みなさんは、「ビスケット(viscuit)」と聞いて何を想像しますか。普通の人ならお菓子のビスケットが思い浮かぶのではないでしょうか。ここで紹介する「ビスケット(viscuit)」は、誰でもプログラミングを体験して、コンピュータの本質が理解できる」をコンセプトに開発されたプログラミング言語のことなのです。
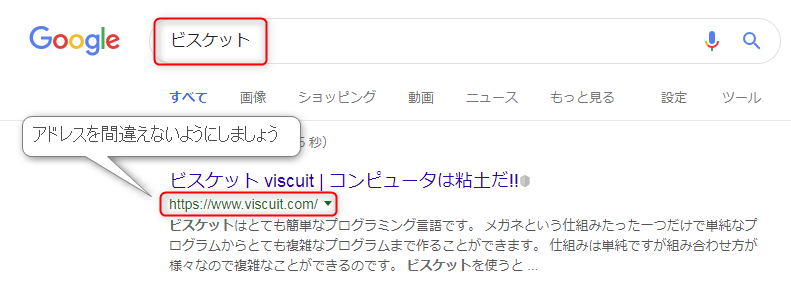
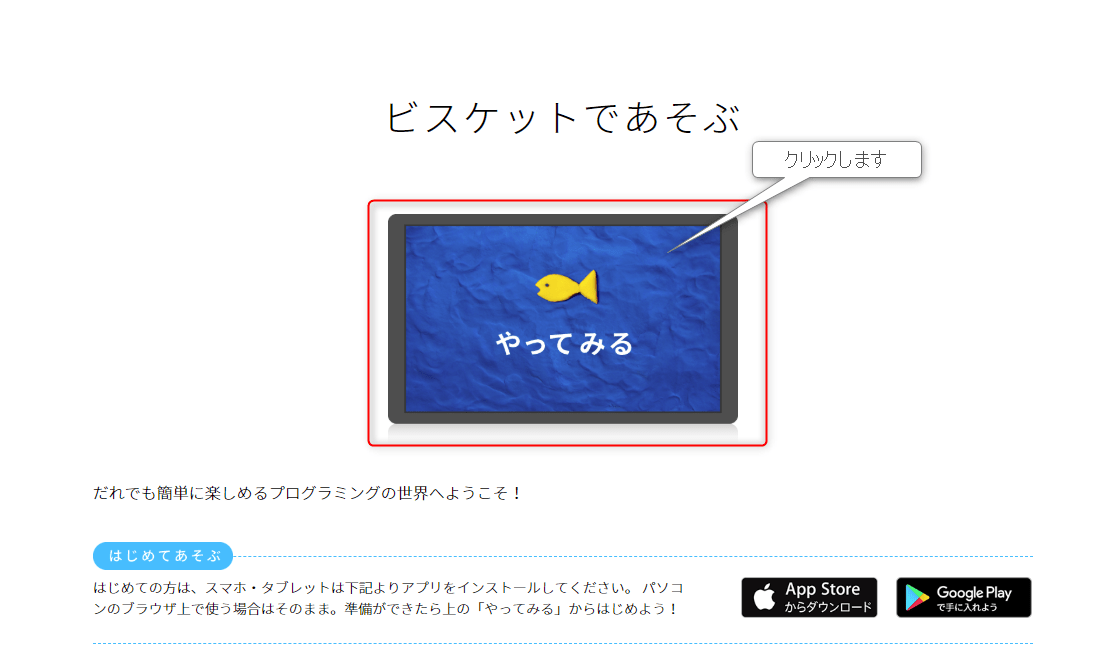
