概要 Visual Studio Code 設定
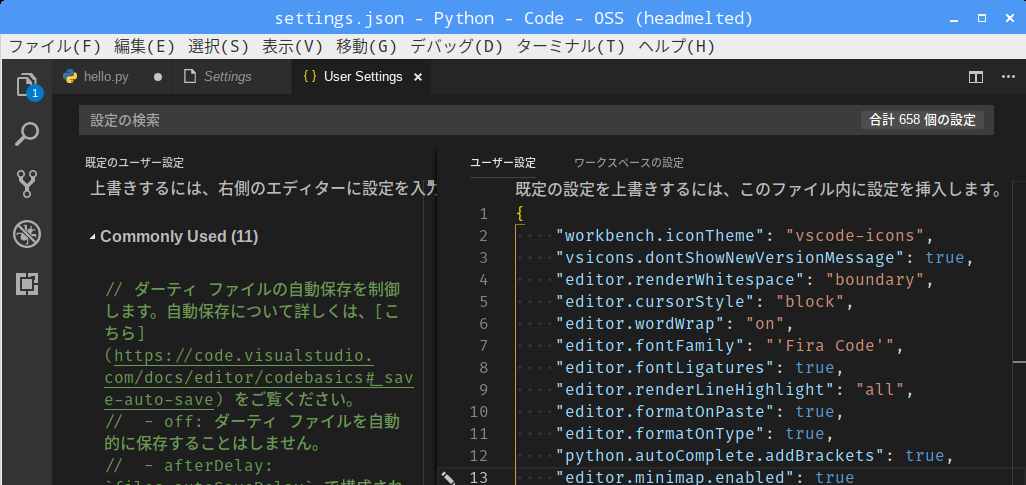
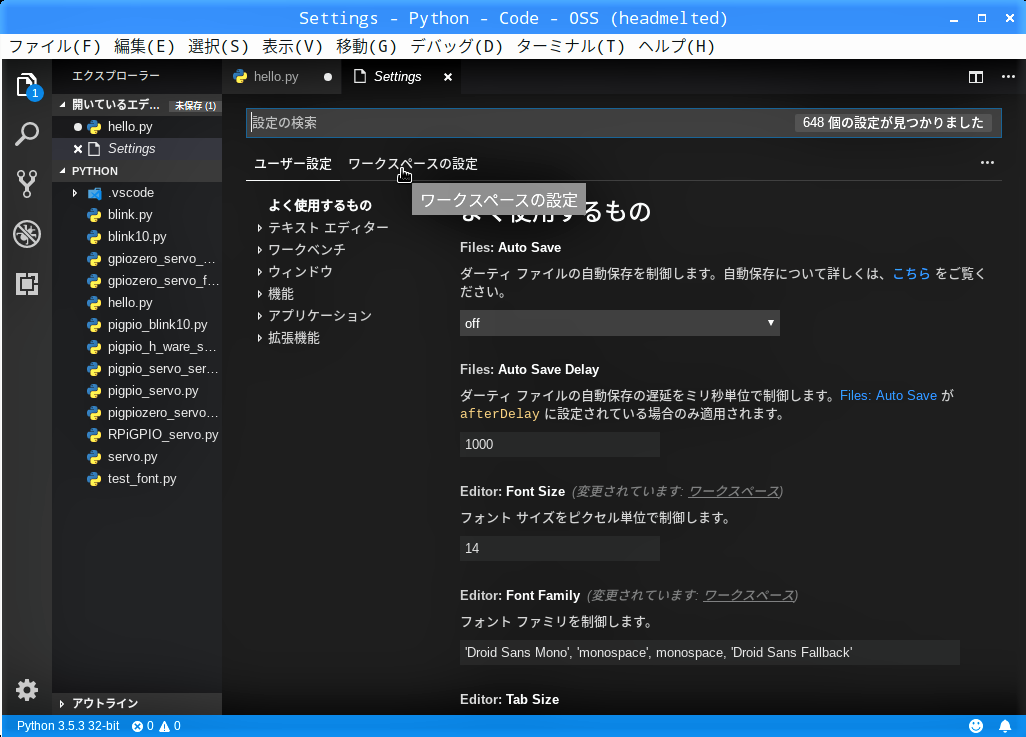
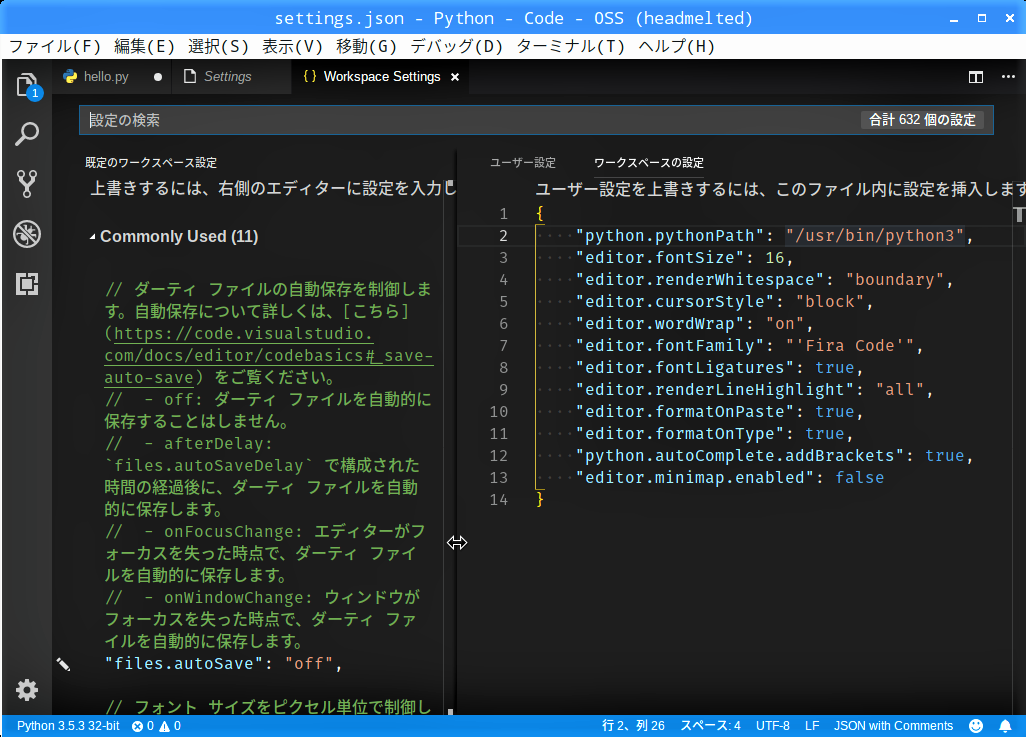
