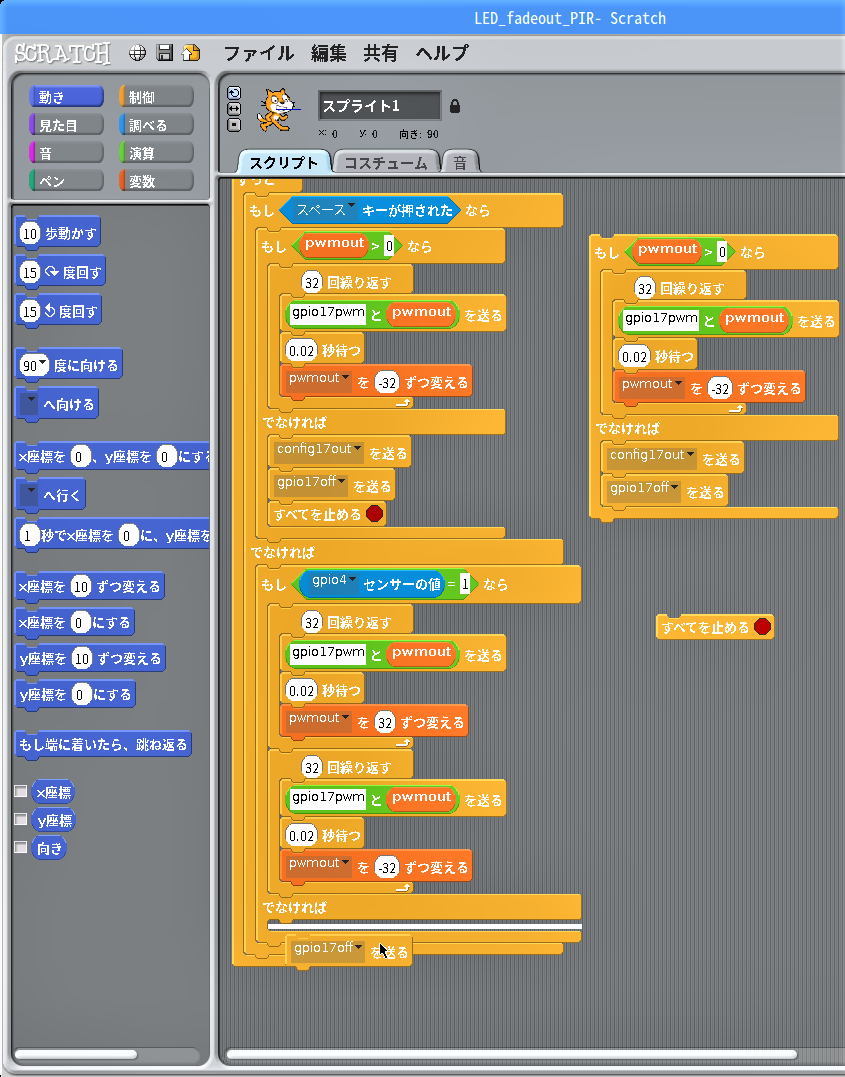
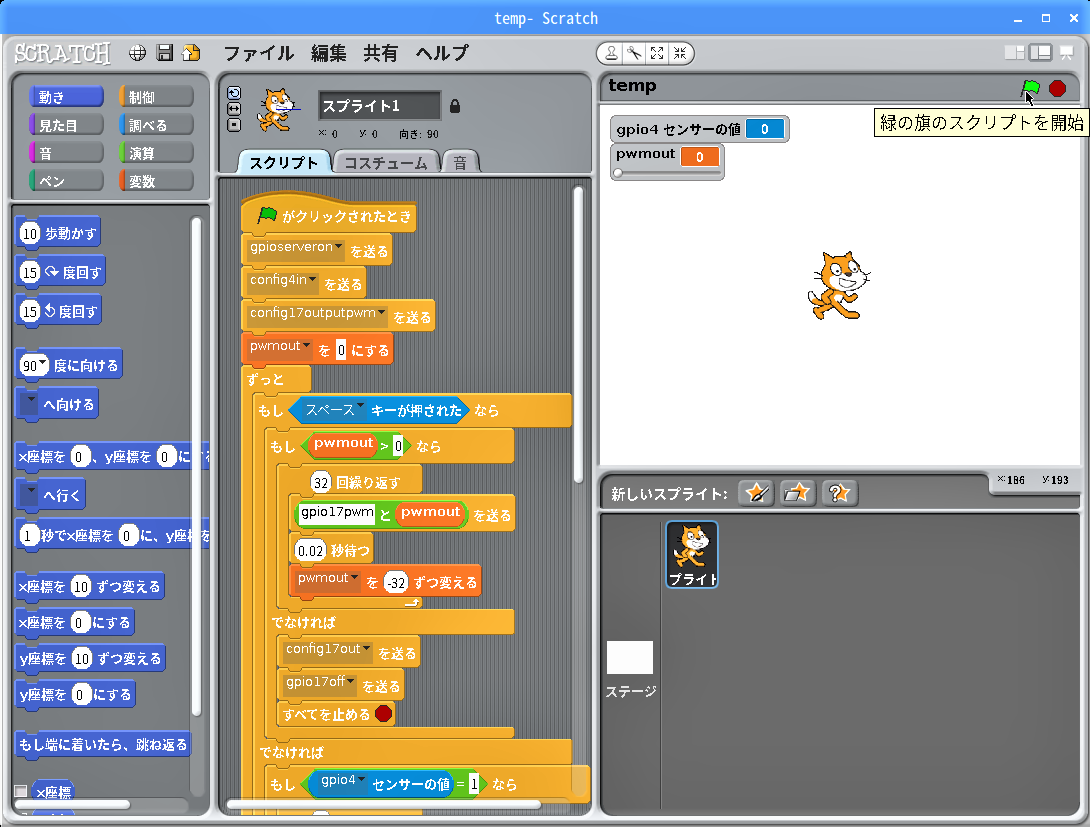
スクリプト停止時にフェードアウトするスクリプトを組み込む
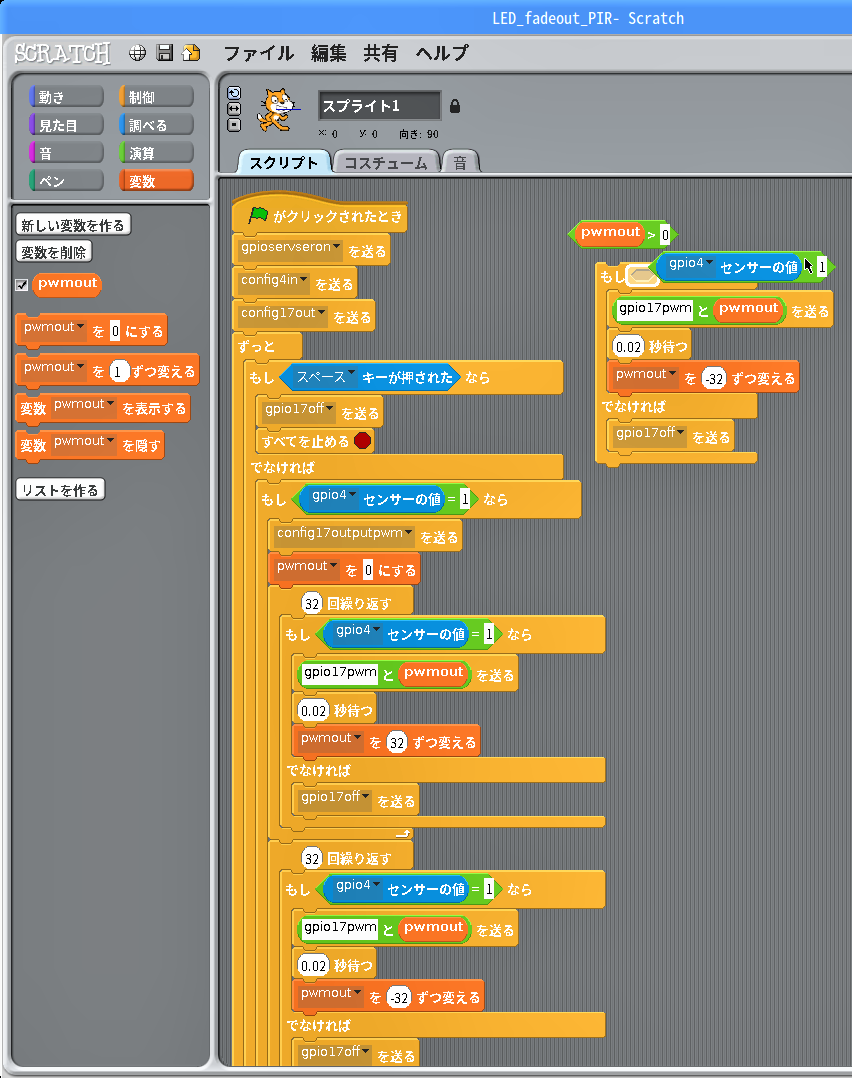
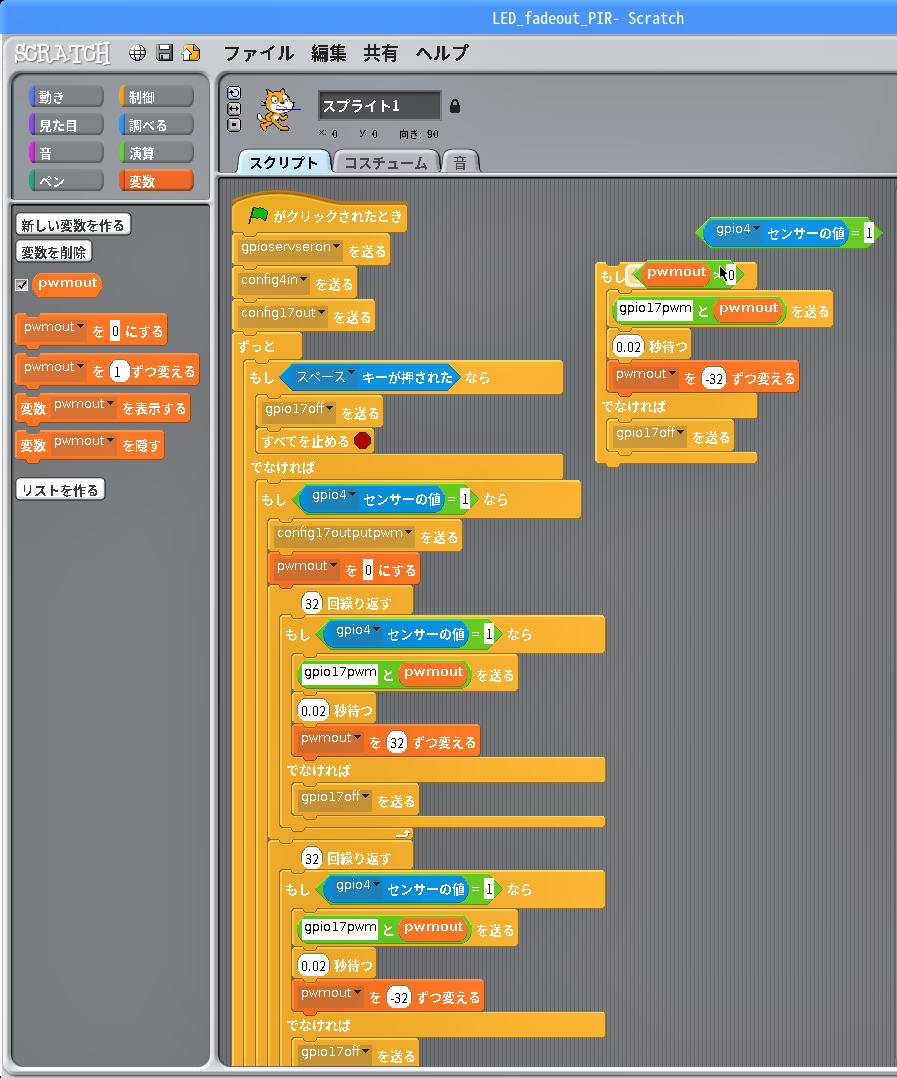
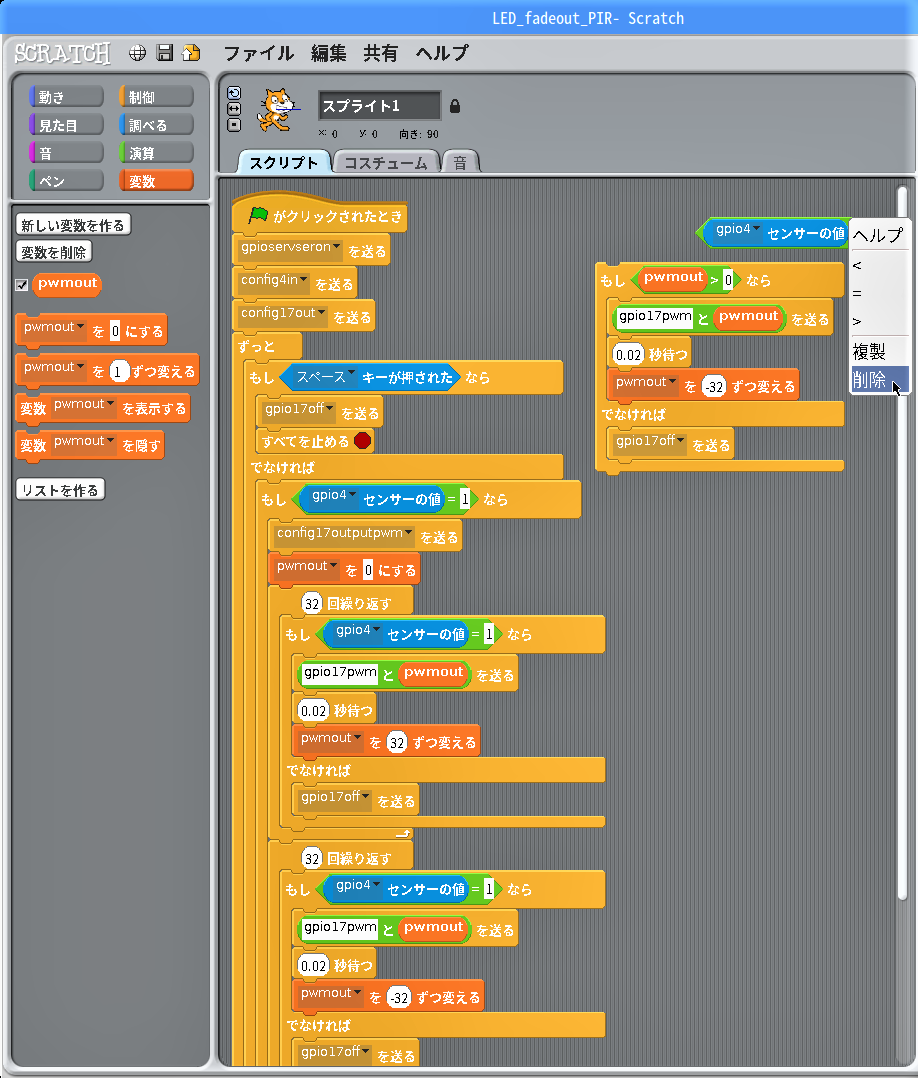