Webサイトからアクセスして、自由にプログラミングを体験できますので、その方法を紹介していきたいと思います。
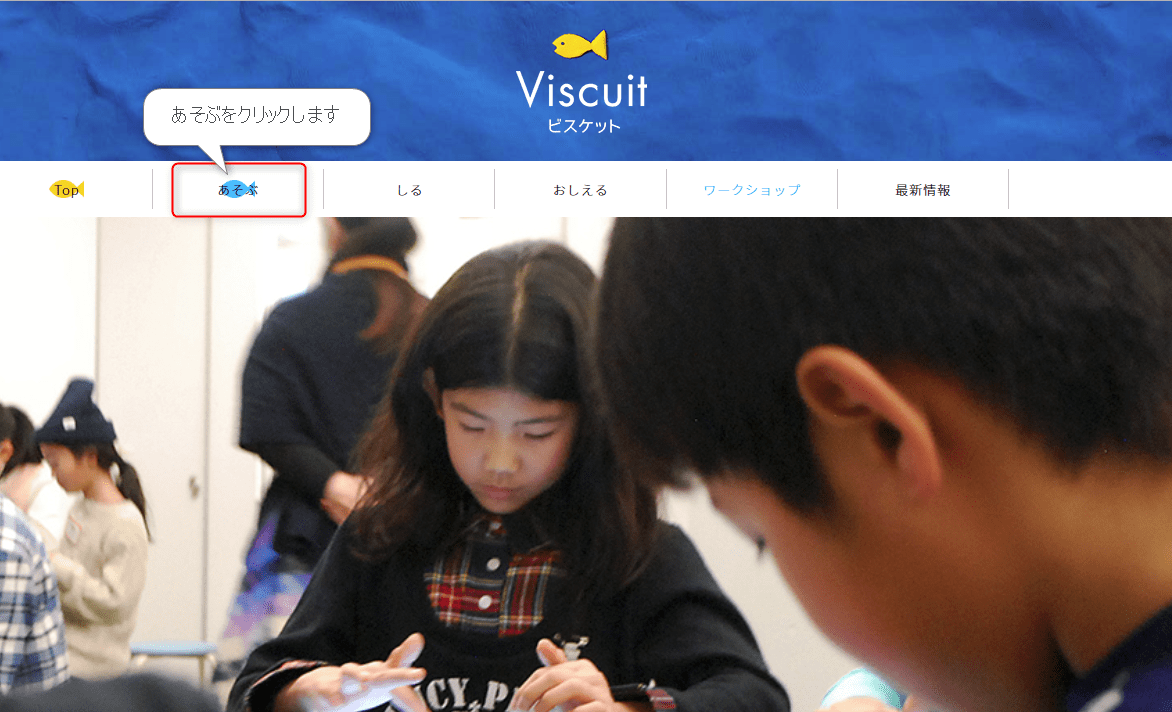
Viscuit(ビスケット)を始めてみよう!
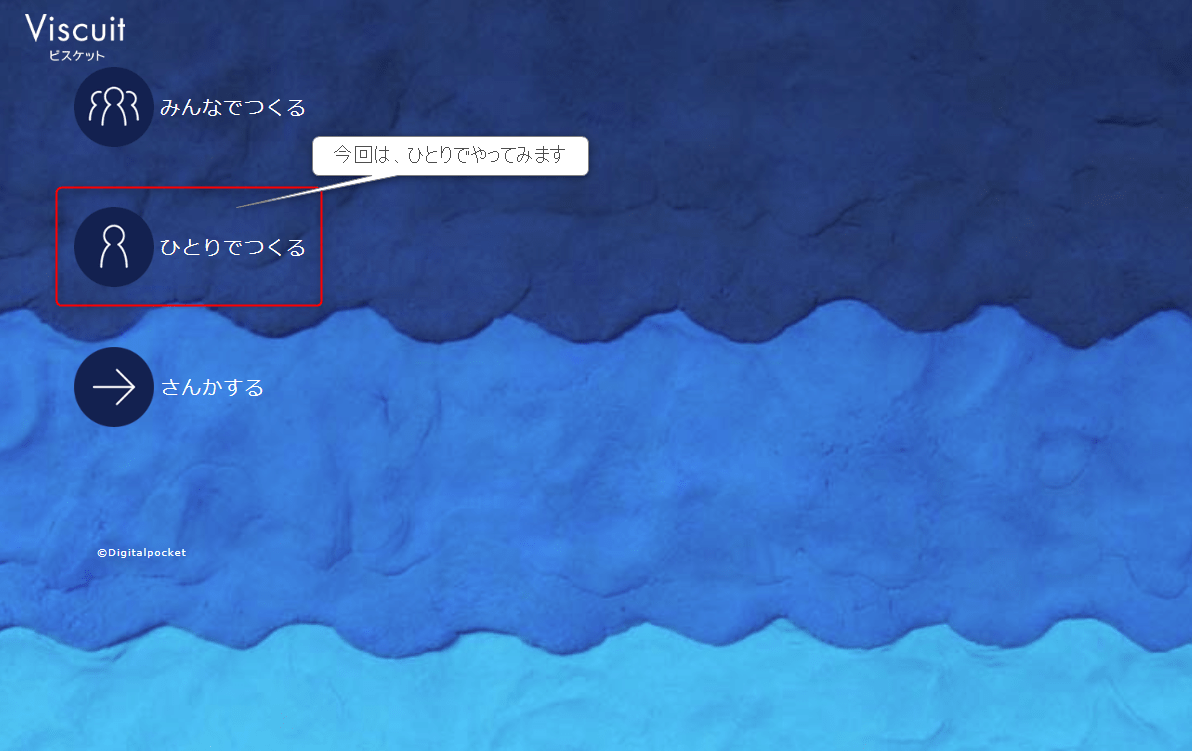
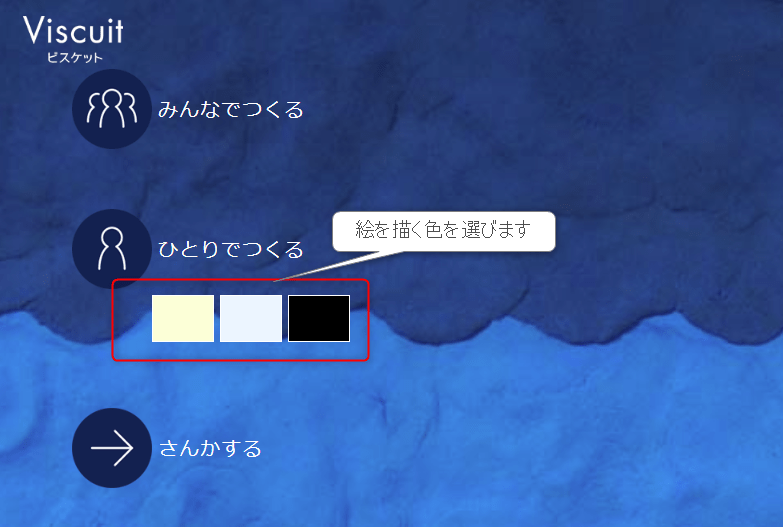
