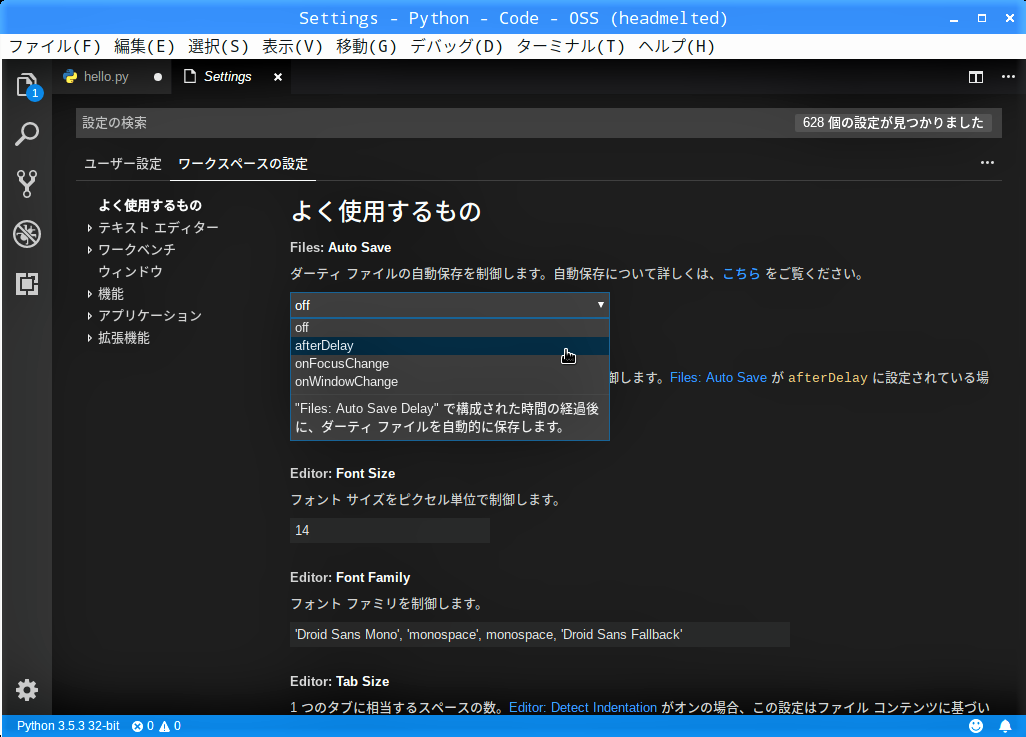
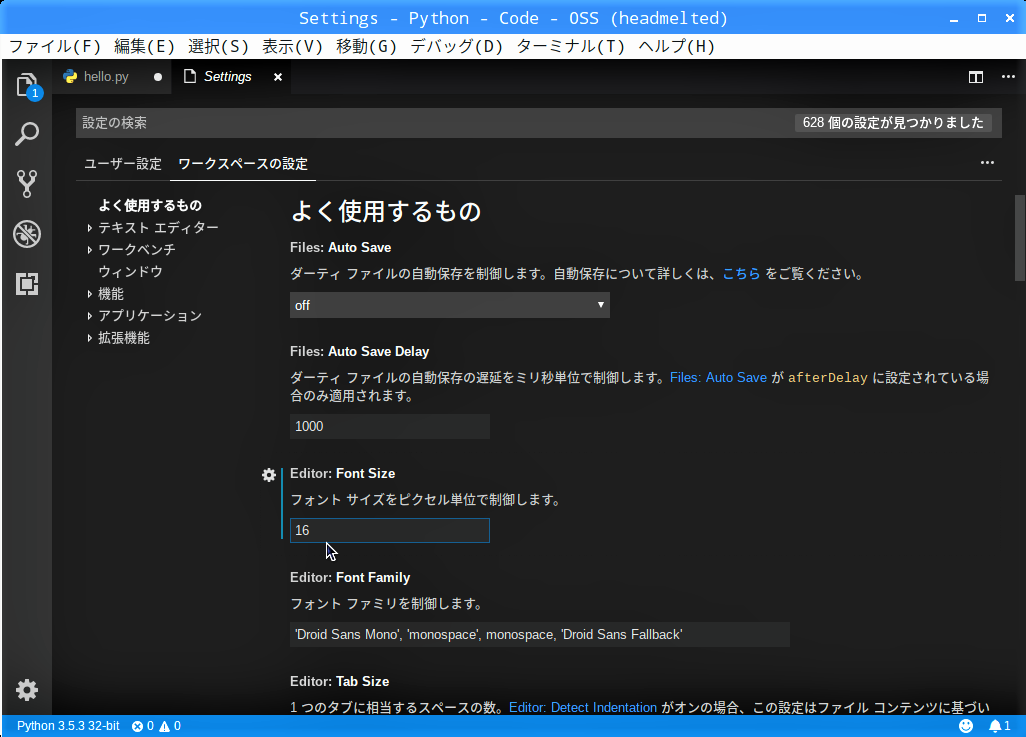
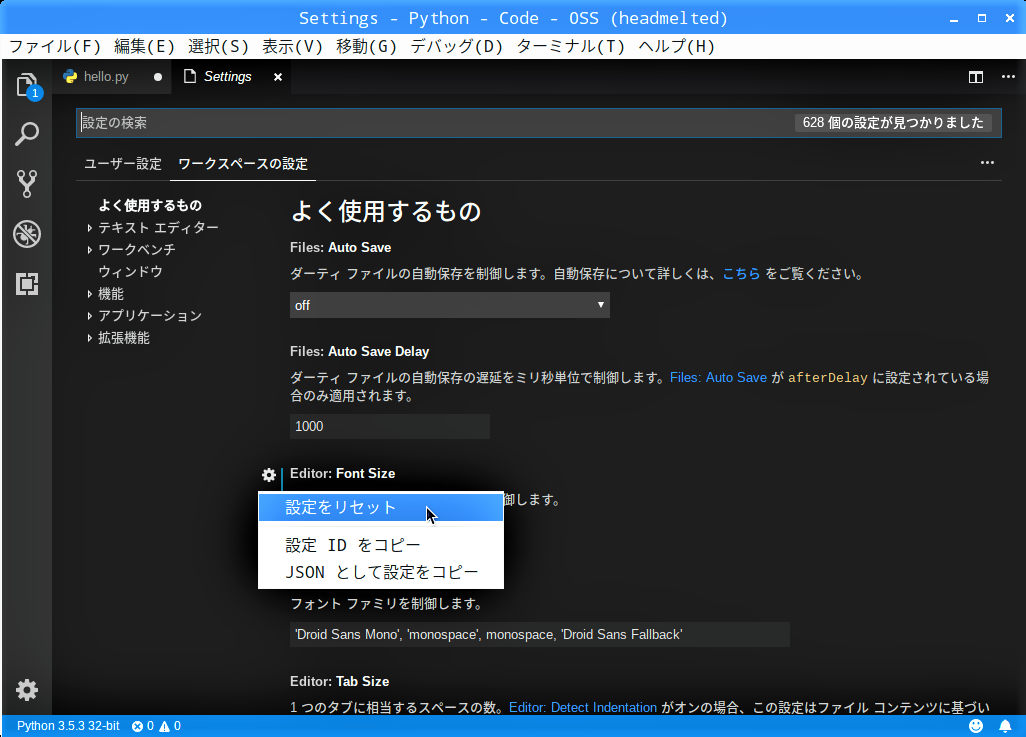