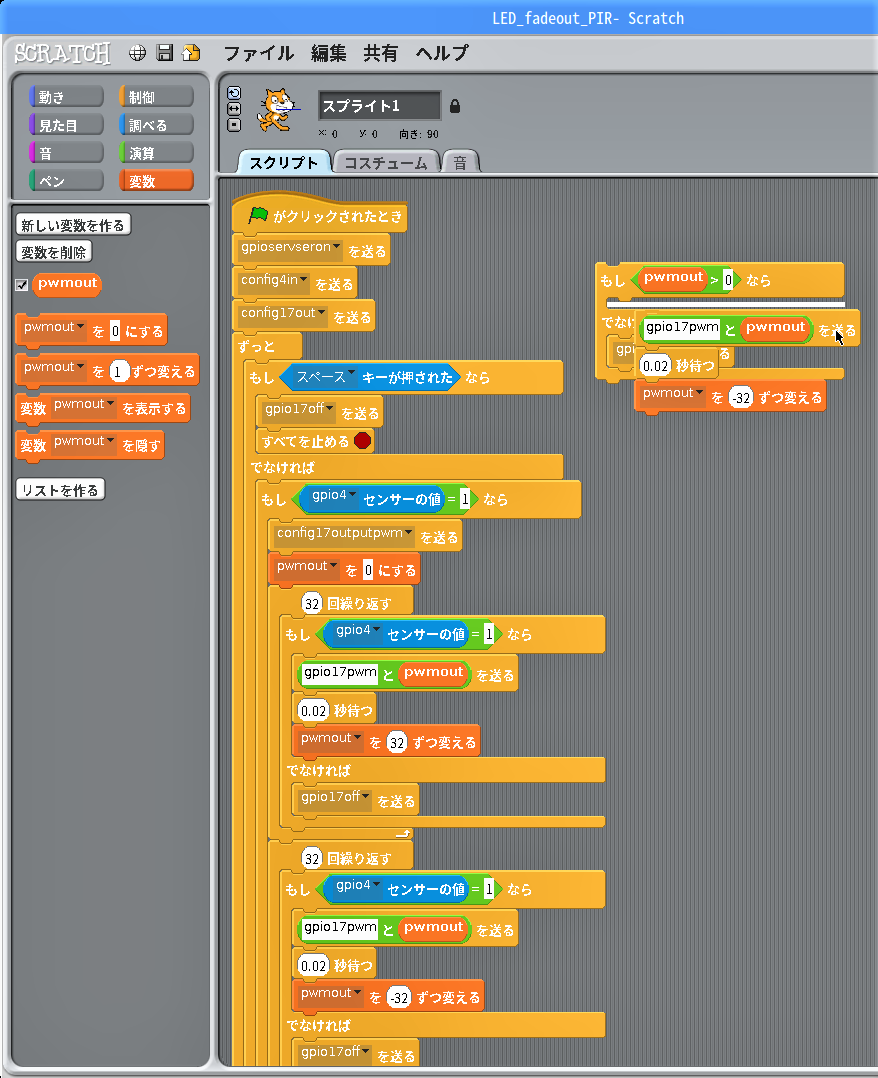
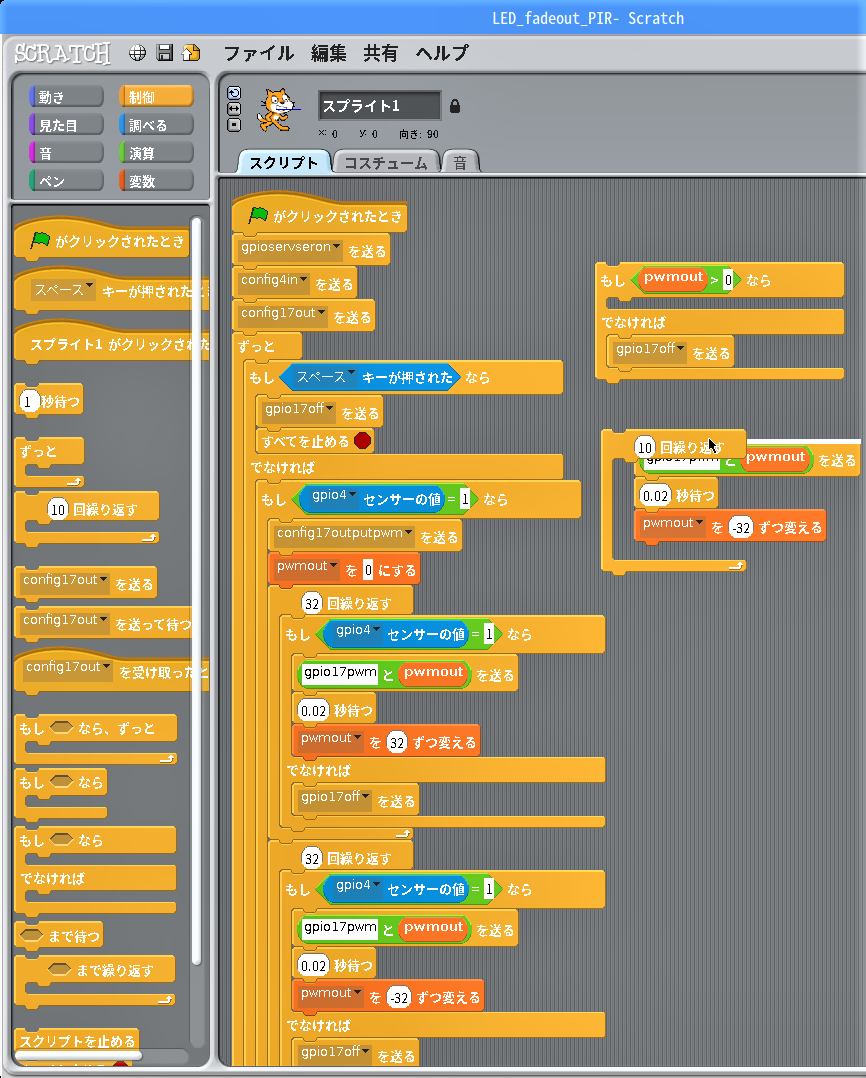
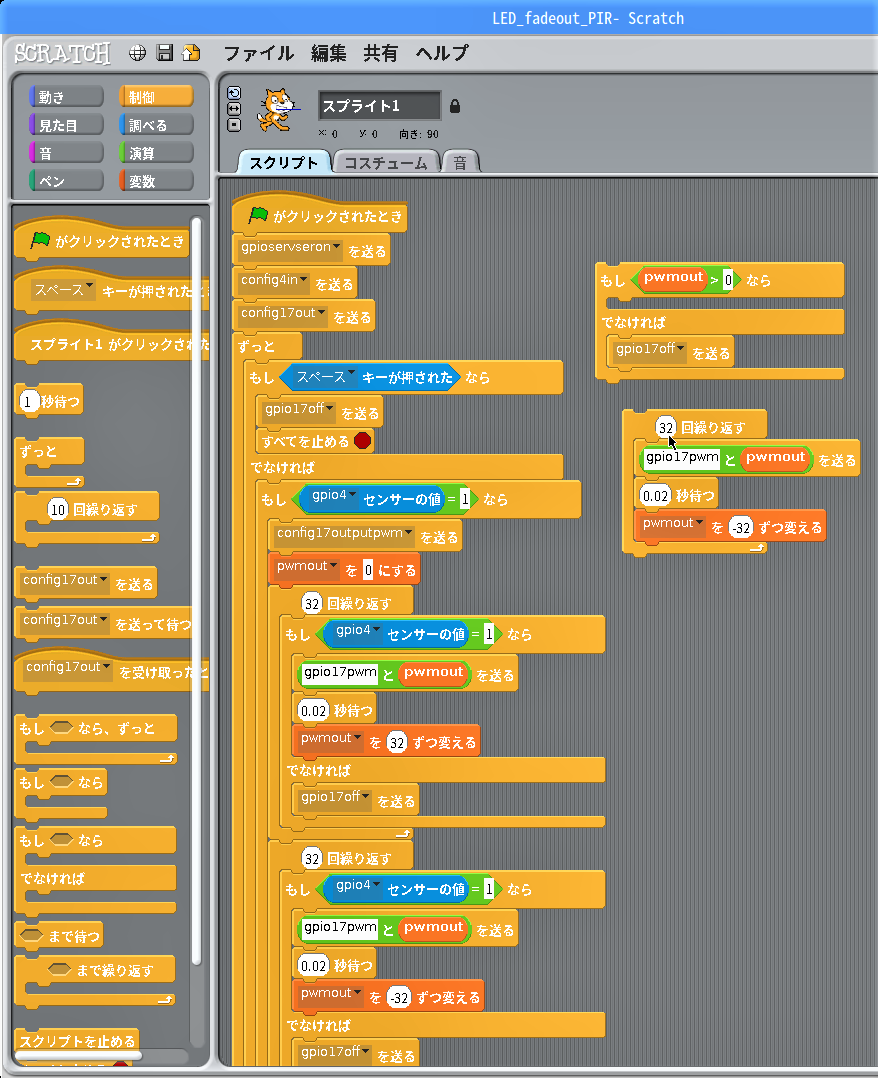
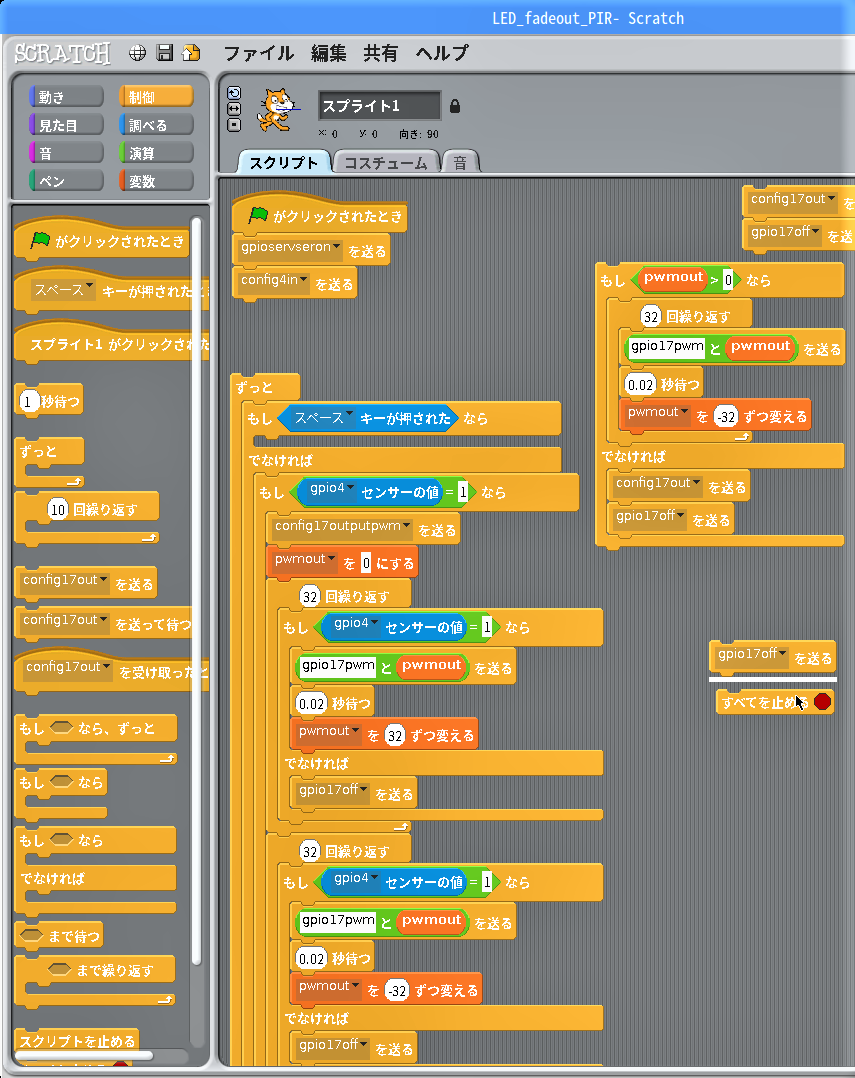
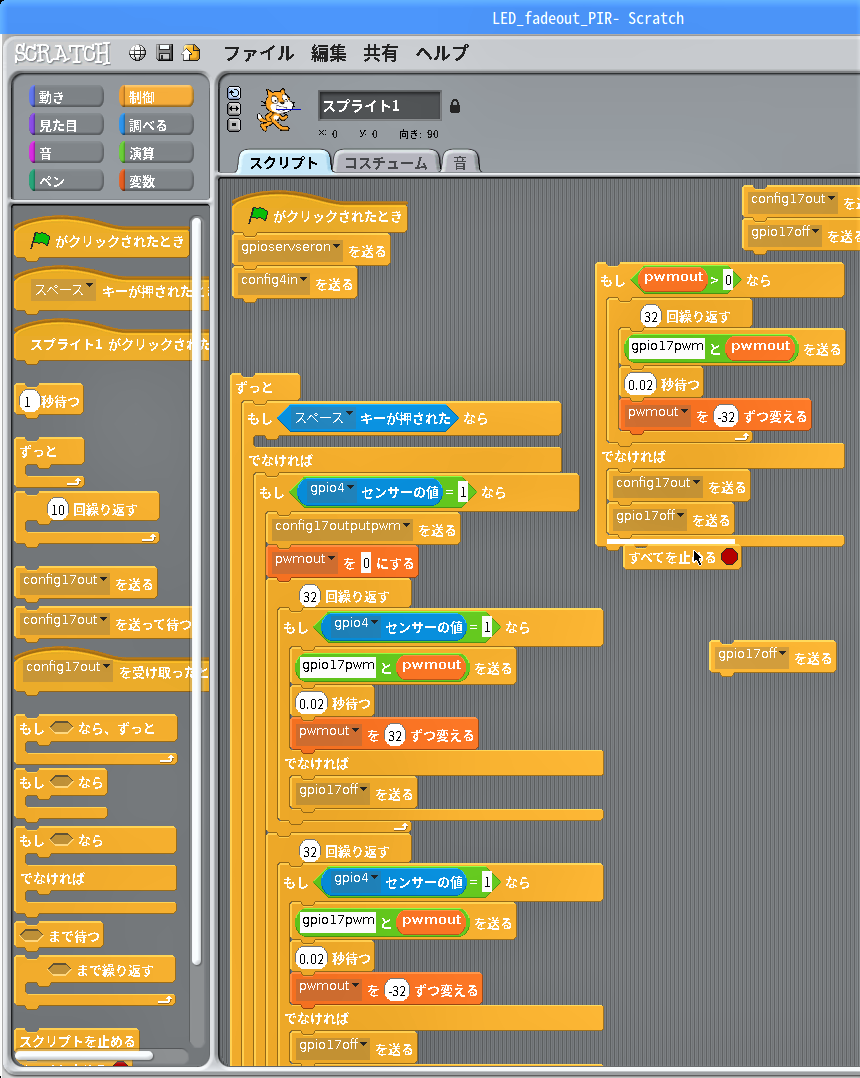