「ひとりでつくる」をクリックすると色を選ぶ画面が表示されます。
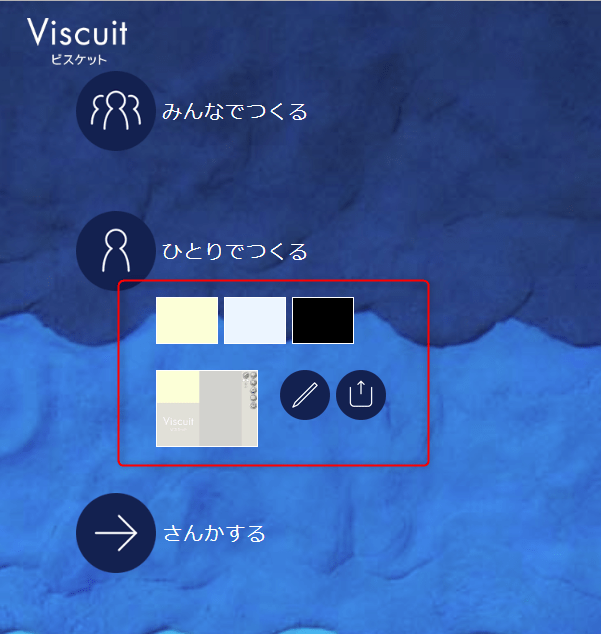
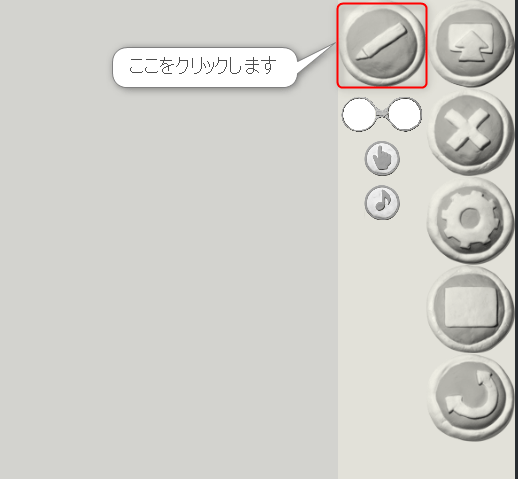
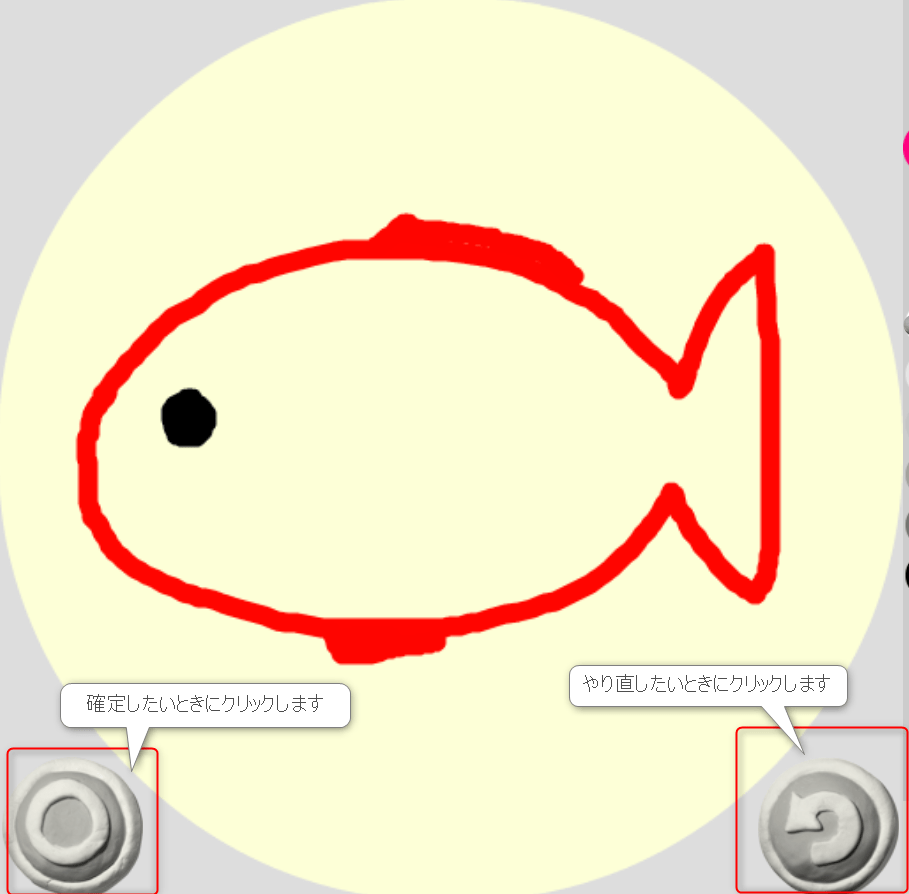
色を選ぶとキャンパスのようなものとペン、コップに↑がついたものが表示されますので、ペンをクリックします。