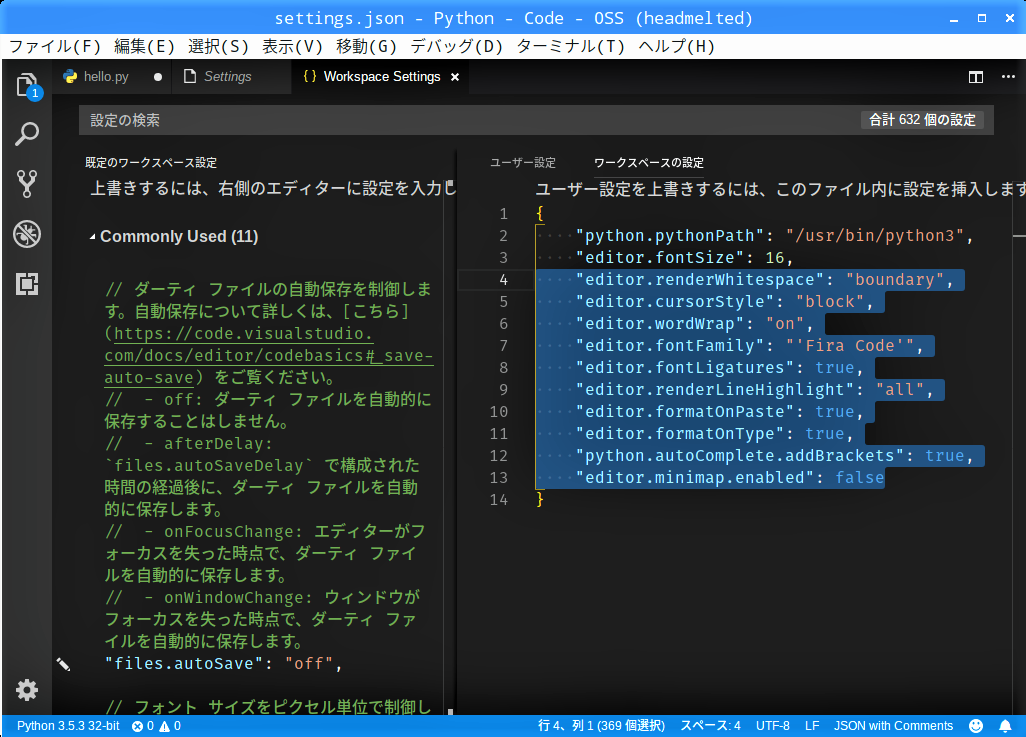
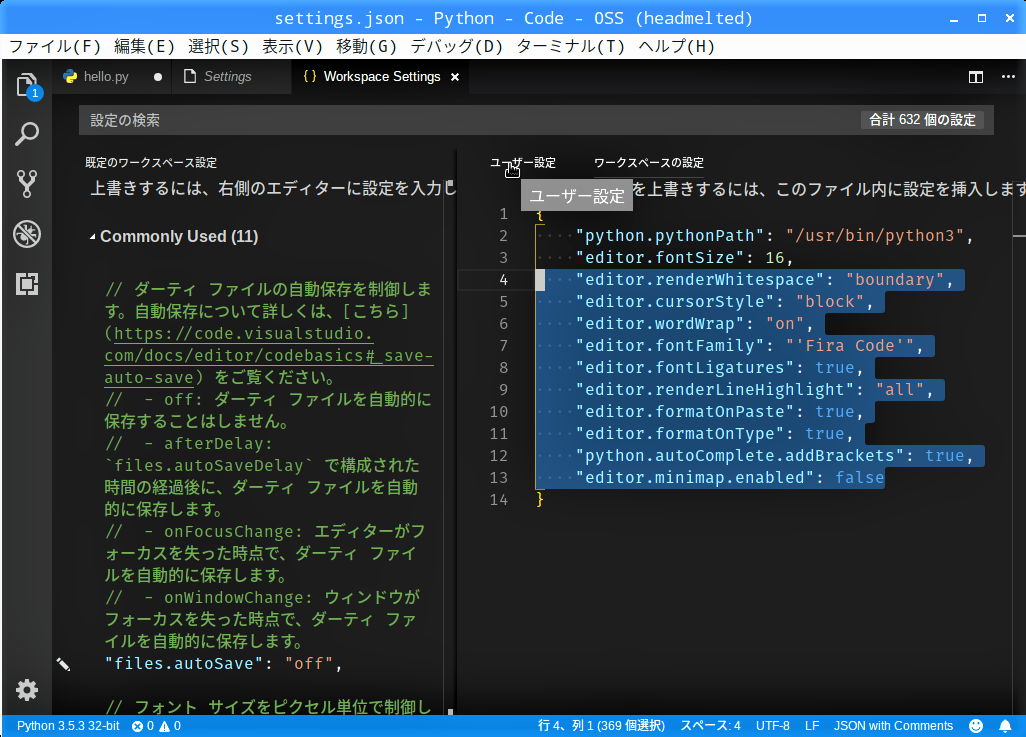
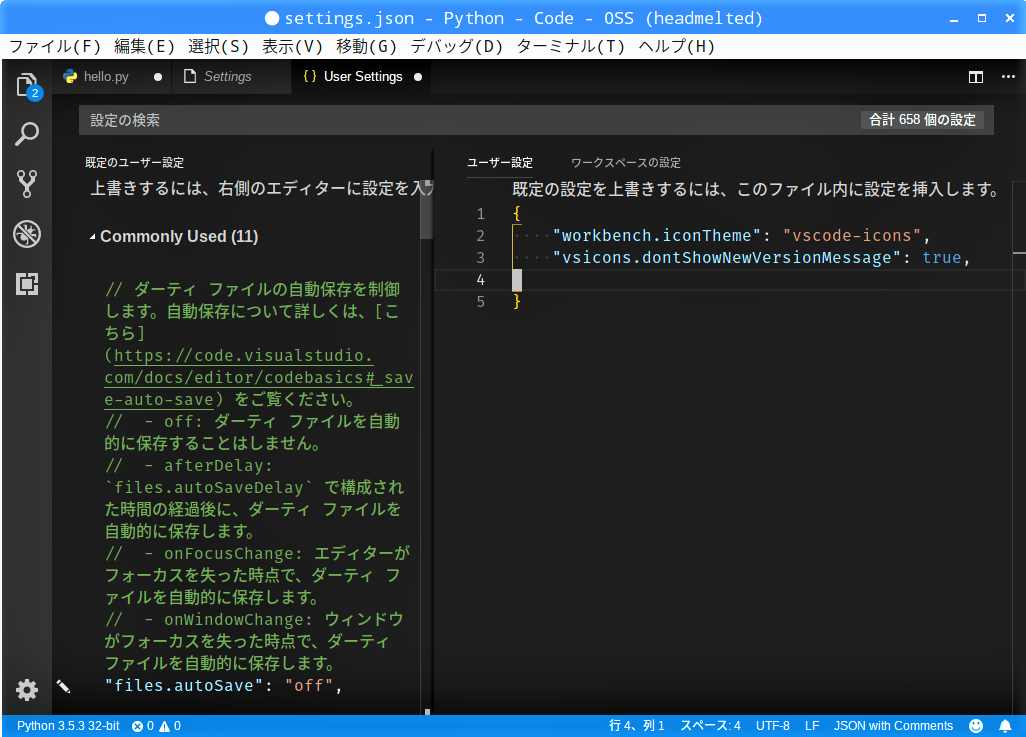