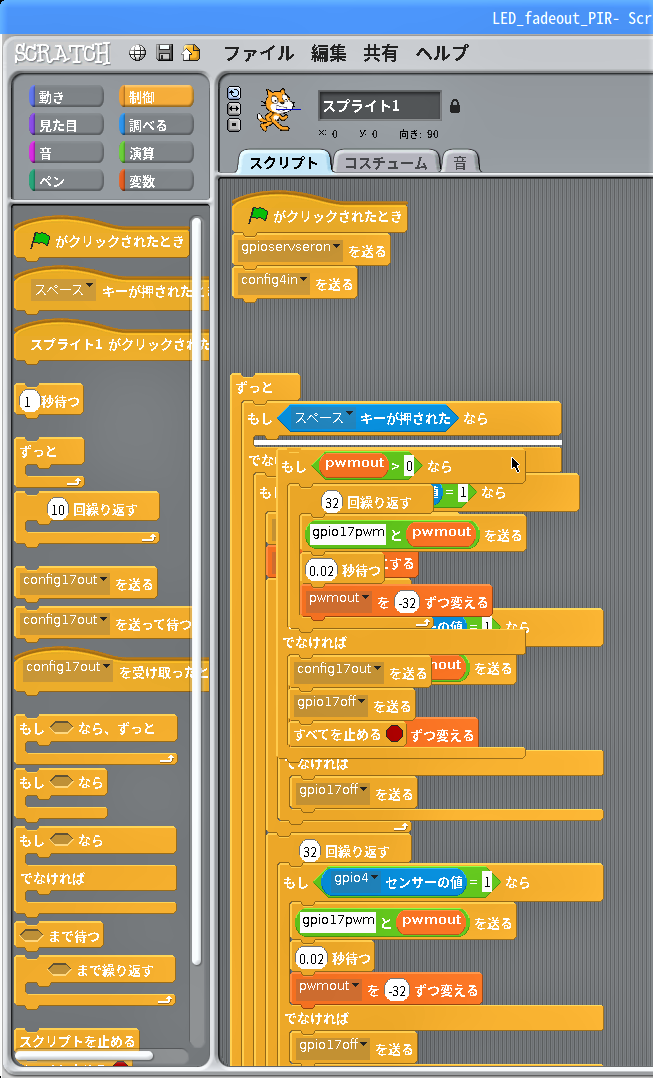
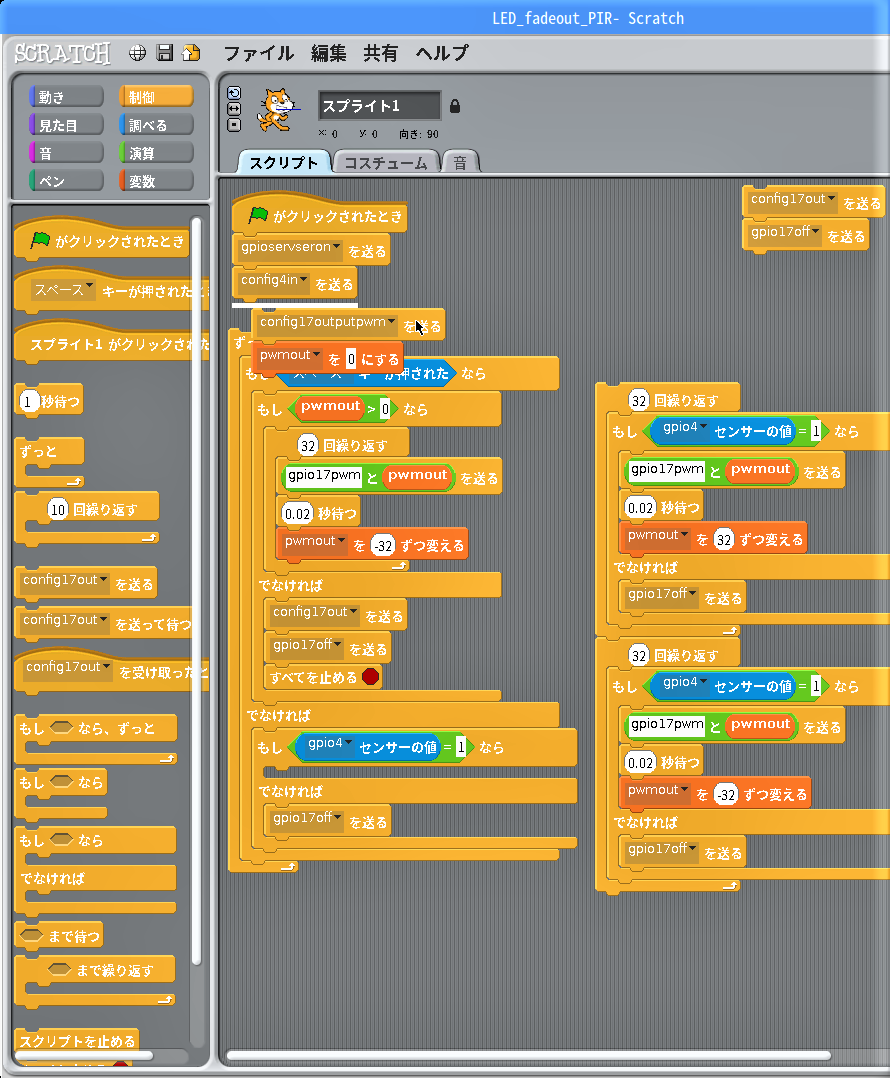
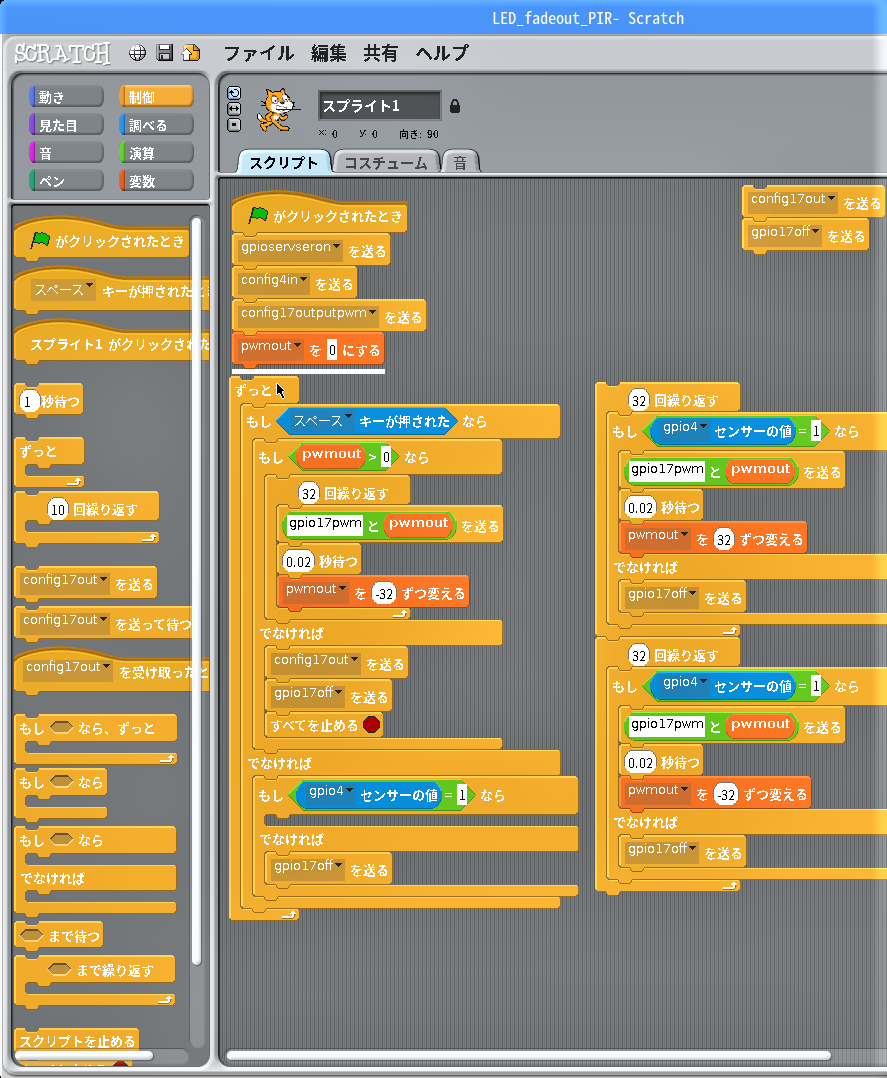
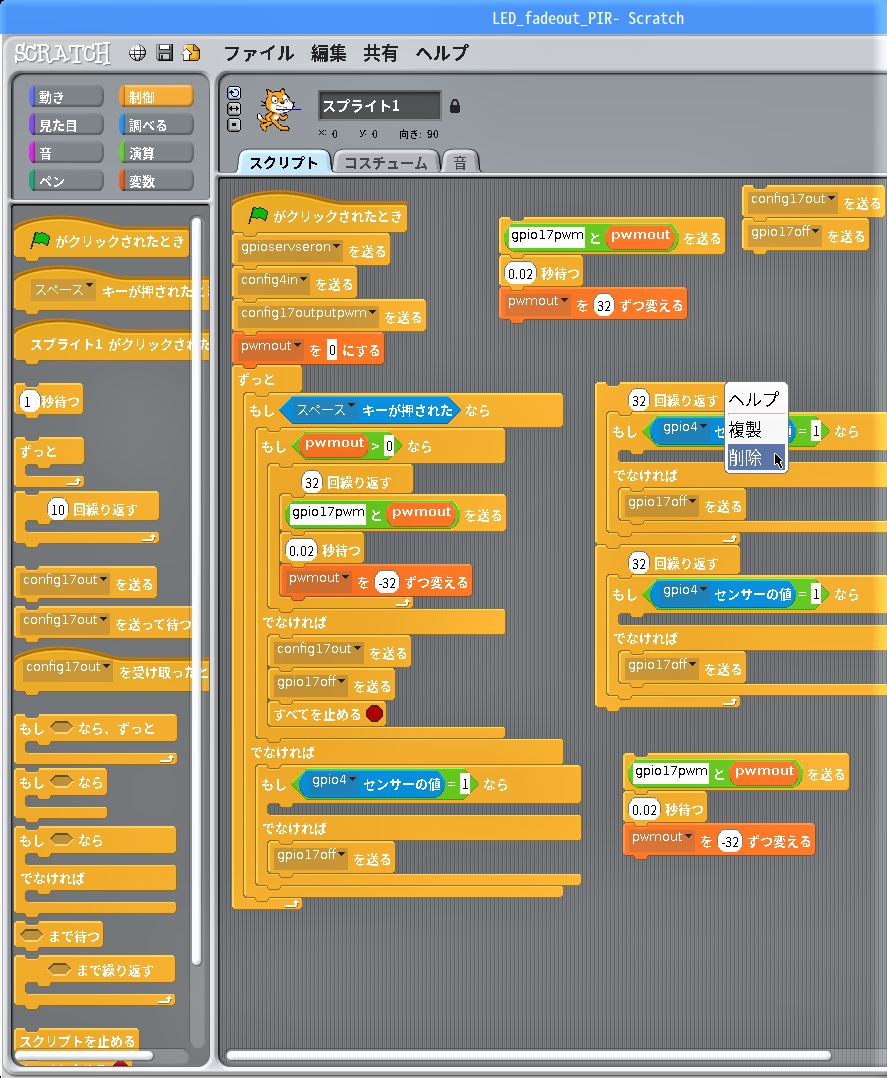
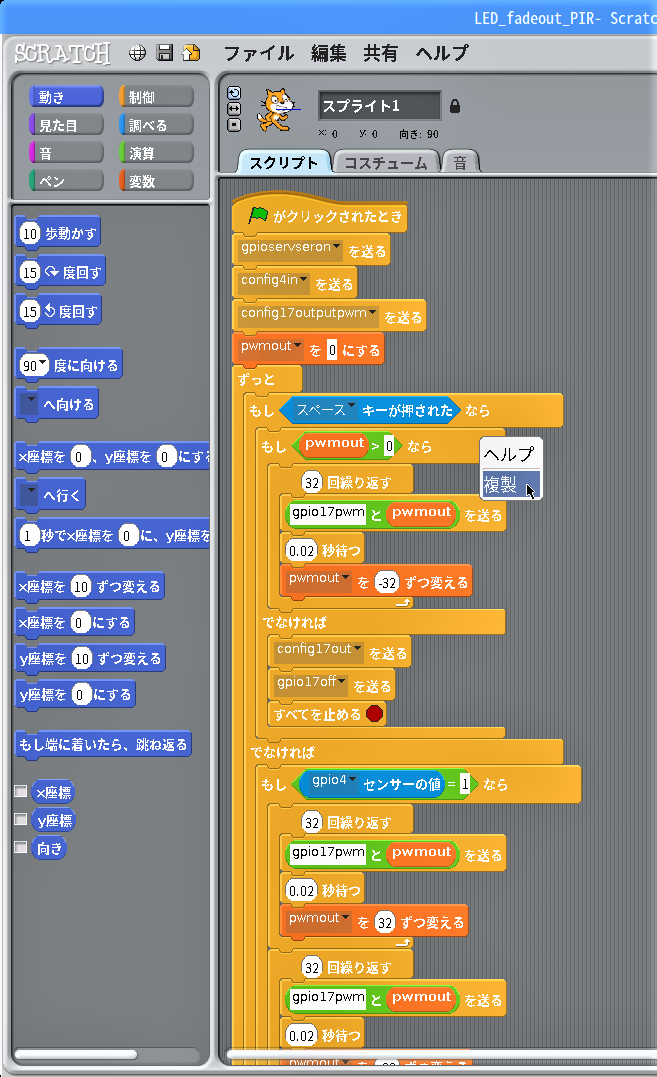