RaspbianにもVisual Studio Codeの最新バージョン”1.29.0″がインストールできるようになって、それまでのバージョン”1.14.0″のときとは設定画面がすっかり変わってしまいました。そこで以前の記事「Raspberry PiでのプログラミングもエディターはVisual Studio Code!【 設定編 その1 】」と「Raspberry PiでのプログラミングもエディターはVisual Studio Code!【 設定編 その2 】」を全面的に見直し、改めて設定方法について紹介することにしました。
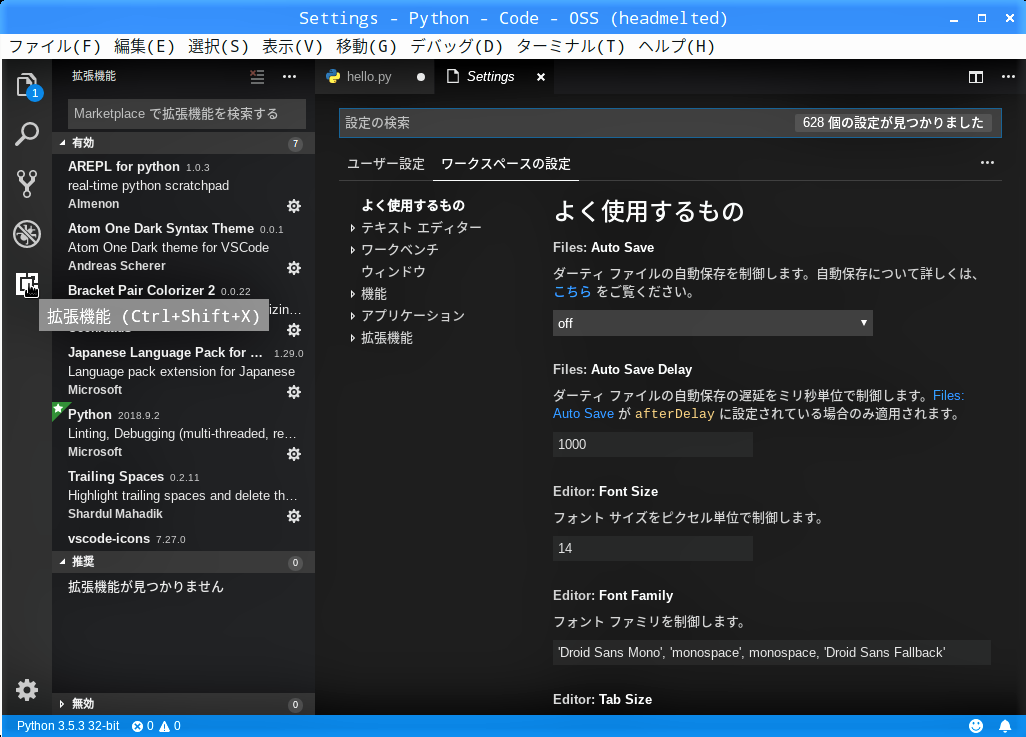
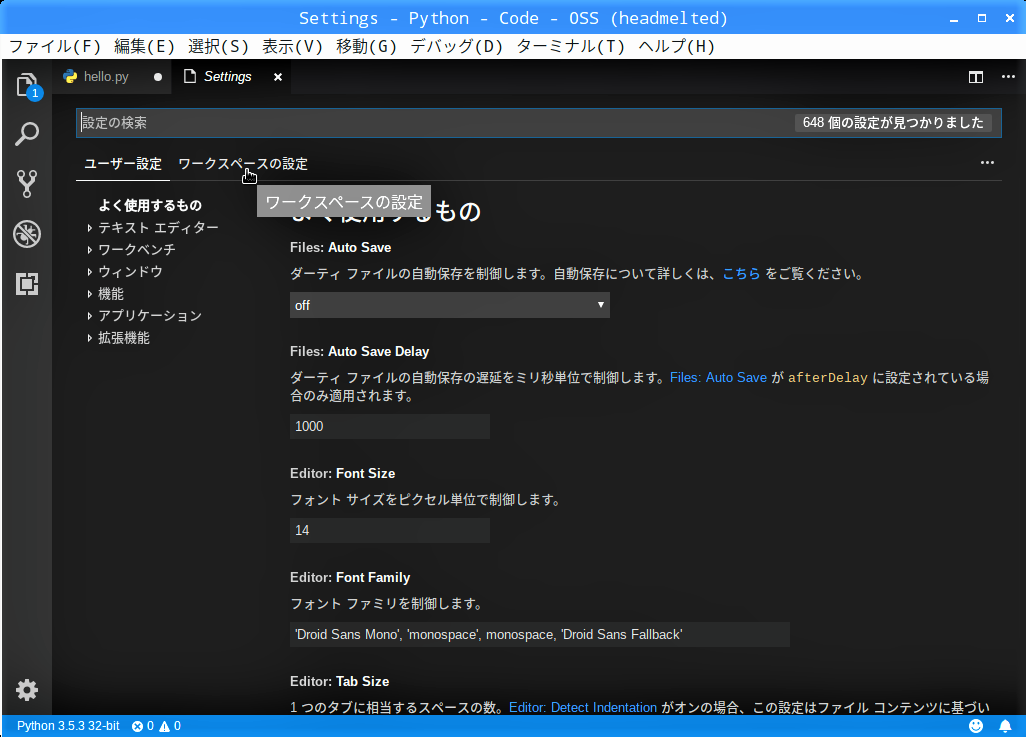
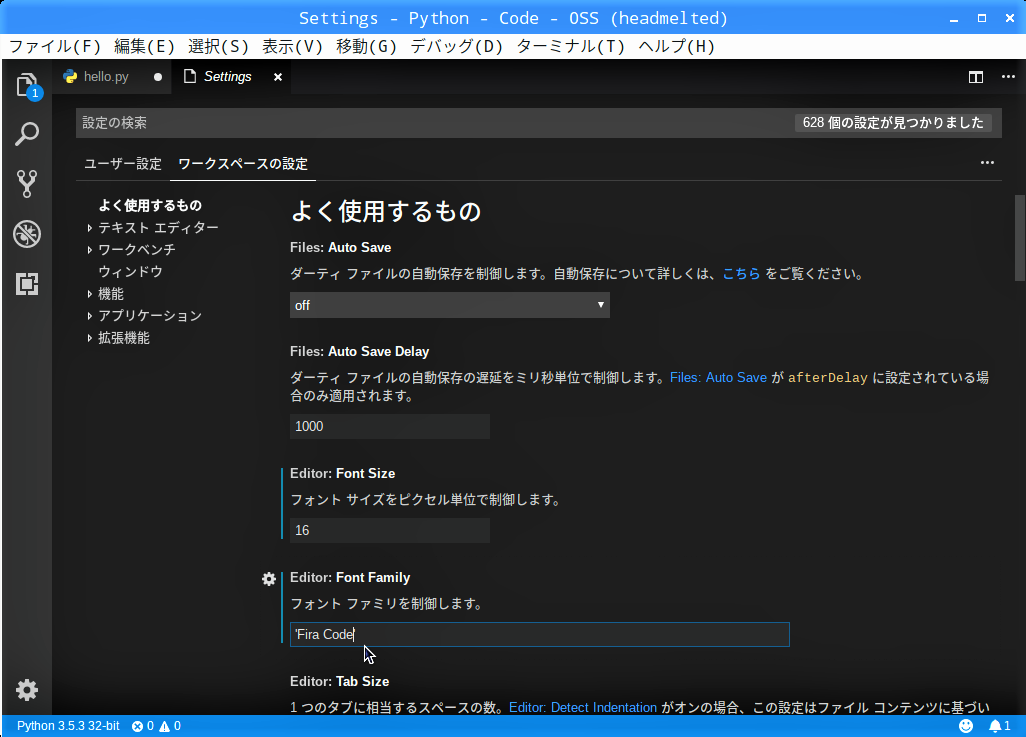
次の項目「Editor: Font