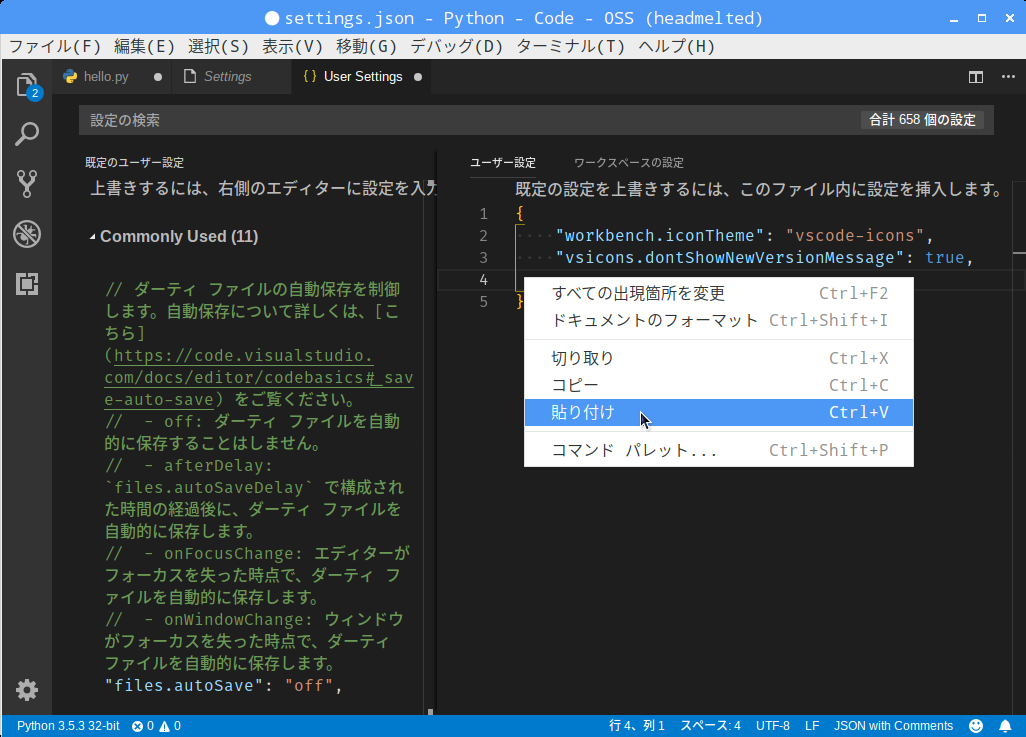
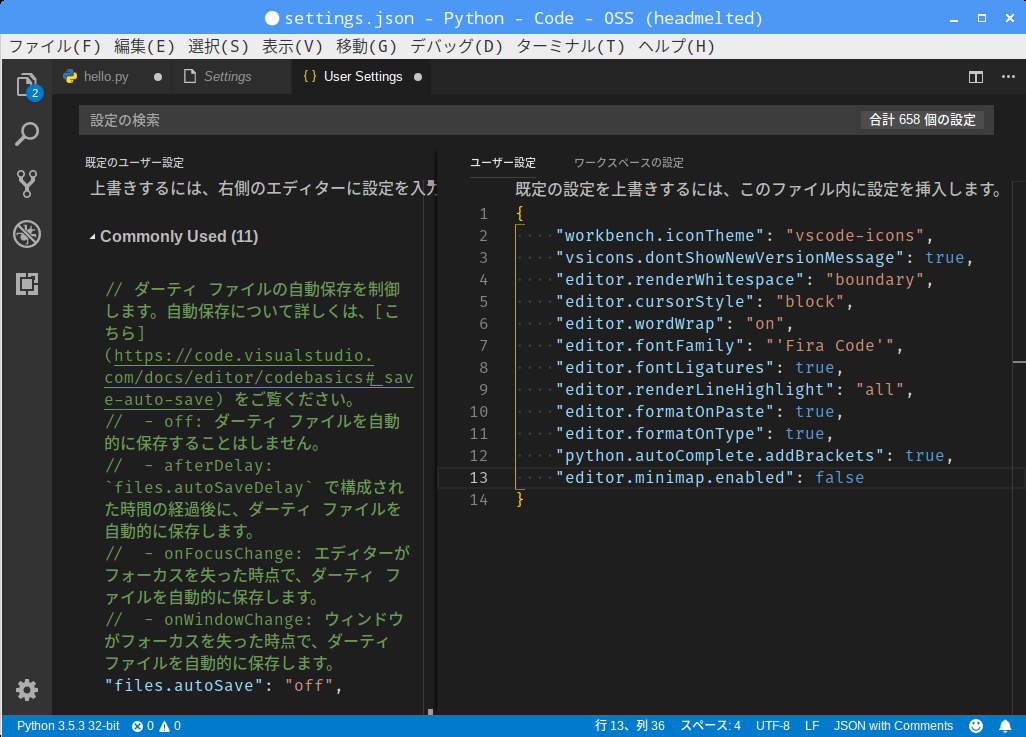
【 フォント編 】でも説明したように、Visual Studio