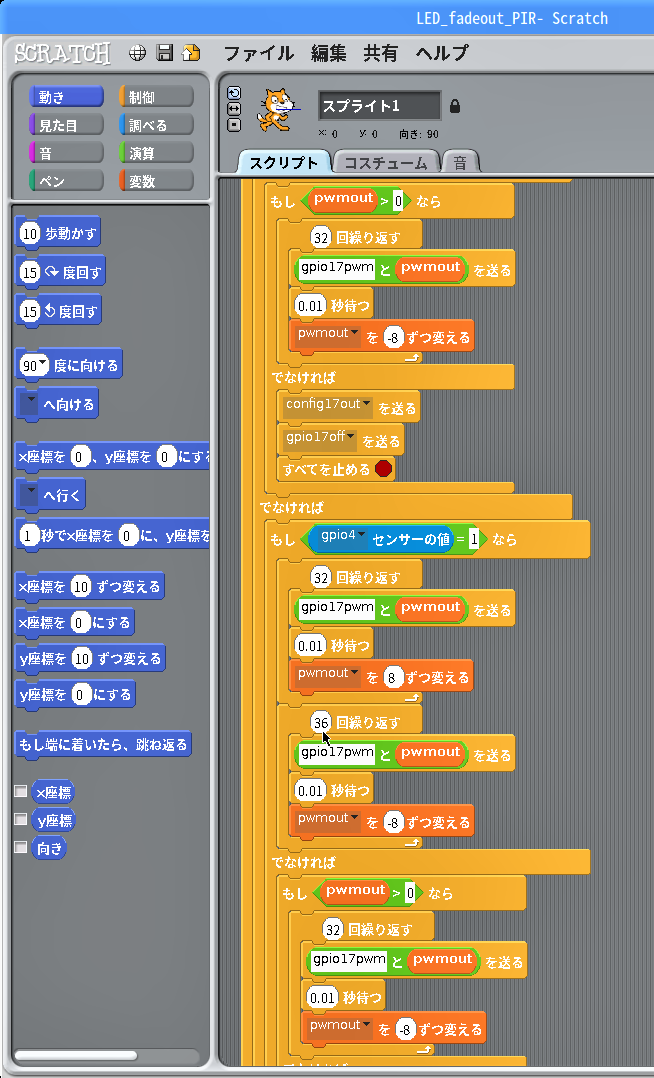
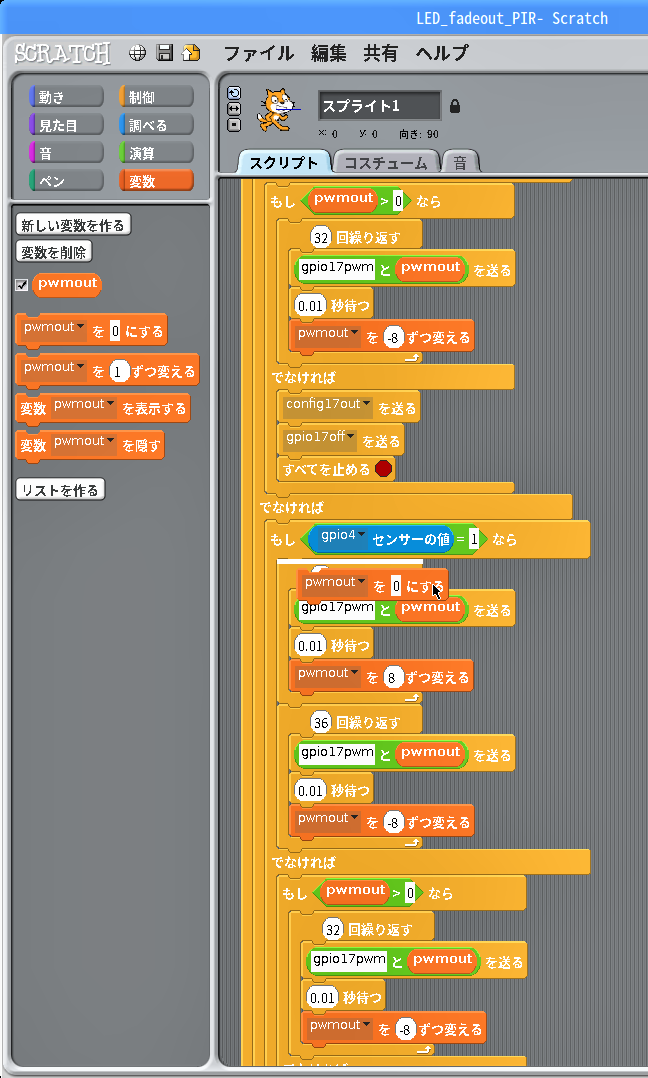
LEDの明滅スクリプトから、明滅中の消灯スクリプトを外す
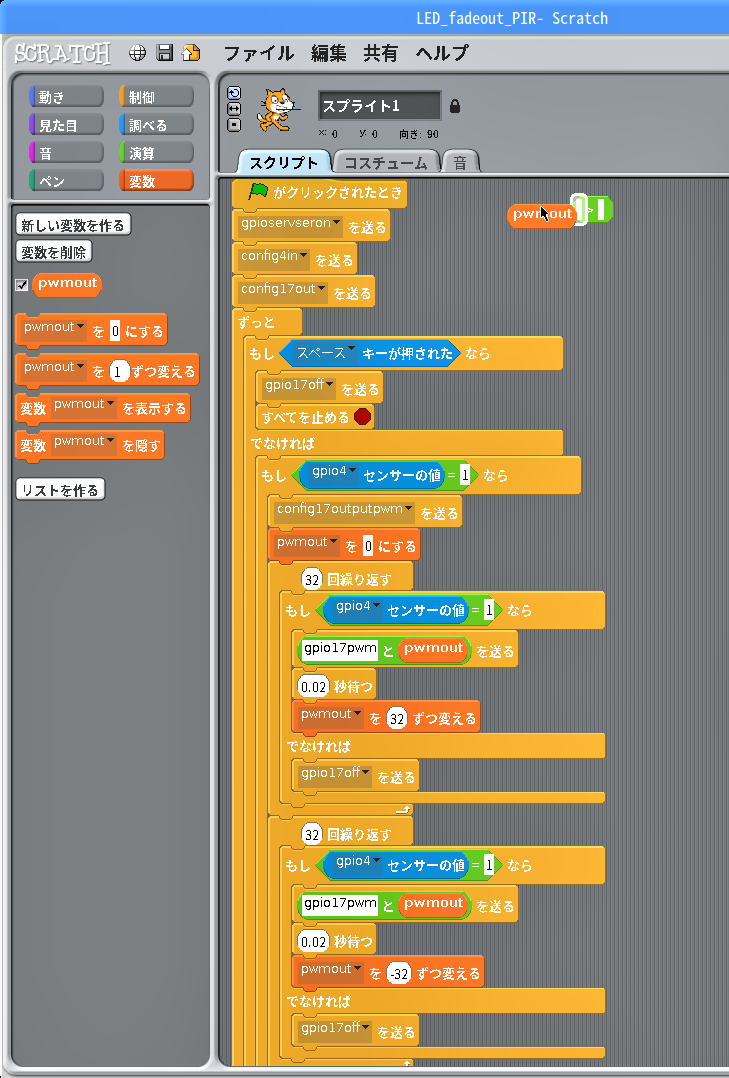
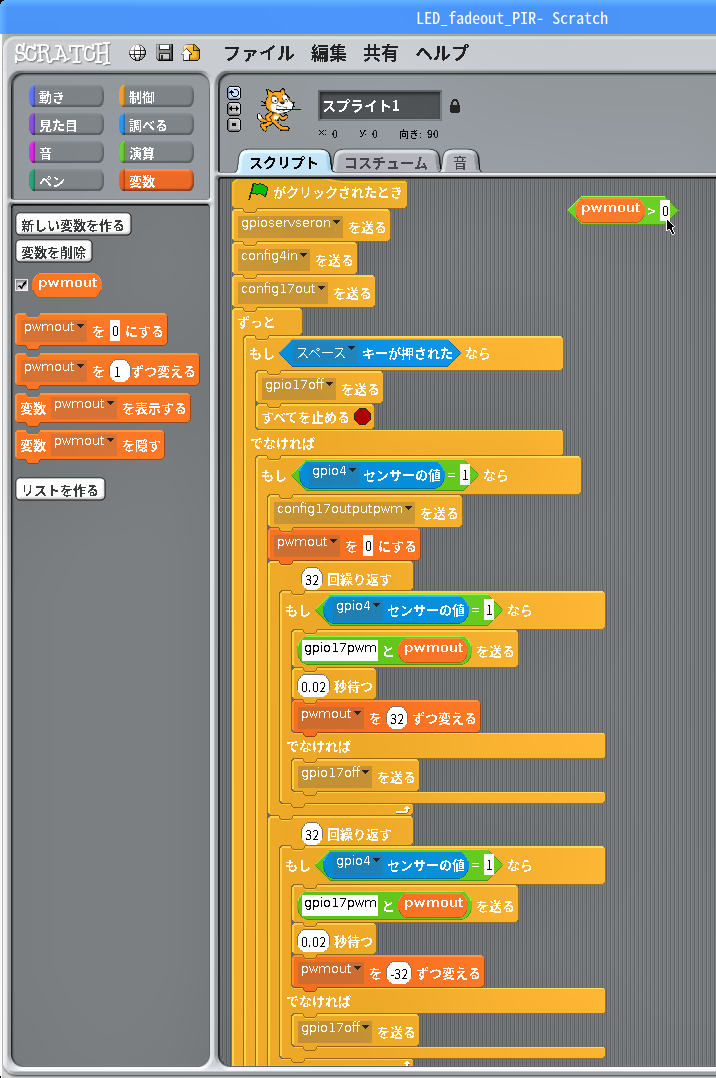
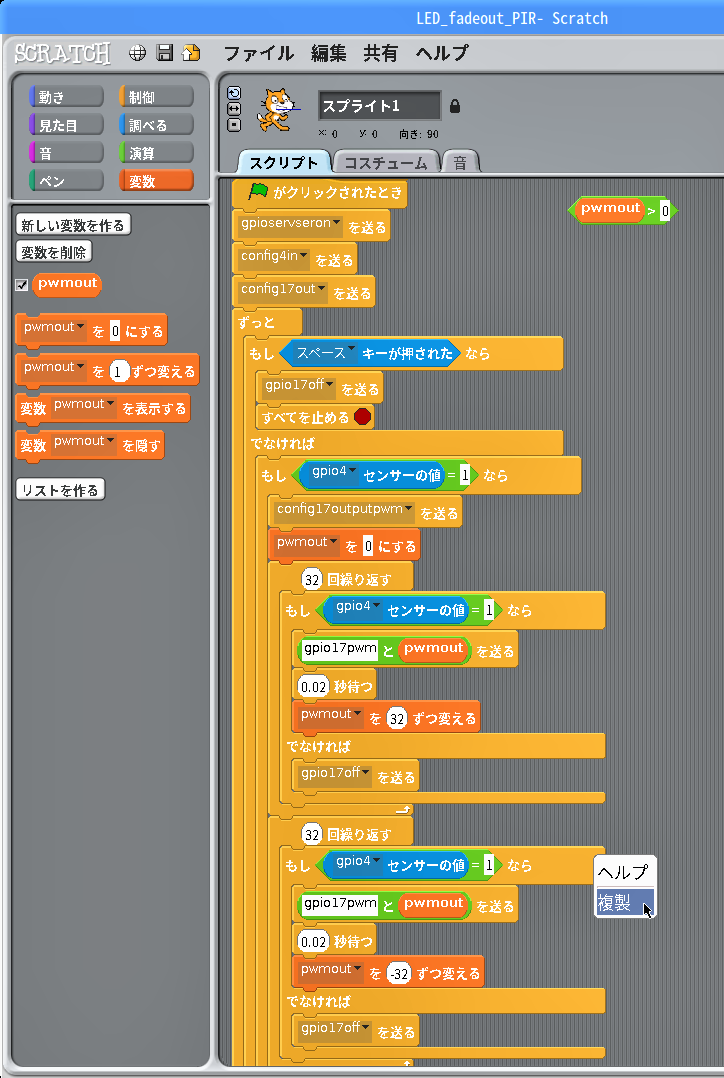
