ボタンスイッチAを押すと「A」、ボタンスイッチBを押すと「B」、ボタンスイッチA・Bを同時に押すと「A+B」とLEDに表示させるプログラムをつくる
【ボタンスイッチを押して「A」、「B」、「A+B」と表示させるためにやること】
・Aボタンを押したときにどのような動作をするのかを指定します。
・Bボタンを押したときにどのような動作をするのかを指定します。
・AボタンとBボタンを同時に押したときにどのような動作をするのかを指定します。
【ボタンスイッチを押して「A」、「B」、「A+B」と表示させるプログラムを作る】
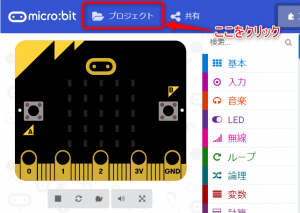
・プログラミングソフトの左上にある「プロジェクト」ボタンをクリックします。

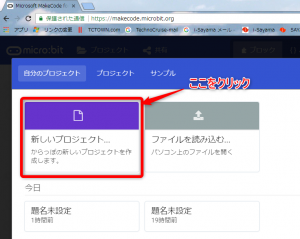
・画面が変わって、左上のほうに表示される「新しいプロジェクト」をクリックします。

・最初の画面に戻るので、画面の下のほうにある「題名未設定」を消してプログラム名「ボタンスイッチ」と入力します。

・まず、ボタンスイッチAへのプログラムをつくります。
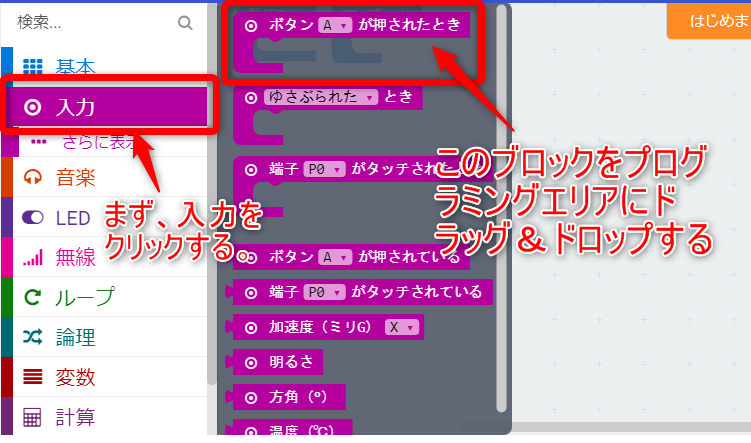
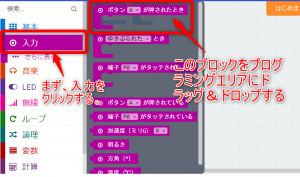
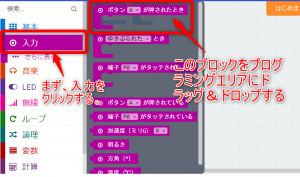
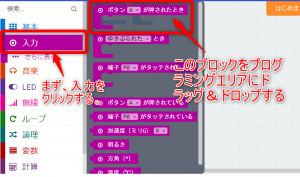
ツールボックスの「入力」をクリックすると右にいくつかブロックが表示されます。
その中から「ボタンAが押されたとき」ブロックをプログラミングエリアにドラッグ&ドロップします。

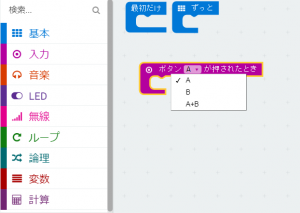
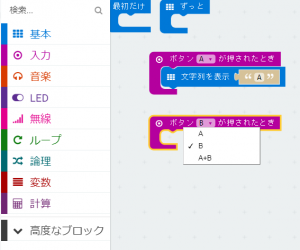
・プログラミングエリアにドロップしたブロックの「A」と表示されているすぐ横にある「▼」マークをクリックします。
現れた文字のうち、「A」にチェックが入っていることを確認します。

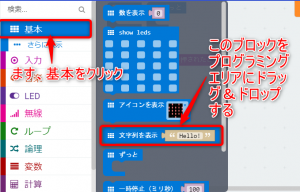
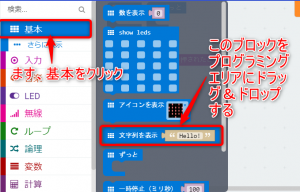
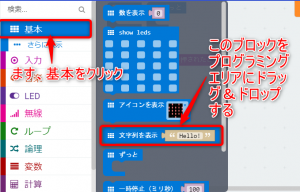
・ツールボックスの「基本」をクリックします。
右側に表示された「文字列を表示」ブロックをプログラミングエリアにドラッグ&ドロップします。