Codeの設定ファイルは最下層に基本の設定、その上にユーザー毎の設定、1番上にワークスペース毎の設定という3層構造で、上のものが下のものより優先されるという仕様になっています。【 「よく使用するもの」の設定 】と【 その他の設定 】では、ワークスペースの設定を行いましたが、この中の設定を一部、ユーザー設定にコピーしておくと、将来、ワークスペースの設定を変更したときに、元に戻す作業がしやすくなって便利です。
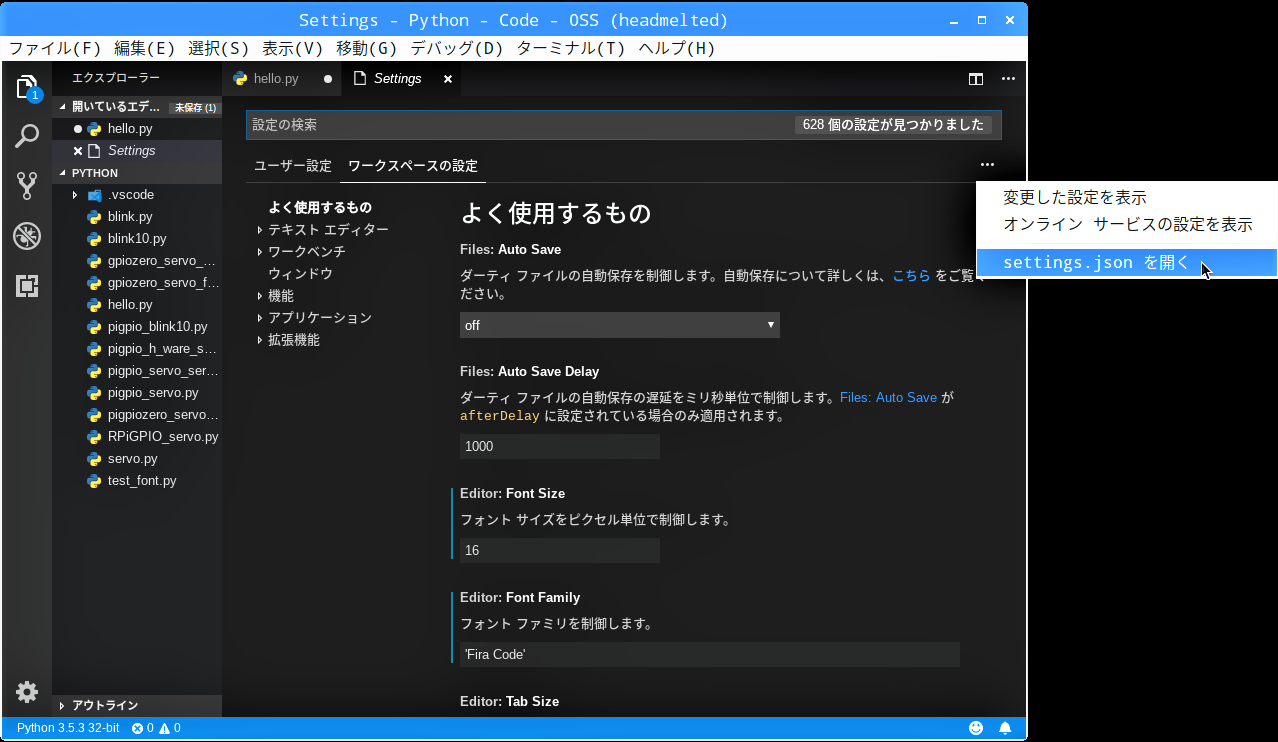