Family」は、以前の記事「Raspberry Piでもプログラミングのフォントは、Fira Code!」でインストールした’Fira Code(シングルクオーテーションで囲む)’で上書きします。
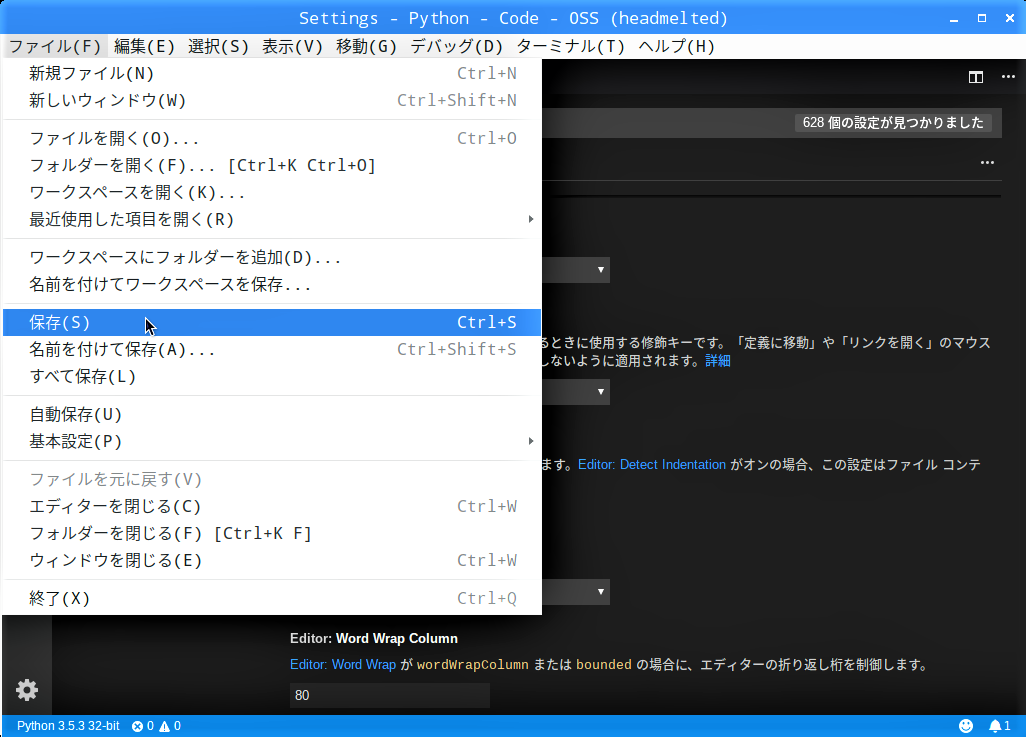