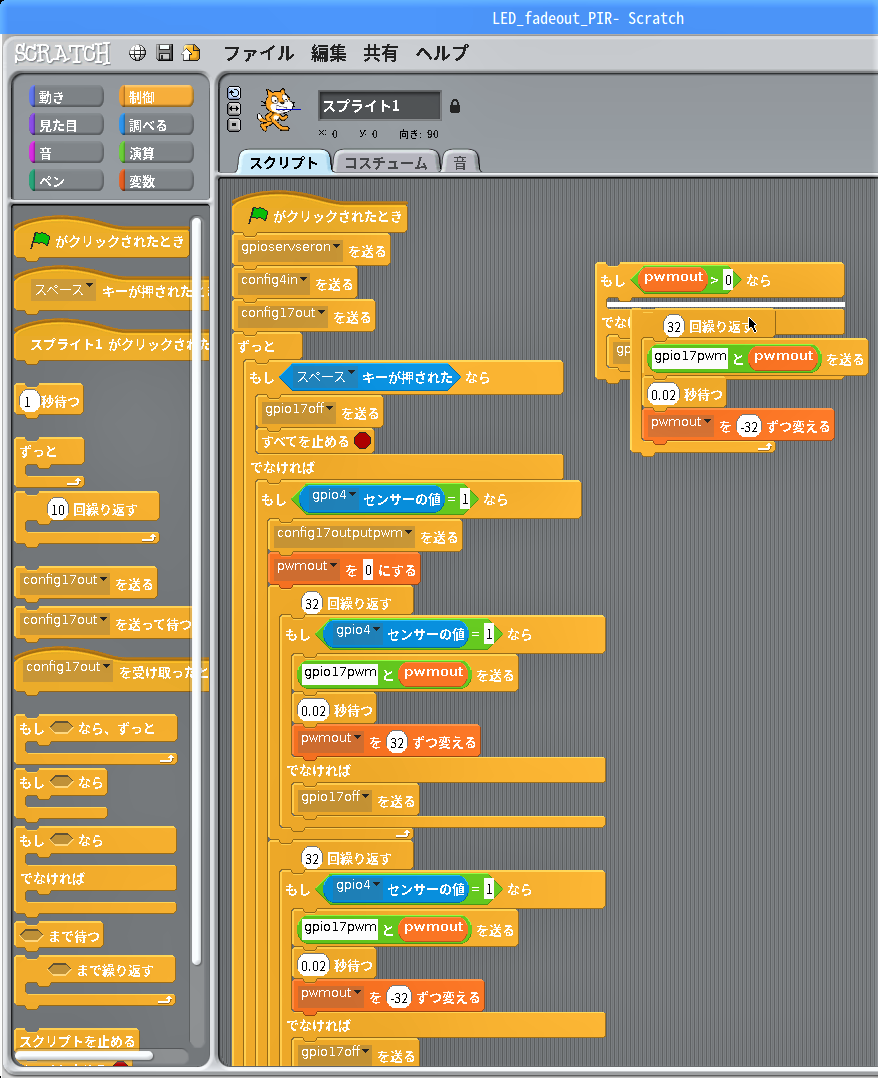
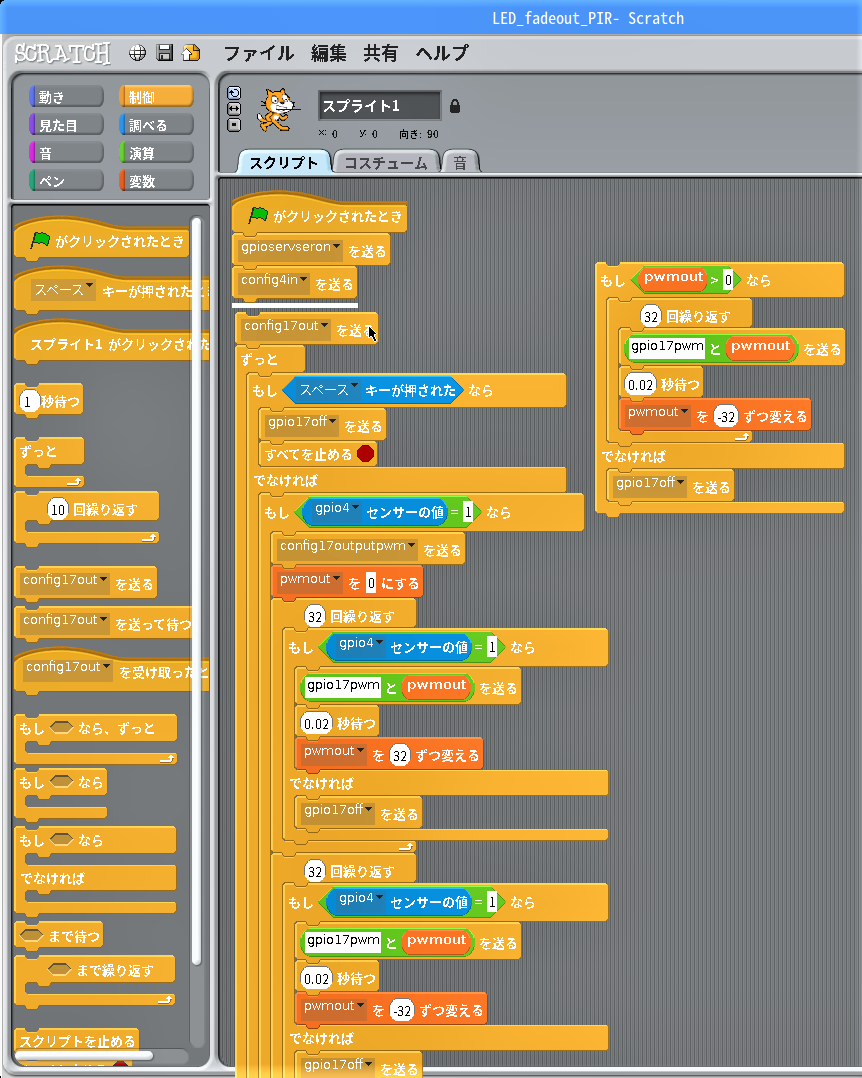
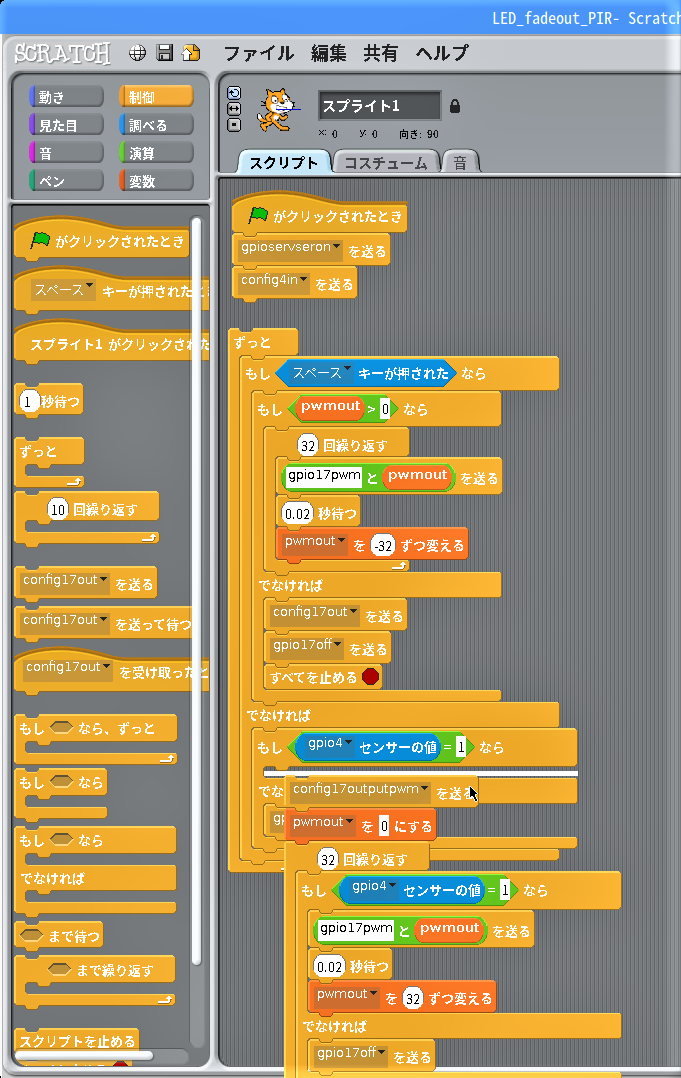
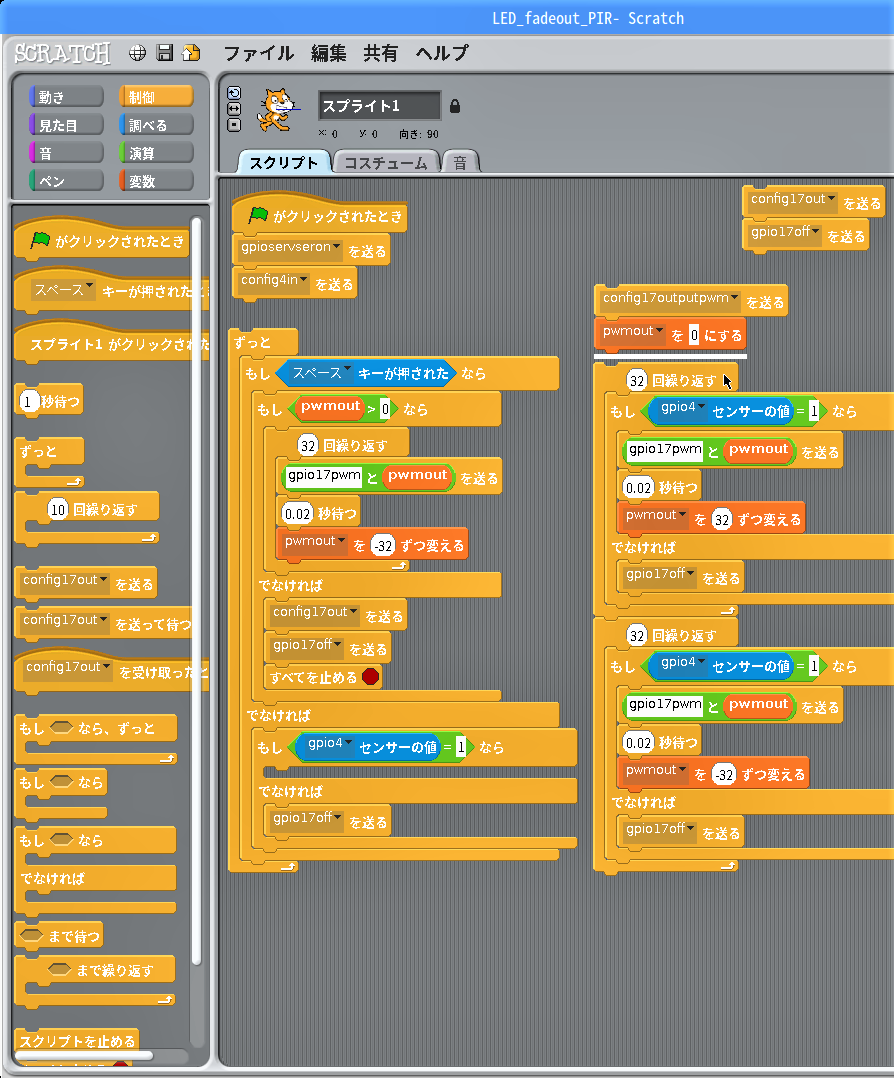
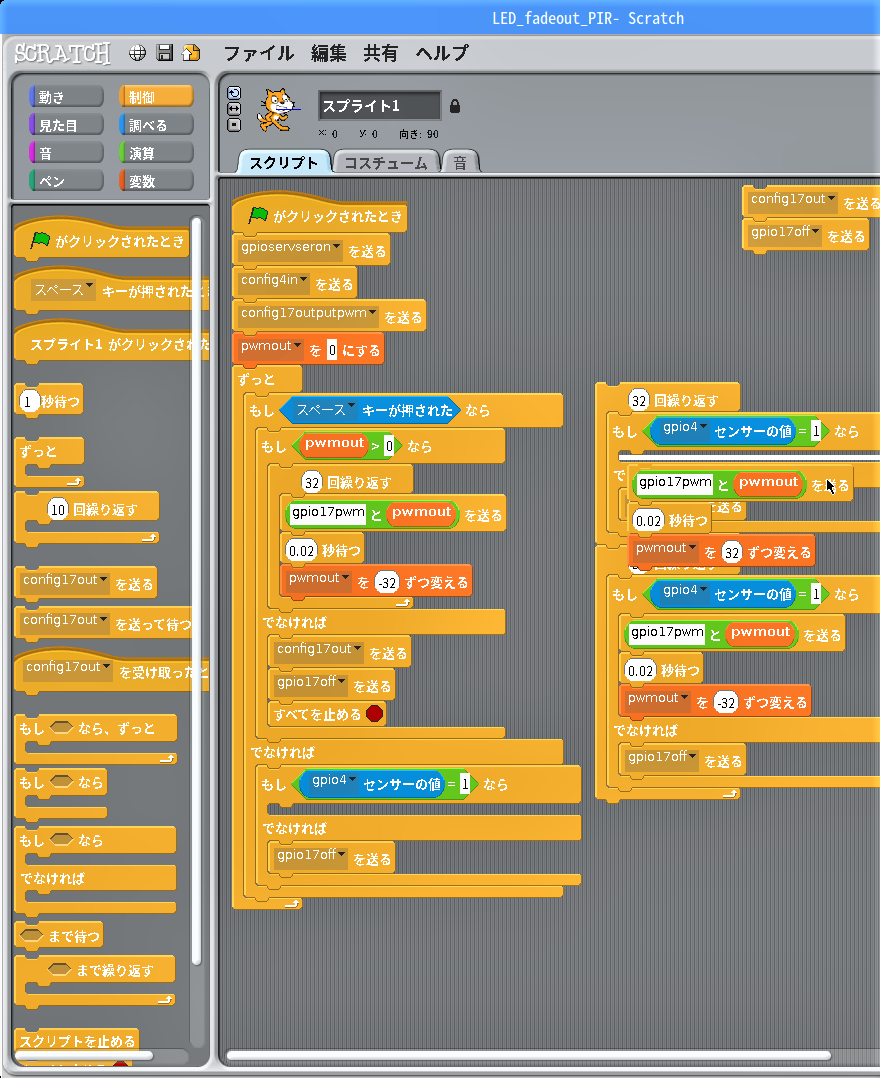
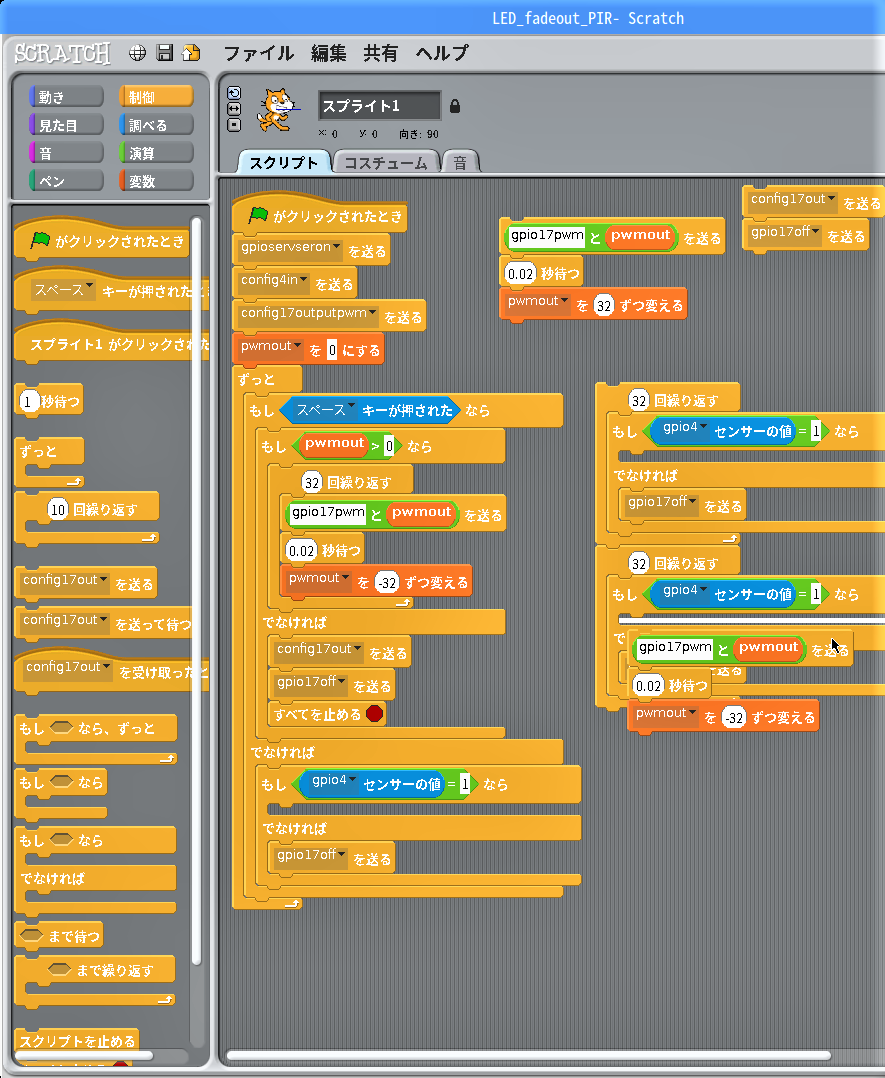