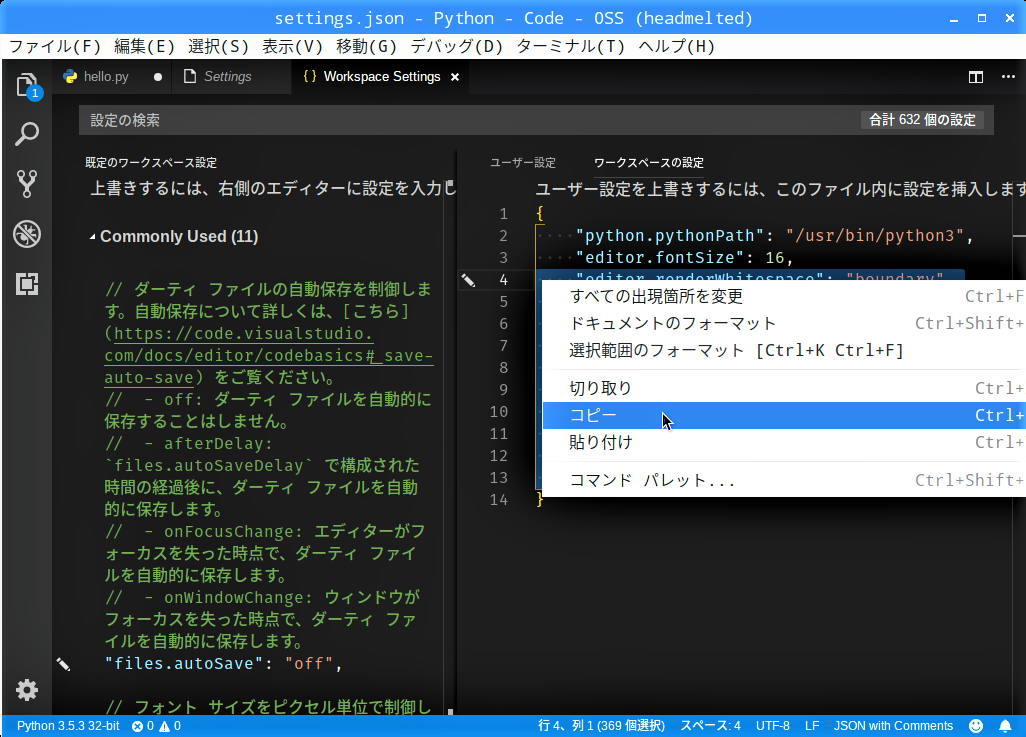
Visual Studio Code 設定の一部をユーザー設定にコピーしておこう
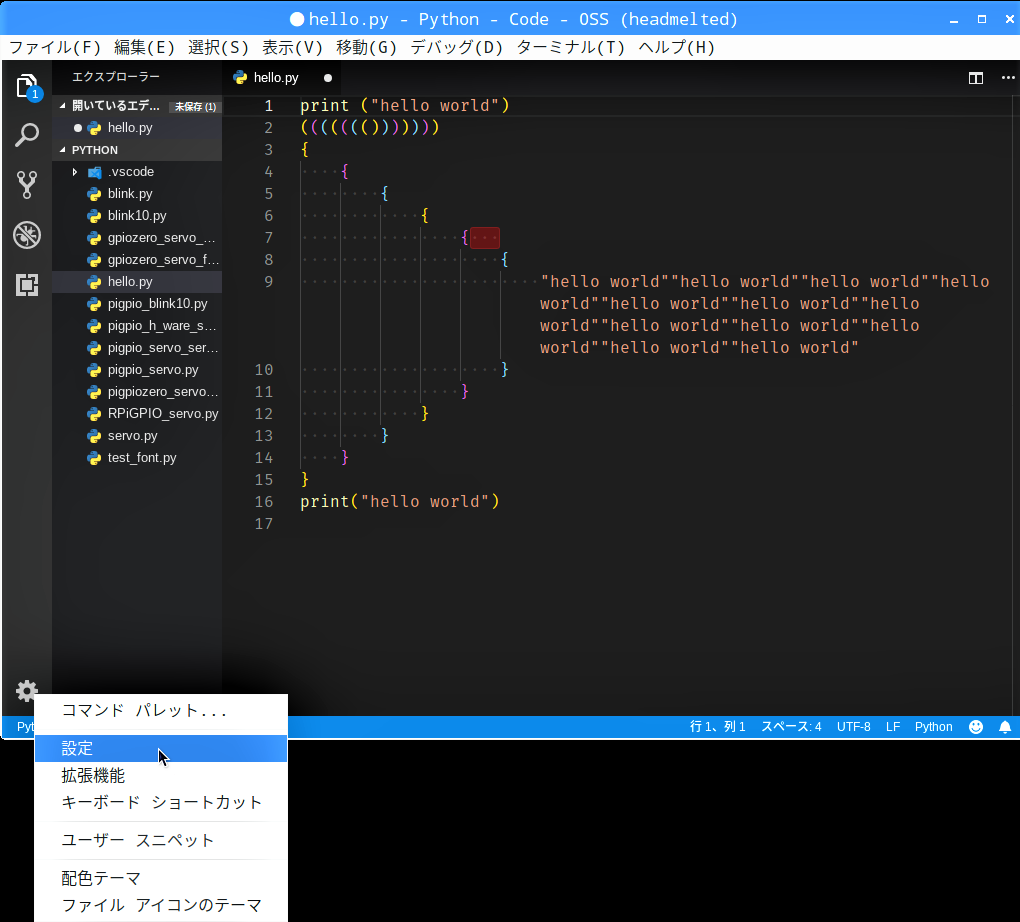