・「ボタンAが押されたとき」ブロックにつなげます。
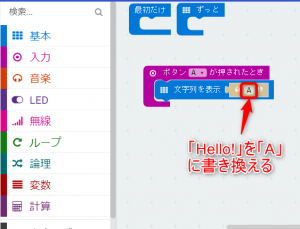
「文字列を表示」ブロックの「Hello!」を「A」に書き換えます。

・次にボタンBへのプログラムを作ります。
ボタンAのプログラムを作った時と同じ手順で、ツールボックスの「入力」から「ボタンAが押されたとき」ブロックをプログラミングエリアにドラッグ&ドロップします。
ブロックの「A」と表示されているすぐ横の「▼」をクリックして、「B」にチェックを入れます。


・ツールボックスの「基本」をクリックします。
右側に表示された「文字列を表示」ブロックをプログラミングエリアにドラッグ&ドロップします。

・「ボタンAが押されたとき」ブロックにつなげます。
「文字列を表示」ブロックの「Hello!」を「B」に書き換えます。

・次はボタンAとボタンBを同時に押したときのプログラムを作ります。
ツールボックスの「入力」から「ボタンAが押されたとき」をプログラミングエリアにドラッグ&ドロップ。
ブロックの「A」のすぐ右の「▼」をクリックし、「A+B」にチェックを入れます。


・ツールボックスの「基本」をクリックします。
右側に表示された「文字列を表示」ブロックをプログラミングエリアにドラッグ&ドロップします。

・「ボタンAが押されたとき」ブロックにつなげます。
「文字列を表示」ブロックの「Hello!」を「A+B」に書き換えます。
これでプログラムは完成です。

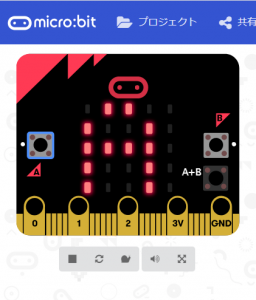
・シュミレーターでプログラムの確認をします。
画面左のmicro:bitのシュミレーターの「ボタンA」をクリックするとLEDに「A」と表示されます。

続けてシュミレーターの「ボタンB」をクリックするとLEDに「B」と表示されます。

さらにシュミレーターをよく見るとボタンBのすぐ下に「A+B」のボタンが表示されています。
これをクリックすると、LEDが「A+B」と表示されればプログラムは完成です。
実際のmicro:bitには「A+B」ボタンは無いので、AボタンとBボタンを同時に押して動作確認をします。

・プログラムをダウンロードします。


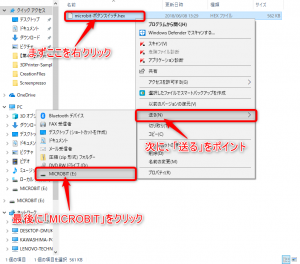
・ダウンロードしたプログラム「microbit-ボタンスイッチ.hex」をmicro:botにコピーします。
ダウンロードしたファイル「microbit-ボタンスイッチ.hex」を右クリックし、「送る」にマウスのポインターをあわせ、「MICROBIT」をクリックするとプログラムのコピーが完了します。
micro:bitのリセットボタンを押します。

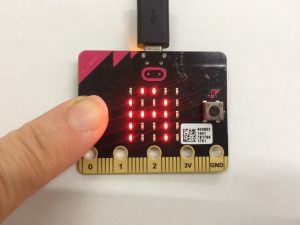
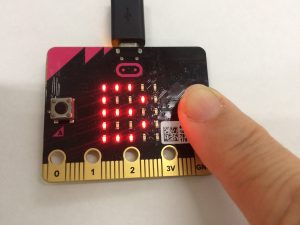
・micro:bit本体の「Aボタン」、「Bボタン」、「Aボタン」と「Bボタン」を同時に押してみて、LEDの表示の変化を確認します。



※注意点:LEDに表示できる文字は、大文字・小文字の半角の英数字と単純な記号のみを使うことができます。
ブロックではひらがなやカタカナなども入力はできますが、シュミレーターやmicro:bitでは表示されません。