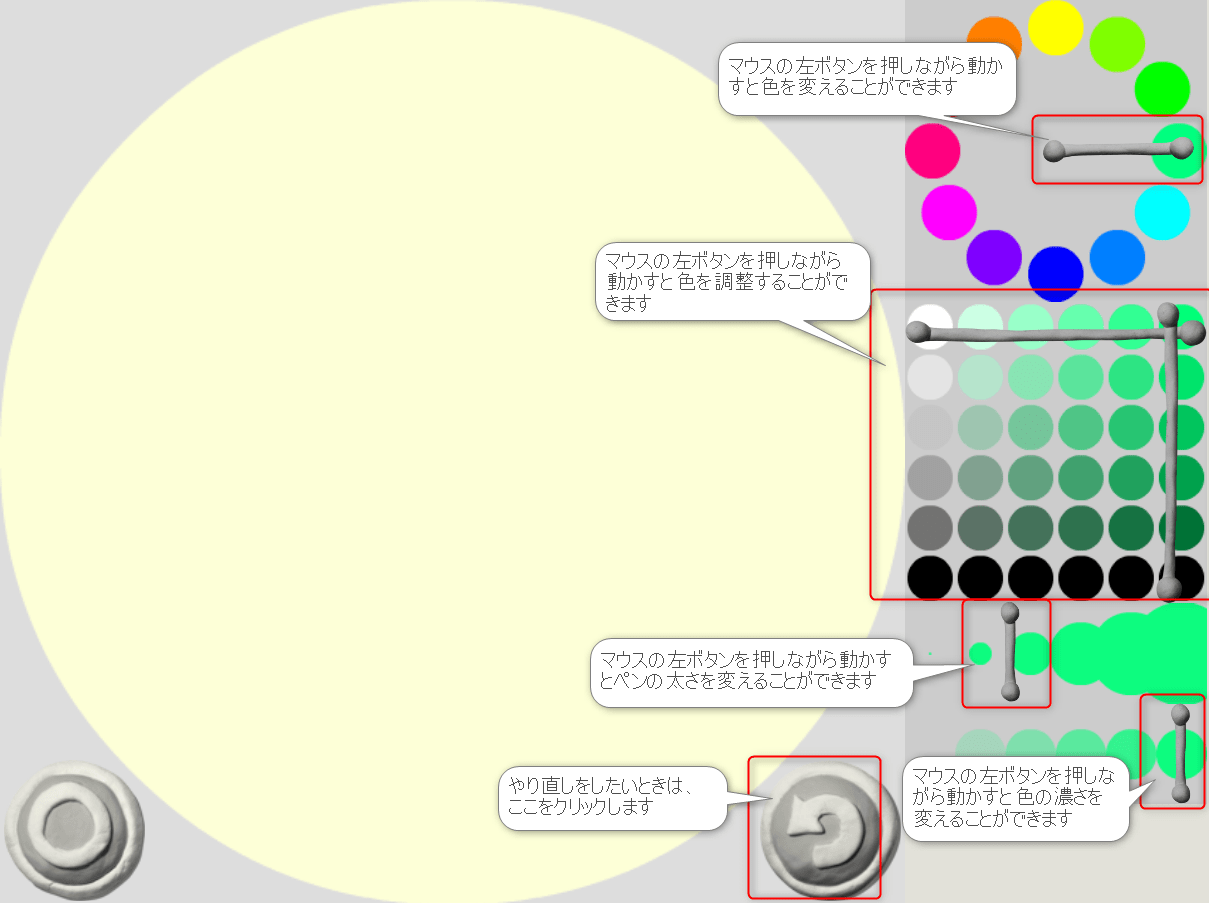
絵が完成したら、左したの〇ボタンをクリックして、決定をします。やり直しをしたいときは、右下の曲がった矢印ボタンをクリックします。

次にそのパーツを動くようにしていきます。
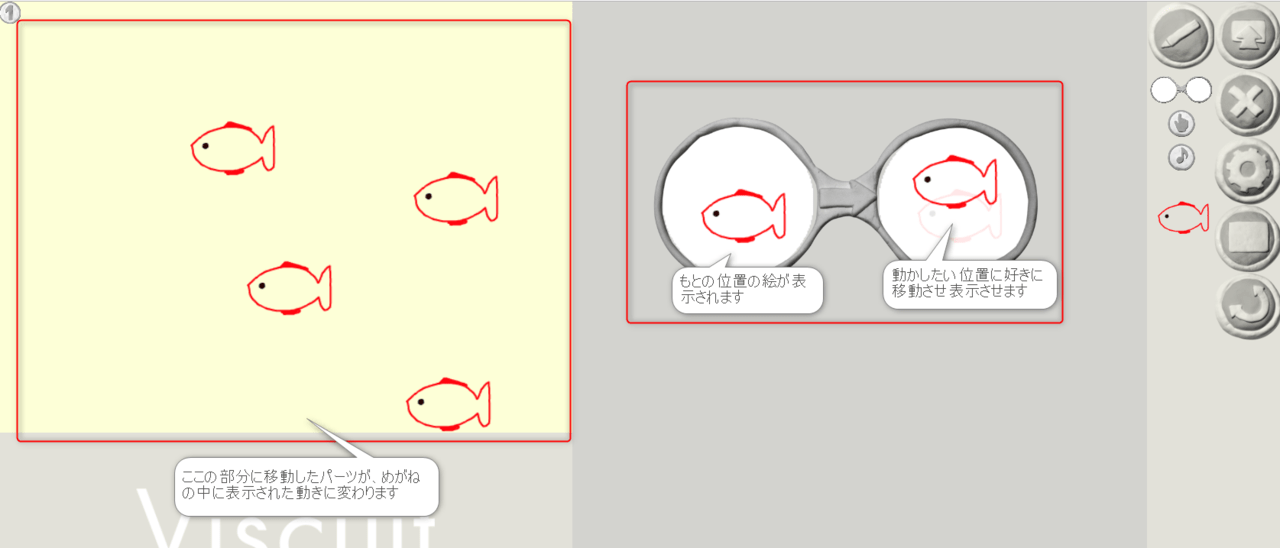
右の部分にあるめがねのようなマークをマウスボタンの左ボタンを押しながら、左の広い部分へ移動し、表示させます。そのめがねのマークの中に先程自分で描いた絵を左ボタンを押しながら移動させます。めがねの左側部分にもとの絵、右側に動かしたい位置にさせた絵を表示します。ここでは、上に移動するように表示させてます。
すると左側の先程置いたパーツが動きだします。めがねの中のパーツの位置をいろいろ変えて動きを楽しんでみましょう。
沢山パーツを描いて作ることでいろいろな動きをすることができます。めがねも増やすこともできますので、沢山のパーツを作ってめがねの中に入れて遊んでみましょう。