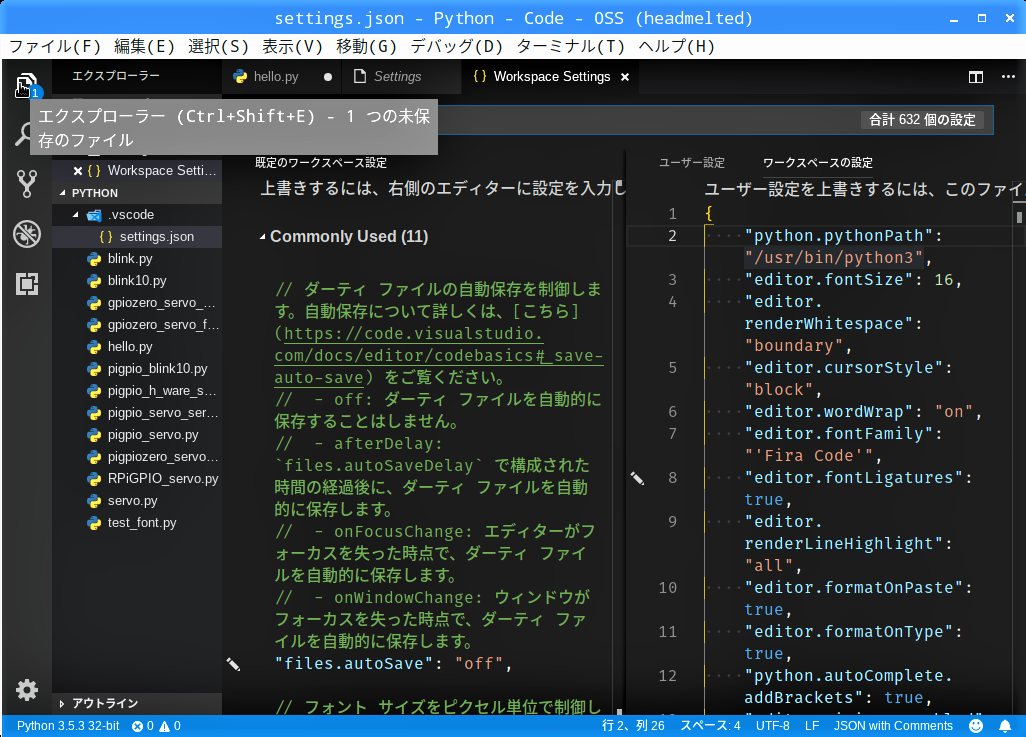
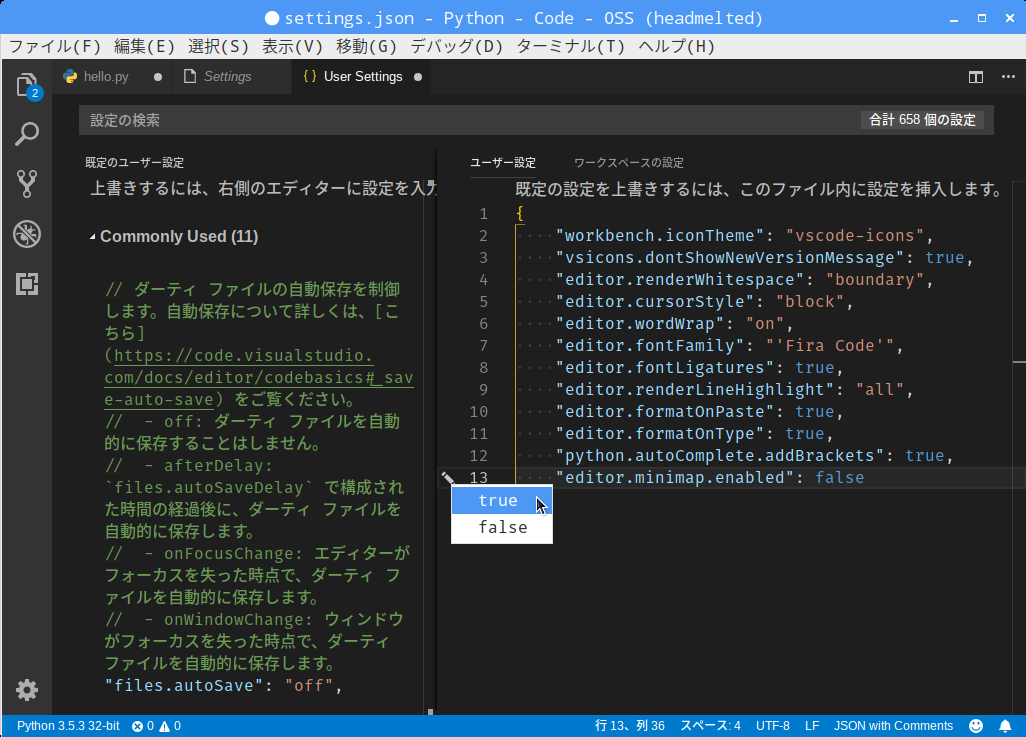
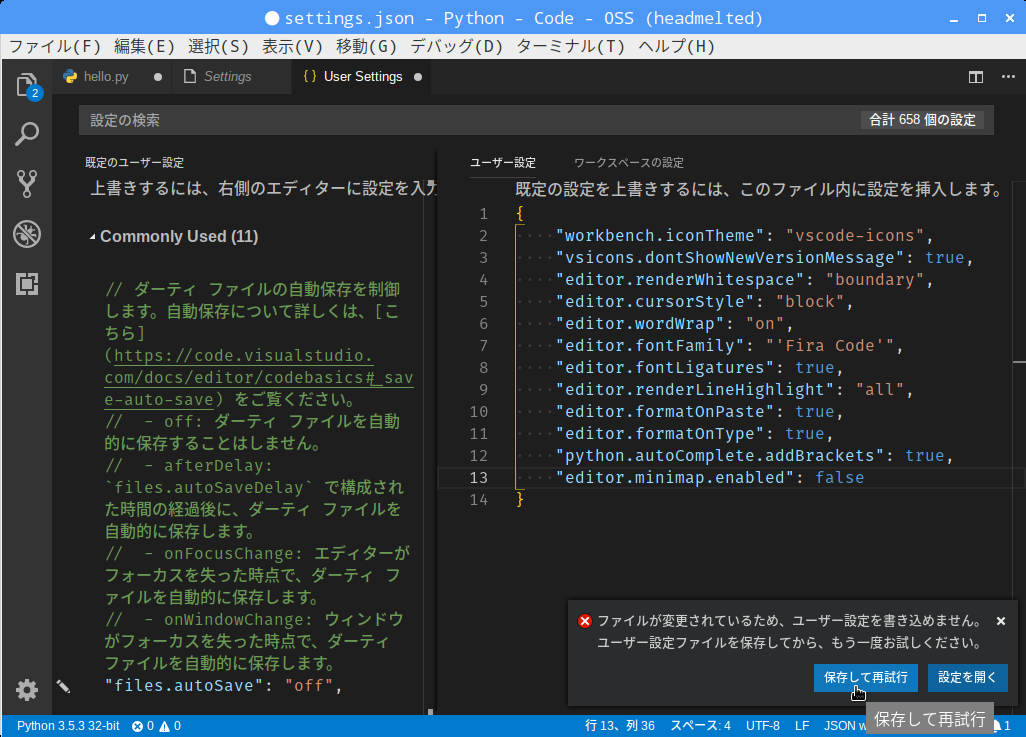