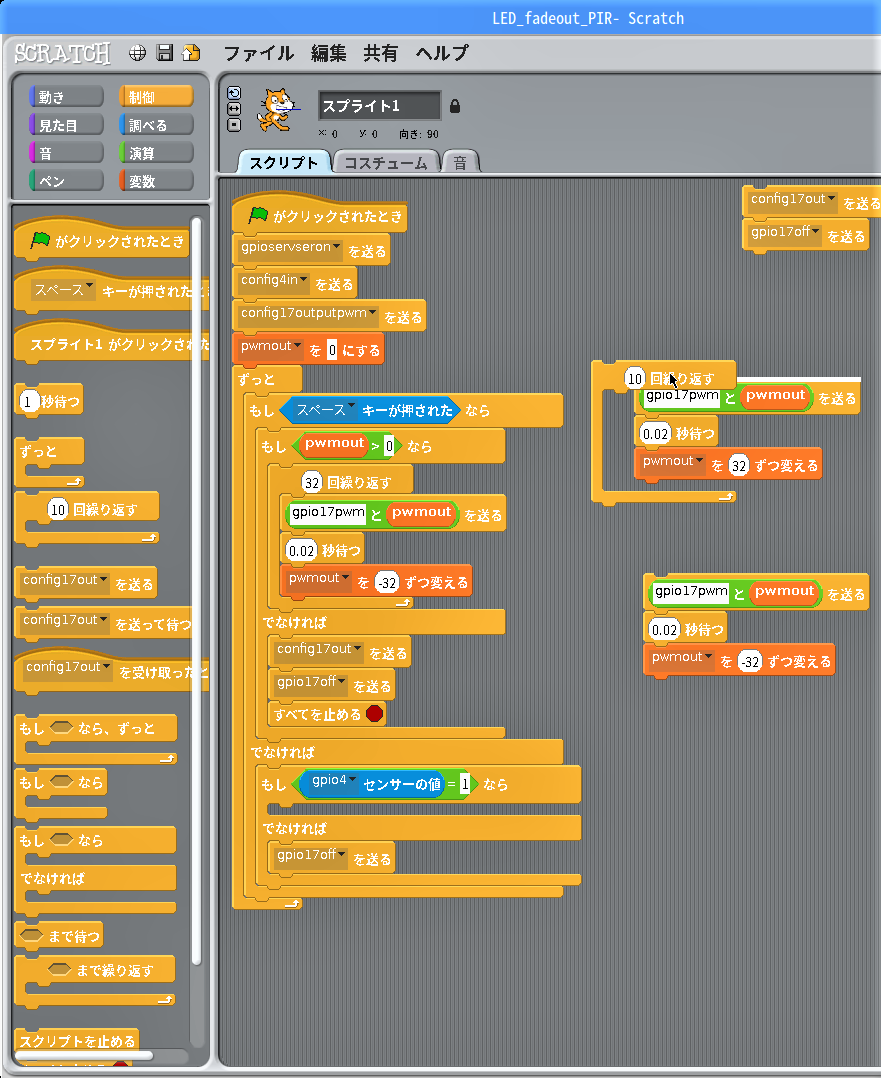
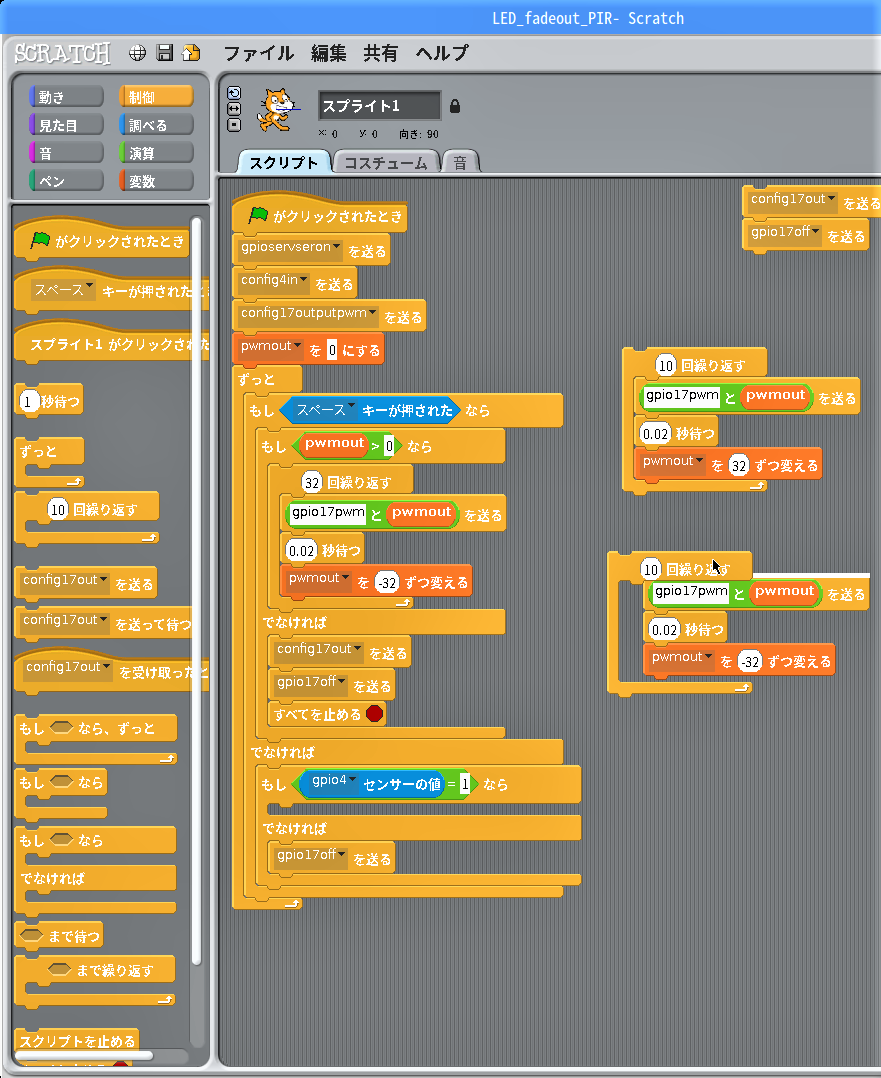
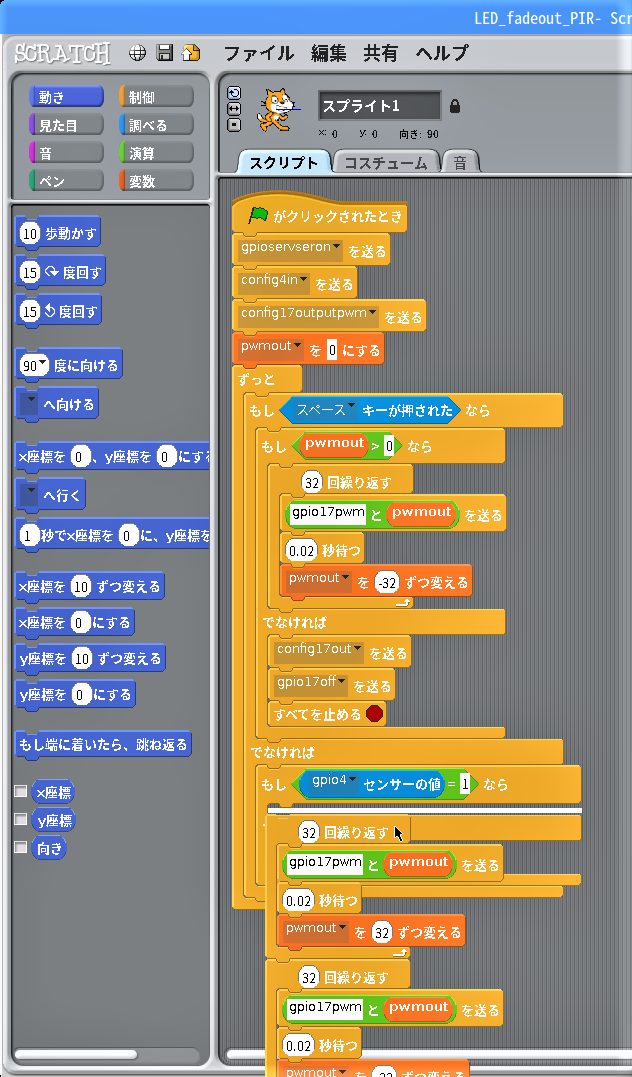
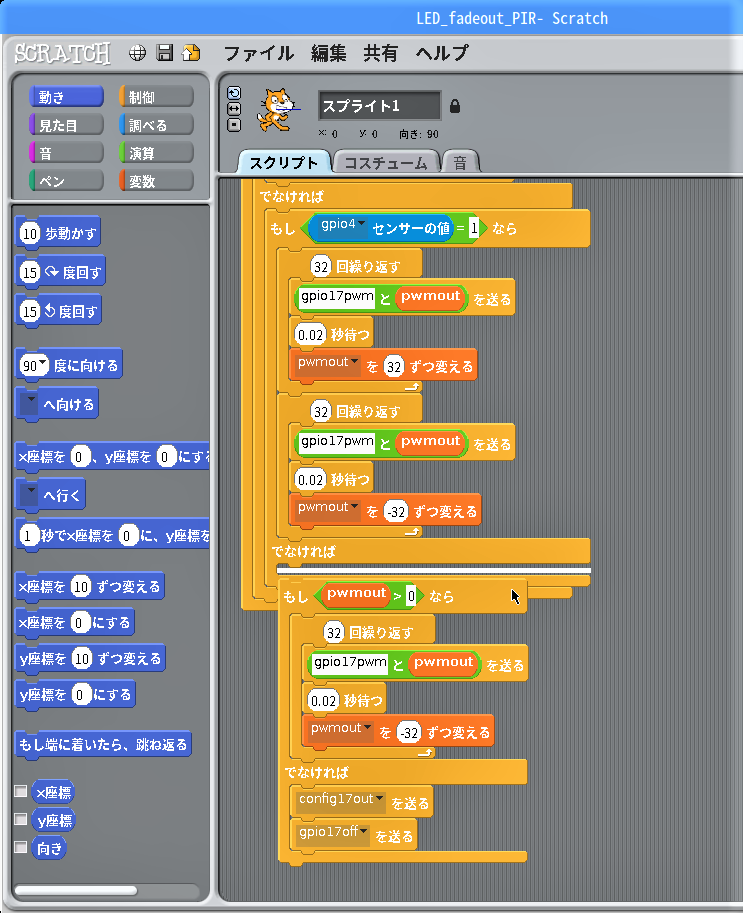
LED消灯時にフェードアウトするスクリプトを組み込む