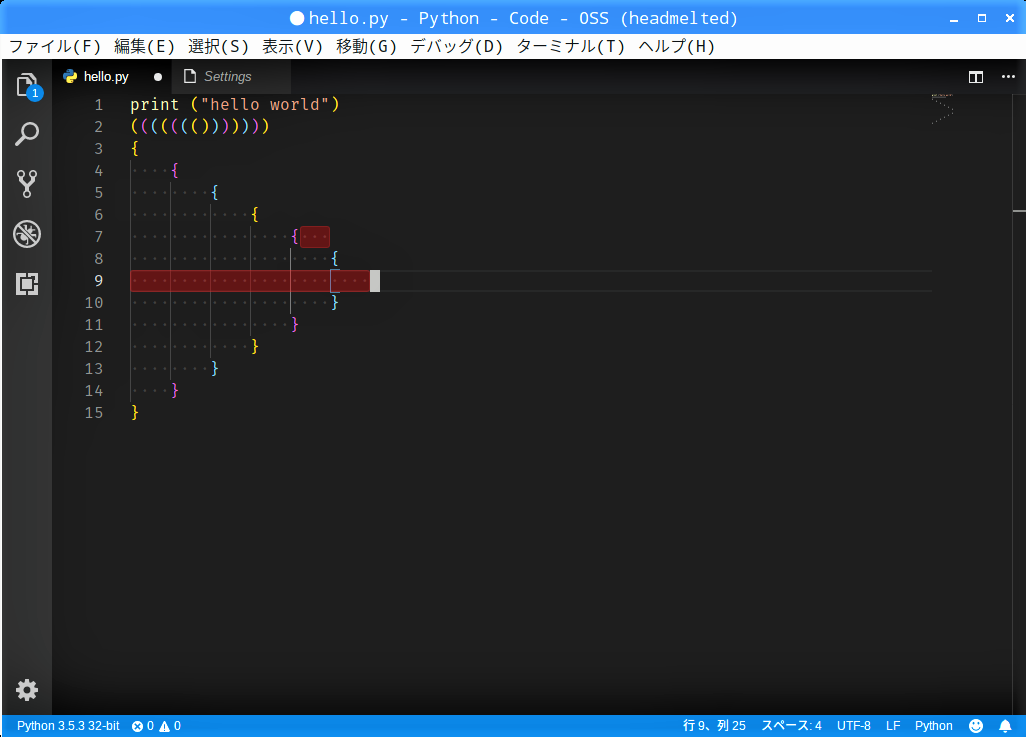
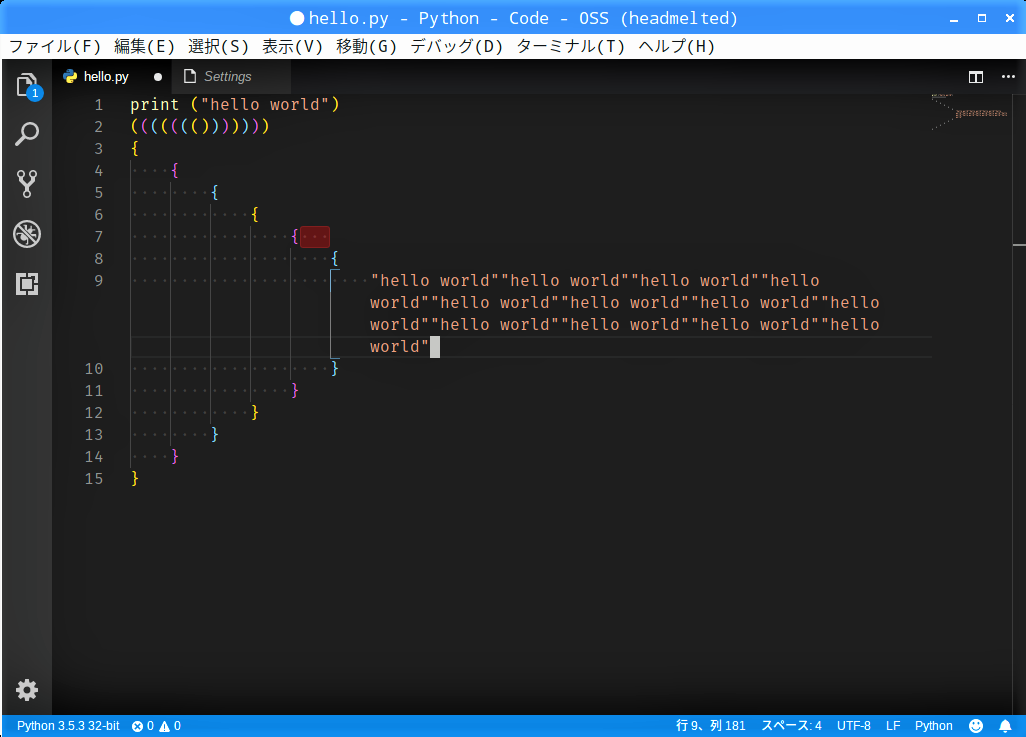
エディター画面で、【 その他のおすすめ拡張機能 】で動作確認に使った”hello.py”をクリックして開きます。