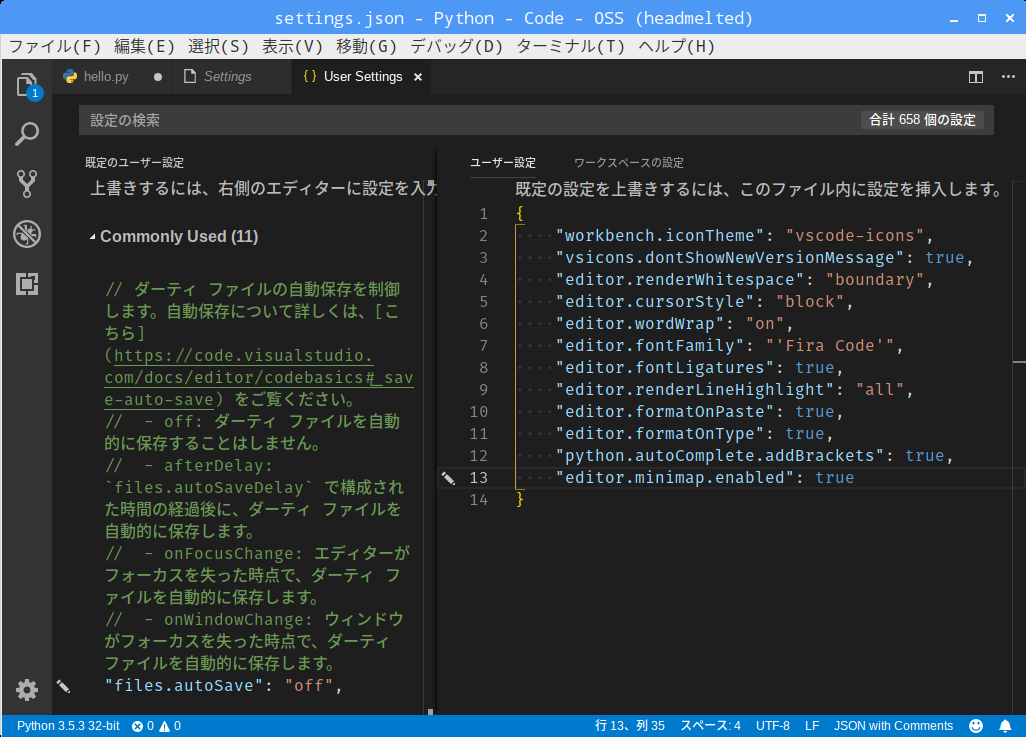
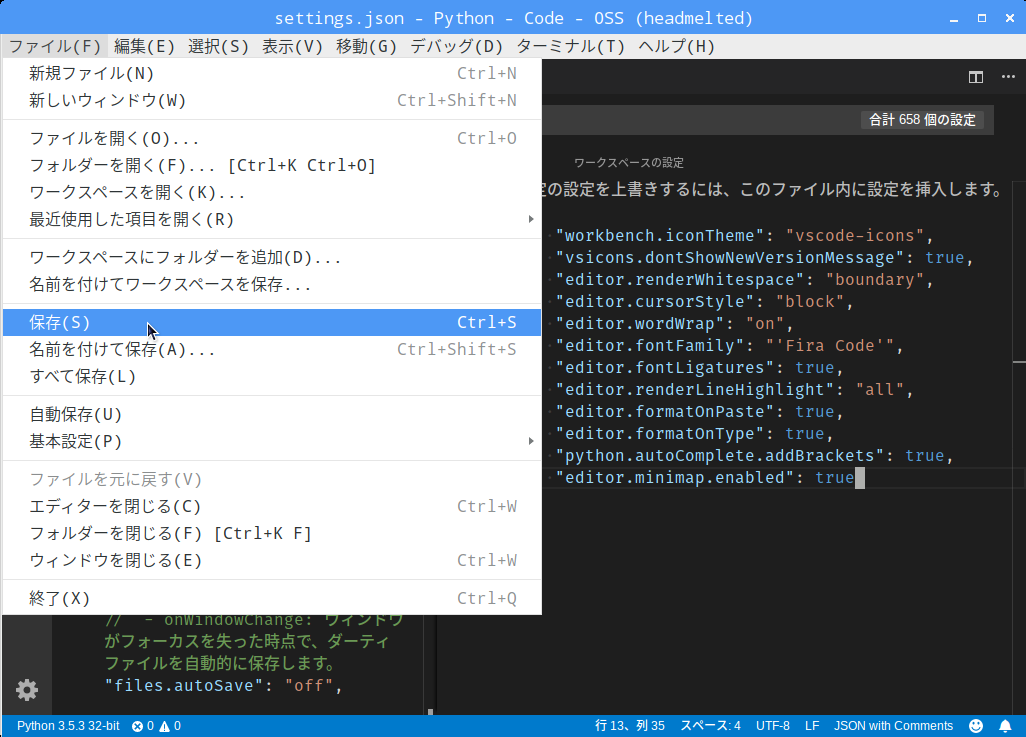
前回の【 その他の設定 】の続きで、アクティビティバー下の歯車アイコンをクリックして現れるメニューから「設定」を選択します。