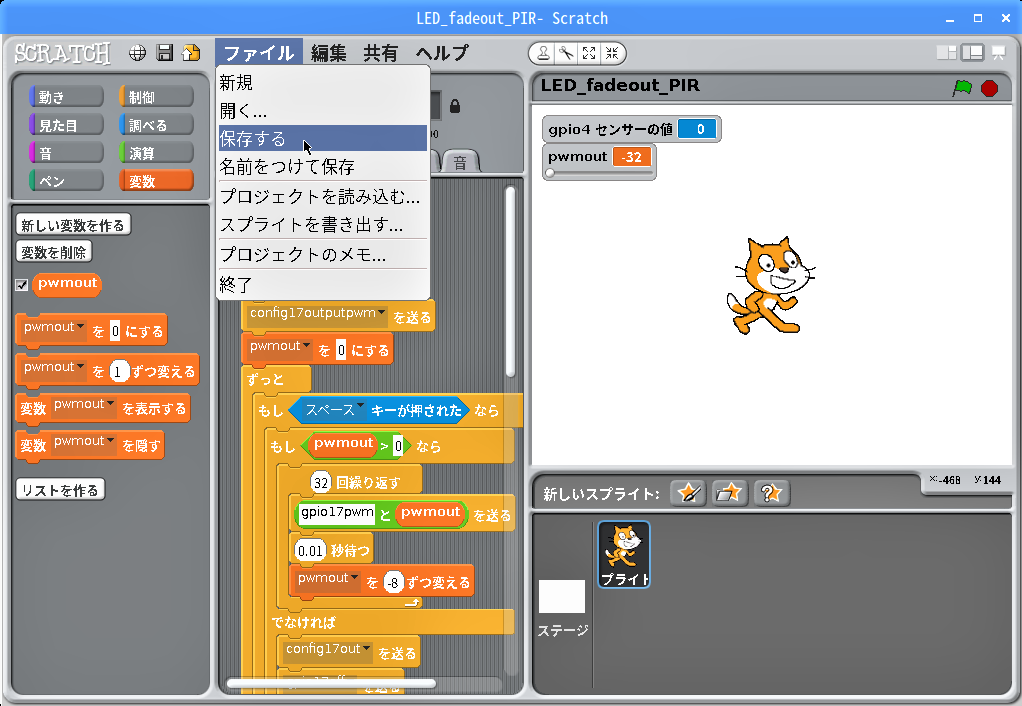
できたスクリプトを実行してみる
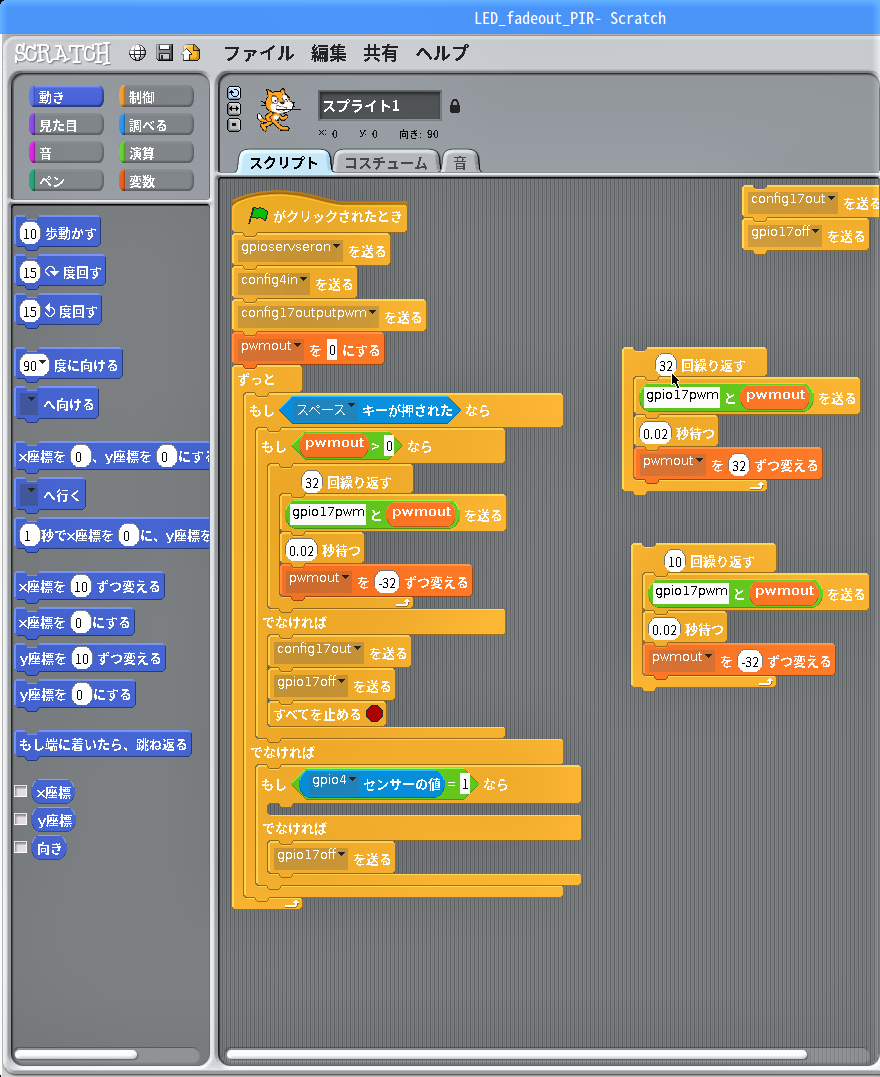
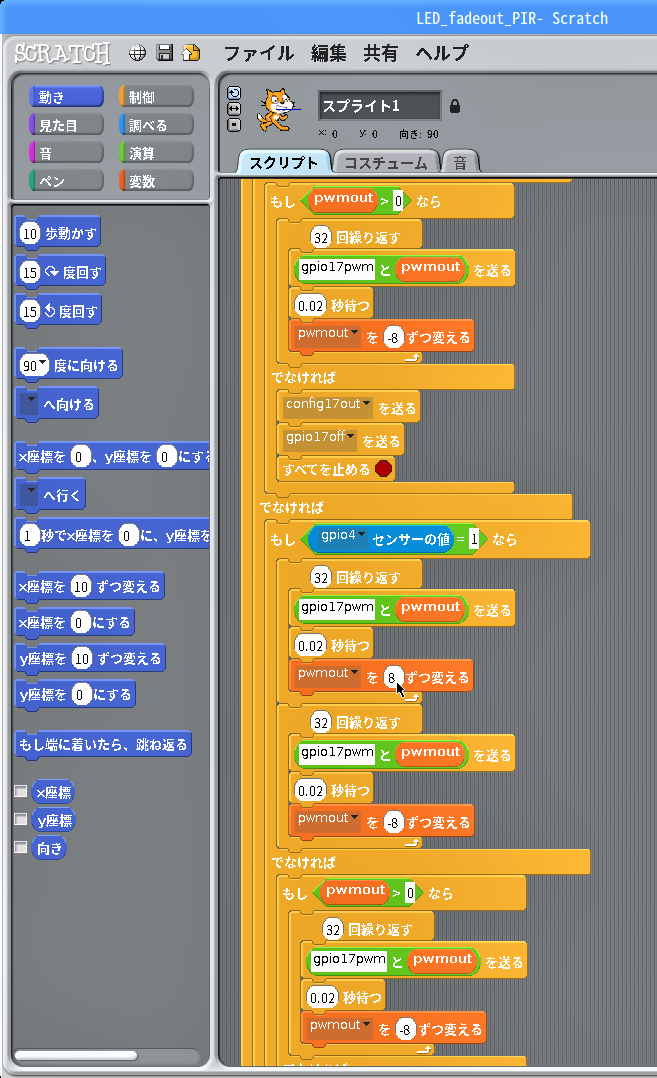
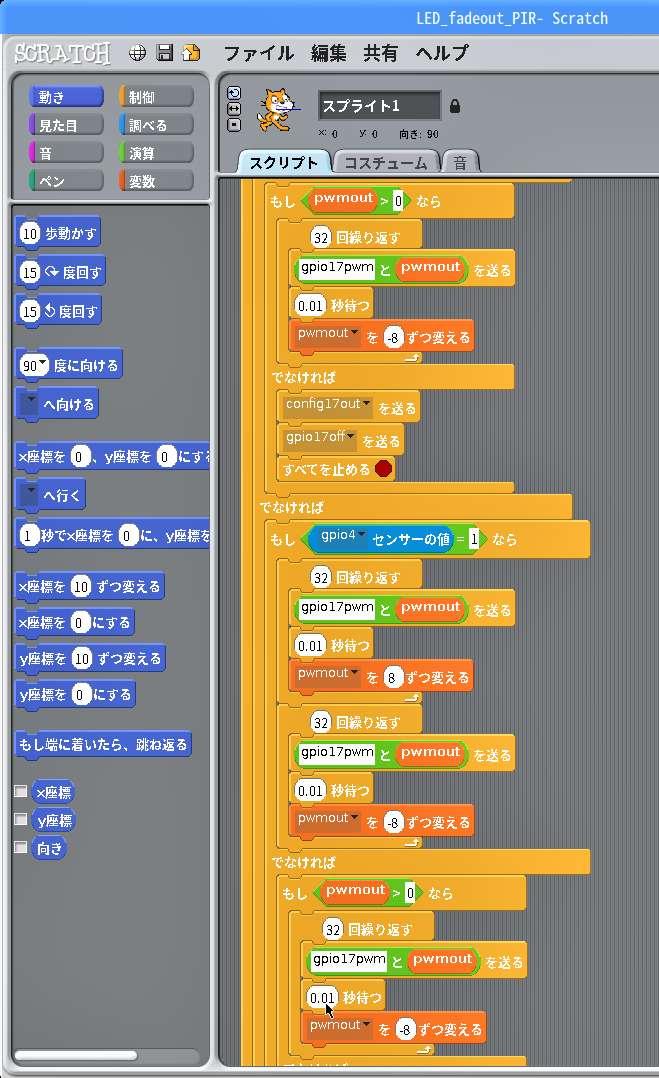
スクリプトの数値設定を見直す
LED明滅のスクリプトとして、構成上の問題点はほぼなくすことができましたが、より本物の蛍に近づけるには、使用したLEDの特性に合わせた輝度や明滅ピッチ、発光間隔等、数値設定のチューニングが必要です。
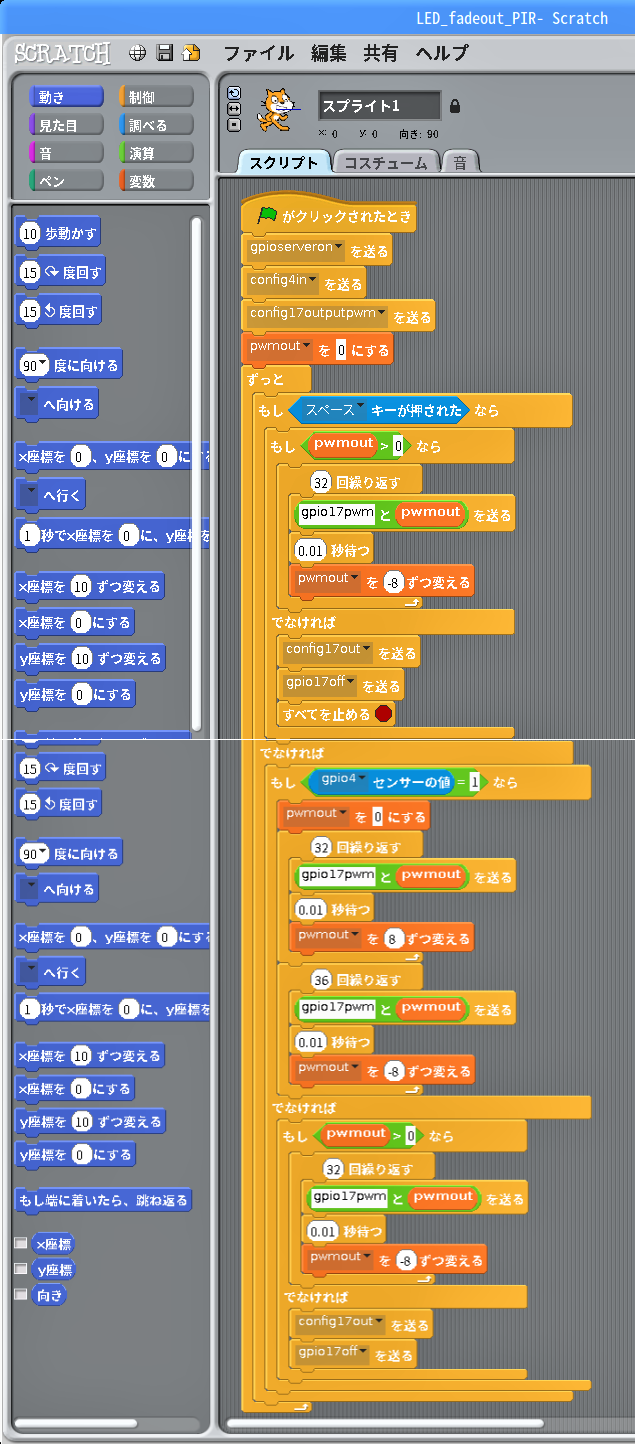
完成したプロジェクト
作成したプロジェクトを上書き保存する
ここまで「Scratch 1.4」のGPIOサーバーを使った”Lチカ”のスクリプトを進化させてきましたが、次回は「Scratch 2」でも、他にできることを試してみたいと思います。